easyui的datagrid右侧没有边框线
做项目时,用的easyui的框架的datagrid,运行时发现右侧没有边框,其它的都有边框,使用网页的审查元素可以看到datagrid样式里的宽度没有自动减去2个像素,这些都是easyui自算的宽高,所以肯定的是easyui的js、css应该是没有问题,只有自己写的样式影响或者函数没有在页面加载问题导致datagrid右边框。
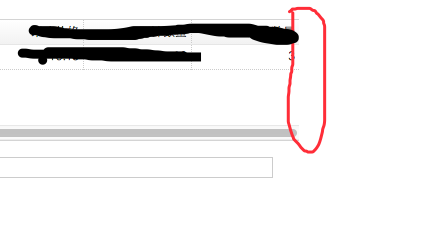
问题如图: 
最后经过测试发现,函数没有放在页面加载完成后导致这个问题的出现,即执行datagrid 的函数没有放在$(function(){})内,只要将该函数放入$(function(){})内,datagrid右边框就可以正常显示了。
开始代码:<script type="text/javascript">
datagrid_rightBorder();
</script> 修改后
<script type="text/javascript">
$(function(){
datagrid_rightBorder();
})
</script>
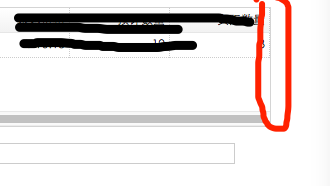
页面效果:
附上一份可能是其他原因造成右边框不显示的解决方法链接。easyui的datagrid右侧没有边框线。
ps:遇到的问题类似,链接的方法我个人没测试出来,这里放出来供大家参考,希望能给大家一些思路吧!
easyui的datagrid右侧没有边框线的更多相关文章
- easyui datagrid 去掉外边框及行与行之间的横线标题字体
这是以前写的一个项目中写的东西,为了让datagrid样式好看,所有做的这个处理: 今天同事又问到于是记录下来 $('#id').datagrid({ width: '99%', height: 15 ...
- EasyUI中datagrid的基本用法
EasyUI中datagrid是最常用的一个控件了,现在整理一下datagrid的基本语法,先展示下页面效果吧,如下图
- 移动端视网膜(Retina)屏幕下1px边框线 解决方案
原因: 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的retina屏下会显示成2px. 但在IOS8中,已经支持0.5px了,那就意味着, 在de ...
- easyUI 中datagrid 返回列隐藏方法
easyui的datagrid方法返回的列,有的值不需要显示可以使用hidden(属性进行隐藏) columns : [ [{ field : 'bailClass', title : '类别', w ...
- EasyUI 中 DataGrid 控件 列 如何绑定对象中的属性
EasyUI 中 DataGrid 控件 是我们经常用到的控件之一, 但是 DataGrid 控件 在绑定显示列时却不支持对象属性绑定. 模型如下: public class Manager impl ...
- easyui的datagrid行的某一列添加链接
通过formatter方法给easyui 的datagrid 每行增加操作链接. 效果图 jsp代码: <th field="url" width="100&quo ...
- easyui的datagrid打印(转)
在使用easyui插件的时候,使用最多的应该是datagrid插件.有时候根据客户需求,可能需要将datagrid内容进行打印,这时候如果直接调用window.print,可能由于easyui的dat ...
- EasyUI的datagrid分页
EasyUI的datagrid分页 前台代码: <script type="text/javascript"> $(function () { //查询 search( ...
- easyui使用datagrid时列名包含特殊字符导致表头与数据错位的问题
做一个用easyui的datagrid显示数据的功能时发现表格的列头与数据错位了,而且这个现象不总是能重现,一直没搞清楚原因.后来偶然在控制台看出了一点端倪: 推测表头或者单元格的class名应该是用 ...
随机推荐
- Cookie是存储在客户端上的一小段数据
背景 在HTTP协议的定义中,采用了一种机制来记录客户端和服务器端交互的信息,这种机制被称为cookie,cookie规范定义了服务器和客户端交互信息的格式.生存期.使用范围.安全性. 在JavaSc ...
- 打包phar文件过大的问题。
根据一个开源工具得到的灵感,使用流打包,并使用token_get_all移除了所用PHP文件的空白.现在打包出来只有93k了.谢谢关注. 我一个简单的文件,加上一个symfony的process包,打 ...
- Appstore排名前十的程序员应用软件
程序员又名程序猿,苦逼劳累的代名词,曾经一个朋友这么开玩笑说,如果你是富二代,你当程序员就是脑残,如果你是穷二代,当程序员的话,死的时候一定是趴键盘. 程序员 哦,可怜的程序员.在那山的这边海的那边有 ...
- iOS开发-测量APP启动耗时
冷启动 冷启动就是App被kill掉以后一切从头开始启动的过程. 热启动 当用户按下home键的时候,iOS的App并不会马上被kill掉,还会继续存活若干时间.理想情况下,用户点击App的图标再次回 ...
- Error running Tomcat 6: Address localhost:8080 is already in use
错误原因:8080端口被其他的应用占用!解决方案:第一步,命令提示符号,执行命令:netstat –anoActive ConnectionsProto Local Address ...
- JS实现HTML打印机效果
5月最近在学Django,所以所有的Demo都没有PO出去 <!DOCTYPE html> <html lang="en"> <head> &l ...
- vue安装以及配置
今天又重新做了一遍vue的安装步骤: 1.条件,vue需要安装在node环境里面,确保安装了node. 2.安装脚手架. 找一个文件夹,放你的项目.待会儿安装的时候,项目会在你找的这个文件下新增一个你 ...
- 关于mysql无法添加中文数据的问题以及解决方案(转载)
今天弄了一天的mysql数据库,就是被一个mysql数据库乱码的问题给缠住了.现在记录一下这个问题,虽然这个问题不是什么太大的事情,但还是记录一下. 问题是这样的: 1.先在mysql的安装文件当中, ...
- 《Exception》第八次团队作业:Alpha冲刺(第一天)
一.项目基本介绍 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 Exception 作业学习目标 1.掌握软件测试基础技术.2.学习迭代式增量软 ...
- How Google Backs Up The Internet Along With Exabytes Of Other Data
出处:http://highscalability.com/blog/2014/2/3/how-google-backs-up-the-internet-along-with-exabytes-of- ...
