关于Javascript的forEach 和 map
本篇博客转载自 https://blog.fundebug.com/2018/02/05/map_vs_foreach/
如果你已经有使用JavaScript的经验,你可能已经知道这两个看似相同的方法:Array.prototype.map()和Array.prototype.forEach()。
那么,它们到底有什么区别呢?
定义
我们首先来看一看MDN上对Map和ForEach的定义:
forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什么区别呢?forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
示例
下方提供了一个数组,如果我们想将其中的每一个元素翻倍,我们可以使用map和forEach来达到目的。
let arr = [1, 2, 3, 4, 5];
注意,forEach是不会返回有意义的值的。ForEach
我们在回调函数中直接修改arr的值。
arr.forEach((num, index) => {
return arr[index] = num * 2;
});
执行结果如下:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});
执行结果如下:
// doubled = [2, 4, 6, 8, 10]
执行速度对比
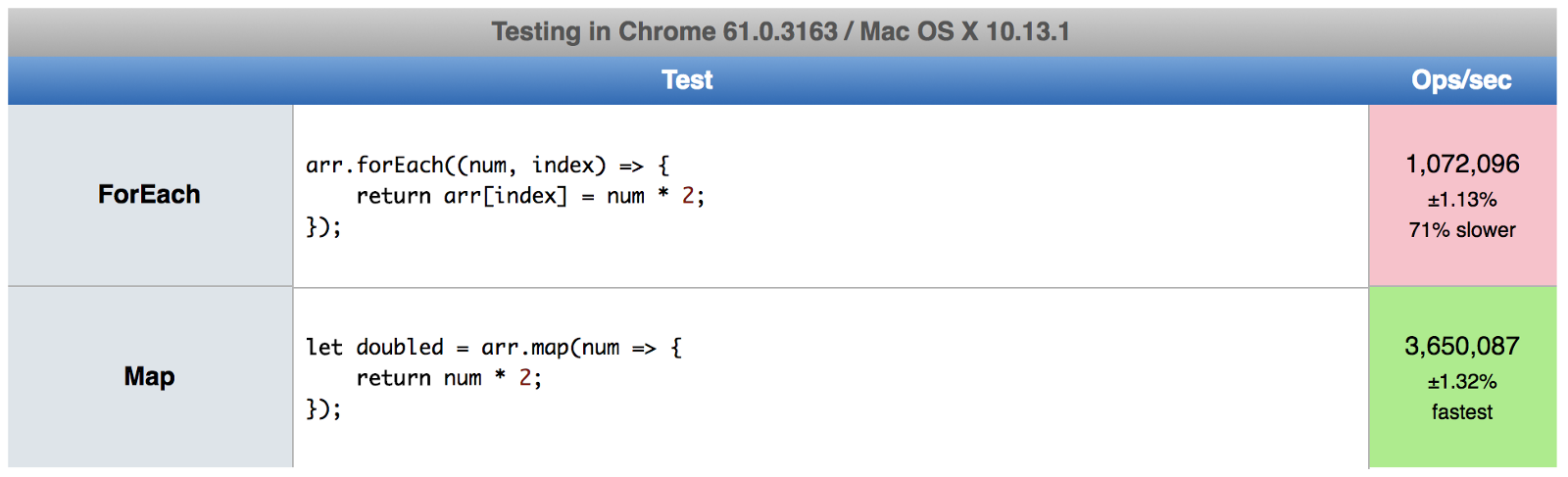
jsPref是一个非常好的网站用来比较不同的JavaScript函数的执行速度。
这里是forEach()和map()的测试结果:

可以看到,在我到电脑上forEach()的执行速度比map()慢了70%。每个人的浏览器的执行结果会不一样。你可以使用下面的链接来测试一下: Map vs. forEach - jsPref。
函数式角度的理解
如果你习惯使用函数是编程,那么肯定喜欢使用map()。因为forEach()会改变原始的数组的值,而map()会返回一个全新的数组,原本的数组不受到影响。
哪个更好呢?
取决于你想要做什么。
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// d
我们首先使用map将每一个元素乘以2,然后紧接着筛选出那些大于5的元素。最终结果赋值给适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。arr2。map()
let arr = [1, 2, 3, 4, 5];
let arr2 = arr.map(num => num * 2).filter(num => num > 5);
// arr2 = [6, 8, 10]
核心要点
- 能用
forEach()做到的,map()同样可以。反过来也是如此。 map()会分配内存空间存储新数组并返回,forEach()不会返回数据。forEach()允许callback更改原始数组的元素。map()返回新的数组。
关于Javascript的forEach 和 map的更多相关文章
- JavaScript中foreach、map函数
语法:forEach和map都支持2个参数:一个是回调函数(item,index,input)和上下文: •forEach:用来遍历数组中的每一项:这个方法执行是没有返回值的,对原来数组也没有影响: ...
- JavaScript数组forEach()、map()、reduce()方法
1. js 数组循环遍历. 数组循环变量,最先想到的就是 for(var i=0;i<count;i++)这样的方式了. 除此之外,也可以使用较简便的forEach 方式 2. forEac ...
- 《JavaScript》forEach()和map()
js中的forEach()方法只能遍历数组,不能遍历字符串和对象,和$.each()有很多使用上的区别array.forEach(funcion(value,index,arr){},thisValu ...
- JavaScript中foreach、map、filter、find、every、some的用法
foreach:只是循环数组中的每一项,没有返回值 如: var arr = [2,3,3,4,5,6]; arr.foreach(function(item,index,array){ dosom ...
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
好吧,竟然不能单发一张图,不够200字啊不够200字! 在<JavaScript高级程序设计>中,分门别类介绍了非常多数组方法,其中迭代方法里面有6种,这6种方法在实际项目有着非常广泛的作 ...
- JavaScript高级编程——Array数组迭代(every()、filter()、foreach()、map()、some(),归并(reduce() 和reduceRight() ))
JavaScript高级编程——Array数组迭代(every().filter().foreach().map().some(),归并(reduce() 和reduceRight() )) < ...
- JavaScript中的数组遍历forEach()与map()方法以及兼容写法
原理: 高级浏览器支持forEach方法 语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是 ...
- JavaScript数组方法--flat、forEach、map
今天到flat了,一个第一次知道该方法还是看到一个面试题,别人给了个答案,用到了flat才知道的方法. 前面也写过关于这道面试题的文章,<一道关于数组的前端面试题>. 这里再来说说吧! f ...
- JavaScript数组方法的兼容性写法 汇总:indexOf()、forEach()、map()、filter()、some()、every()
ECMA Script5中数组方法如indexOf().forEach().map().filter().some()并不支持IE6-8,但是国内依然有一大部分用户使用IE6-8,而以上数组方法又确实 ...
随机推荐
- [HDU5686]2016"百度之星" - 资格赛 Problem B
题目大意:给你n,规定一个串中相邻的两个1可以合并为一个2(别的不行),让你求长度为n的全1串最多能变成多少种不同的串. 解题思路:我们先来找一波规律,发现n=1,2,3,4,5时答案分别为1,2,3 ...
- ProGuard常见问题及解决套路
ProGuard是一个压缩.优化和混淆Java字节码的工具,非常好用.本篇文章总结一下许多人在使用ProGuard时经常遇到的问题. 我把在使用ProGuard时经常遇到的问题分为两类,分别是导致构建 ...
- 紫书 例题11-4 UVa247 (Floyd判断联通)
Floyd联通, 然后为了输出联通分量而新建一个图, 让互相可以打电话的建立一条边, 然后dfs输出联通分量就ok了. #include<cstdio> #include<iostr ...
- [HAOI2009]毛毛虫(树形dp)
[HAOI2009]毛毛虫 题目描述 对于一棵树,我们可以将某条链和与该链相连的边抽出来,看上去就象成一个毛毛虫,点数越多,毛毛虫就越大.例如下图左边的树(图 1 )抽出一部分就变成了右边的一个毛毛虫 ...
- HDU 2295 Radar 重复覆盖 DLX
题意: N个城市,M个雷达站,K个操作员,问雷达的半径至少为多大,才能覆盖所有城市.M个雷达中最多只能有K个同时工作. 思路: 二分雷达的半径,看每个雷达可以覆盖哪些城市,然后做重复覆盖,判断这个半径 ...
- linux进程管理之进程创建(三)
在linux系统中,许多进程在诞生之初都与其父进程共同用一个存储空间.但是子进程又可以建立自己的存储空间,并与父进程“分道扬镳”,成为与父进程一样真正意义上的进程. linux系统运行的第一个进程是在 ...
- CI框架源代码阅读笔记2 一切的入口 index.php
上一节(CI框架源代码阅读笔记1 - 环境准备.基本术语和框架流程)中,我们提到了CI框架的基本流程.这里再次贴出流程图.以备參考: 作为CI框架的入口文件.源代码阅读,自然由此開始. 在源代码阅读的 ...
- 如何检查 Android 应用的内存使用情况
Android是为移动设备而设计的,所以应该关注应用的内存使用情况.尽管Android的Dalvik虚拟机会定期执行垃圾回收操作,但这也不意味着就可以忽视应用在何时何处进行内存分配和释放.为了提供良好 ...
- IOS开发-经常使用站点集合
1. https://developer.apple.com //苹果开发人员站点 2. https://itunesconnect.apple.com //itunes站点 3. ...
- 深度学习系列之ANN
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3F0aGFoYQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
