css样式变 及实际用法

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>引入外部样式</title>
<link rel=" stylesheet" href="home.css" type="text/css"/>
</head>
<body>
<p>我也是一个段落</p>
<span>这是一个span标签</span>
<p>这是一个<span>这是里面的标签</span>.</p>
<p id="t">我也是一个标签<span>我也是里面的</span></p>
<p class="test"> 我需要改变</p>
</body>
</html>
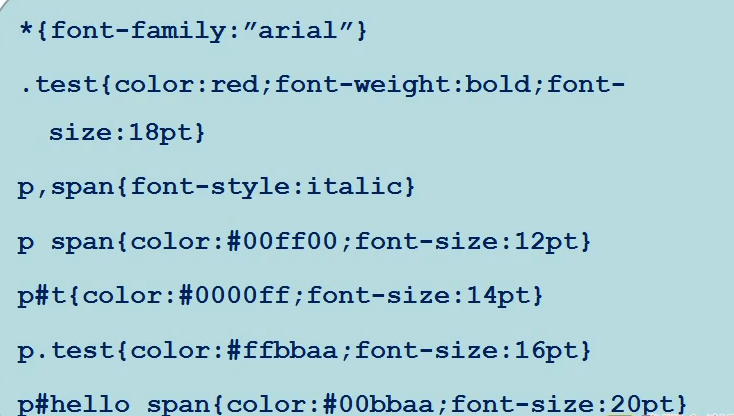
css样式如下:
*{ font:"Arial Black", Gadget, sans-serif; }
body{ color:pink}
p,span{color:#036}
p span{ color:blue; font-style:italic}
p#t{ color:red; font-size:24px}
p.test{ color:#ffbbaa; font-size:36px}
p#t span{color:yellow; font-style:italic}
css样式变 及实际用法的更多相关文章
- css !important用法以及CSS样式使用优先级判断
之前一直看到很多css中都有!important这个样式,一直不知道有什么作用的,今天在网上详细了解了一下,看了别人的博客,顺便转载收藏一下 css !important用法CSS样式使用优先级判断 ...
- Bootstrap3 CSS样式基本用法总结
按钮 a,input,button都可以设置为按钮 a标签按钮 button标签按钮 <a class="btn btn-default" href="#&qu ...
- 让网页变灰的实现_网站蒙灰CSS样式总汇
每次全国哀悼日,各大网站首页都变成了灰色,添加以下全局CSS样式,可以实现此效果: 方法一 html { -webkit-filter: grayscale(100%);filter:progid:D ...
- CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断
CSS样式优先级 行内>内部>外部 使用!important的css定义是拥有最高的优先级的.只是在ie6下出了一点小的bug,注意书写方式一般可以轻松避开的. CSS中的!importa ...
- CSS样式的4种写法 | 以及选择器的几种用法
CSS样式: 1.内部样式表 <style type="text/css"> 样式表写法 </style> 2.使用link标签,在文档中声明使用 ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
- 1:CSS中一些@规则的用法小结 2: @media用法详解
第一篇文章:@用法小结 第二篇文章:@media用法 第一篇文章:@用法小结 这篇文章主要介绍了CSS中一些@规则的用法小结,是CSS入门学习中的基础知识,需要的朋友可以参考下 at-rule ...
- 【2017-03-24】CSS样式表
CSS样式表:层叠式样式表 一.样式表的分类 1.内联式 写在标记的属性位置,优先级最高,重用性最差. 格式: <div style="width:100px;height:100px ...
- css样式,边界和边框,格式和布局
1.大小:width:宽:heigh:高 2.背景:1)background-color:背景颜色 2)background-image:背景图片url路径 3)background-repeat:图 ...
随机推荐
- Chat Group gym101775A(逆元,组合数)
传送门:Chat Group(gym101775A) 题意:一个宿舍中又n个人,最少k(k >= 3)个人就可以建一个讨论组,问最多可以建多少个不同的讨论组. 思路:求组合数的和,因为涉及除法取 ...
- C#学习笔记_12_枚举&结构体
12_枚举&结构体 枚举 是一种数据类型 适用于某些取值范围有限的数据 语法: [访问权限修饰符] enum 枚举名 { 枚举值 } 枚举名遵循大驼峰命名法 枚举一般情况下是和switch c ...
- zabbix 配置——bak
1.host 配置 create host Parameter Description Host name 主机名,只允许数字,空格,句号,下划线,非主流符号它不支持.zabbix客户端配置文件中的h ...
- 00107_TCP通信
1.TCP通信的概述 (1)TCP通信同UDP通信一样,都能实现两台计算机之间的通信,通信的两端都需要创建socket对象: (2)区别在于: ①UDP中只有发送端和接收端,不区分客户端与服务器端,计 ...
- B - Oulipo
The French author Georges Perec (1936�C1982) once wrote a book, La disparition, without the letter ' ...
- Javascript中JSON的序列化和反序列化(转)
parse用于从一个字符串中解析出JSON对象,如: var str = '{"name":"easonjim","age":"2 ...
- 使用Java VisualVM配置Java应用程序/分析CPU或内存的使用情况(转)
以下内容翻译自(机翻):https://baptiste-wicht.com/posts/2010/07/profile-applications-java-visualvm.html 当您需要发现应 ...
- linux 内核 2.5-4.7 版本change
https://kernelnewbies.org/LinuxVersions?action=show&redirect=Linux26Changes https://kernelnewbie ...
- [MongoDB]mongo命令行工具
1.use dbname 自动创建 2.db.user.find() 空 show collections 空 show dbs 3.db.user.save({name:'',age:20}) db ...
- Hard模式题目
先过一下Hard模式的题目吧. # Title Editorial Acceptance Difficulty Frequency . 65 Valid Number 12.6% Ha ...
