underscore的简单了解
1.underscore:一个封装好的js工具库,它提供了一整套函数式编程的使用功能,但是没有扩展任何js内置对象。它解决了这个问题:如果我面对一个空白的HTML,并希望立即开始工作,我需要什么?
2.zip
var _=require('underscore');
//演示:
var names=['张三','李四','王二'];
var age=[12,13,14];
var genders=['男','女','男'];
//压缩
var result=_.zip(names,age,genders);
console.log(result);
//解压
result=_.unzip(result);
console.log(result);

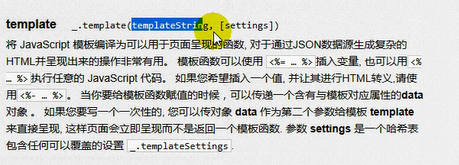
3.template

var _=require('underscore');
//声明了一段HTML代码模板
var html='<h1><%= name %></h1>';
//template()返回的依然是一个函数
var fn=_.template(html);
//调用template()返回的这个函数fn
//
html=fn({name:'佩奇'});
console.log(html);
console.log(fn.toString());
//内部函数
function(data) {
return render.call(this, data, _);
}

underscore的简单了解的更多相关文章
- node——underscore的使用
我在做新闻页面时,需要将之前存好点的data.json里的数据显示在首页上,而首页的每条新闻数据不能直接写定在上面,所以我们要将data里面的数据传递进去.我们需要使用underscore的templ ...
- 关于 js 一些基本的东西
r.js 可以打包(可以实现前端文件的压缩与合并). 客户端尽量遵循 amd 规范. 推荐使用 requirejs 规范. requirejs 简单教程: http://www.runoob.com/ ...
- Underscore.js 函数节流简单测试
函数节流在日常的DOM界面数据交互中有比较大的作用,可以减少服务器的请求,同时减少客户端的内存影响 Underscore.js 本省就包含了函数节流的处理函数 _.throttle 和 _.debo ...
- JavaScript简单分页,兼容IE6,~3KB
简介 兼容IE6+及现代浏览器的简单分页,支持同一页面多个分页. 使用 Browser <link rel="stylesheet" href="css/GB-pa ...
- Underscore 整体架构浅析
前言 终于,楼主的「Underscore 源码解读系列」underscore-analysis 即将进入尾声,关注下 timeline 会发现楼主最近加快了解读速度.十一月,多事之秋,最近好多事情搞的 ...
- underscore 源码解读之 bind 方法的实现
自从进入七月以来,我的 underscore 源码解读系列 更新缓慢,再这样下去,今年更完的目标似乎要落空,赶紧写一篇压压惊. 前文 跟大家简单介绍了下 ES5 中的 bind 方法以及使用场景(没读 ...
- RequireJS与Backbone简单整合
前言 昨天我们一起学习了Backbone,最后做了一个备忘录的例子,说是做了不如说是看了下官方提供的例子,所以最终我感觉我们还是没能掌握Backbone,今天还得做个其它例子先. 然后前面也只是草草学 ...
- 一次发现underscore源码bug的经历以及对学术界『拿来主义』的思考
事情是如何发生的 最近干了件事情,发现了 underscore 源码的一个 bug.这件事本身并没有什么可说的,但是过程值得我们深思,记录如下,各位看官仁者见仁智者见智. 平时有浏览园区首页文章的习惯 ...
- 【UI插件】简单的日历插件(下)—— 学习MVC思想
前言 我们上次写了一个简单的日历插件,但是只是一个半成品,而且做完后发现一些问题,于是我们今天尝试来解决这些问题 PS:距离上次貌似很久了 上次,我们大概遇到哪些问题呢: ① 既然想做一套UI库,那么 ...
随机推荐
- MooFest 树状数组 + 前缀和
比较友好的数据结构题 建议读者好好思考思考--. 可以分析出与前缀和的关系, 之后就愉快的套起树状数组辣 #include <cstdio> #include<queue> # ...
- 商品的CRUD操作
(1)新增商品:新增文档,建立索引 PUT /index/type/id{ "json数据"} PUT /ecommerce/product/1{ "name" ...
- kali2018.2安装配置OpenVAS-9及错误处置
1 配置环境 1)虚拟机环境:VMware® Workstation 14 Pro(版本号:14.1.2 build-8497320),如图1. 图1 虚拟机版本信息 2)kali镜像 Kali201 ...
- NGUI报错处理
Unity5.4.1与NGUI出现的问题Ignoring menu item NGUI because it is in no submenu! Ignoring menu item NGUI ...
- 网络教程(7)OSI模型的低层模型
OSI Model——Open System Interconnection Model 开放系统互联模型
- Selenium+Python+jenkins搭建web自动化测测试框架
python-3.6.2 chrome 59.0.3071.115 chromedriver 2.9 安装python https://www.python.org/downloads/ (Wind ...
- FreeMarker 语法 date 类型处理
一.java 代码 @Test public void testFreeMarker() throws Exception { //1.创建一个模板文件 //2.创建一个Configuration对象 ...
- css 超出宽度出现省略号
display: block; overflow: hidden; width: 260px; white-space: nowrap; text-overflow: ellipsis;
- nodejs-配置vs code的插件
在windows上安装好npm后,再在终端里使用npm安装express,再安装express-generator 进入express的目录, 在终端中执行 npm install 启动expres ...
- 对thinkpad太失望了
本来本着对thinkpad的信任买的,结果买回来一直吱吱吱吱响个不停. 好像是磁盘的问题,太垃圾了. http://benyouhui.it168.com/thread-1111376-1-1.htm ...
