Bootstrap 表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理:
使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
运行效果如下或查看右侧结果窗口:

在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
<form role="form">
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox">无法选择
</label>
</div>
<button type="submit" class="btnbtn-primary">提交</button>
</fieldset>
</form>
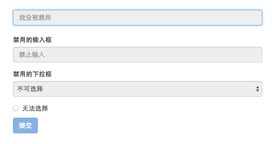
运行效果如下或查看右侧结果窗口:

据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。我们一起来验证一下:
<form role="form">
<fieldset disabled>
<legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend>
…
</fieldset>
</form>
运行效果如下或查看右侧结果窗口:

Bootstrap 表单控件状态(禁用状态)的更多相关文章
- Bootstrap 表单控件状态(验证状态)
在制作表单时,不免要做表单验证.同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果.1..has-warning:警告状态(黄色)2..has-error:错误状态(红色)3.. ...
- Bootstrap历练实例:表单控件状态(禁用的字段集fieldset)
禁用的字段集 fieldset 对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件. <!DOCTYPE html>& ...
- Bootstrap历练实例:表单控件状态(禁用)
禁用的输入框 input 如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式. < ...
- Bootstrap中表单控件状态(验证状态)
Bootstrap 表单 http://www.runoob.com/try/try2.php?filename=bootstrap3-form-controlstate (这链接里有简介) &l ...
- Bootstrap之表单控件状态
Bootstrap中的表单控件状态主要有三种:焦点状态,禁用状态,验证状态. 一.焦点状态:该状态告诉用户可输入或选择东西 焦点状态通过伪类“:focus”以实现. bootstrap.css相应 ...
- bootstrap 表单控件 控件状态 控件大小 help-block
bootstrap 表单控件 控件状态 控件大小 help-block <!DOCTYPE html> <html lang="en"> <head& ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap历练实例:表单控件状态(焦点)
输入框焦点 当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow. <!DOCTYPE html><html><head& ...
- bootstrap 表单元素、按钮、链接的禁用
在Bootstra中,表单元素,按钮通过在标签内设置 disabled 或 disabled="disabled" 可以禁用表单元素,按钮.链接需要加入class="di ...
随机推荐
- 转:分布式事务之TCC服务设计和实现注意事项
由公司微服务培训引起的一丢丢对TCC的好奇 原文:https://yq.aliyun.com/articles/609854 一.TCC简介 TCC是一种比较成熟的分布式事务解决方案,可用于解决跨库操 ...
- selenium获取弹窗提示
1.点击保存给的提示是几秒钟,遮罩显示 2. 其他弹窗处理方法 http://blog.csdn.net/Real_Tino/article/details/59068827
- C++学习笔记22,普通函数重载(1)
转载请注明出处:http://blog.csdn.net/qq844352155/article/details/31353325 该博文仅用于交流学习,请慎用于不论什么商业用途,本博主保留对该博文的 ...
- SpringMVC + MyBatis 配置文件
web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="htt ...
- 2498 IncDec Sequence
2498 IncDec Sequence 时间限制: 1 s 空间限制: 64000 KB 题目等级 : 钻石 Diamond 题解 查看运行结果 题目描述 Description 给 ...
- luogu2467 [SDOI2010]地精部落
题目大意 求在$[1,n]$的排列中是波动序列的数量. 题解 性质 当我们对波动序列$a$进行以下操作时,得到的新序列仍然是个波动序列: 若$a_i = a_j+1且|j-i|>1$,将$a_i ...
- 【POJ 1456】 Supermarket
[题目链接] http://poj.org/problem?id=1456 [算法] 贪心 + 堆 [代码] #include <algorithm> #include <bitse ...
- Colored Sticks(trie)
http://poj.org/problem?id=2513 题意:给一些木棒,木棒两端图上颜色,将端点颜色相同的木棒连在一起,问是否能连成一条直线. 思路:将两端的颜色看成点,将木棒看成边,判断是否 ...
- 0502 php-变量、常量
变 量 1.变量必须以$开头,后面紧跟变量名. 2.注意以下情况: echo “人民币符合¥像个羊,美元符号$象个钱”; //“$象个钱”会被识别为变量 3.与js的不同: 不支持“只 ...
- 「LOJ10150」括号配对
[题目] Hecy 又接了个新任务:BE 处理.BE 中有一类被称为 GBE. 以下是 GBE 的定义: 空表达式是 GBE 如果表达式 A 是 GBE,则 [A] 与 (A) 都是 GBE 如果 A ...
