VS Code插件之Cordova Tools
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u011127019/article/details/59137579
一、承接 Apache Cordova开发环境搭建(二)VS Code,本文介绍VS Code 插件Cordova Tools
1.Corova Tools目前的主要功能是更方便的开发调试
- Run Android on device :真机测试
- Run Android on simulator:模拟器测试
- Simulate Android in browser:在浏览器中测试

2.工具地址:https://marketplace.visualstudio.com/items?itemName=vsmobile.cordova-tools
二、安装命令
ext install cordova-tools
三、使用整理
1.初始化完成Cordova ,使用VS Code打开项目
2.Ctrl+Shift+D ,或者 点击 查看》调试
3.选中在模拟器中运行Cordova项目,点击绿色按钮,开启调试
4.运行结果
四、监听上下文变量或对象
五、真机调试
1.使用数据线连接电脑,设置手机允许USB调试
2.选择Run Android on device,就可以了
3.特别说明,如果手机usb连接失败,或者掉线,调试失败
抛出异常:
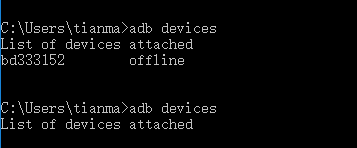
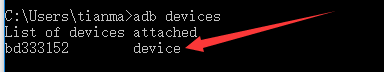
ERROR: Failed to deploy to device, no devices found如图所示,没有连接或掉线调试失败,解决方案是重新插一下USB数据线,就可以了连接状态为 "devices"
使用VS Code 调试很多使用就不需要Weinre工具了,关于weinre远程调试
更多:
VS Code插件之Cordova Tools的更多相关文章
- 作为JavaScript开发人员,这些必备的VS Code插件你都用过吗?
本文翻译自:https://www.sitepoint.com/vs-code-extensions-javascript-developers/ 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的 ...
- 10种JavaScript开发者必备的VS Code插件
摘要: 好的代码插件可以让工作效率翻倍,心情也更加舒畅! 原文:10 Must-have VS Code Extensions for JavaScript Developers 作者:Michael ...
- 安装GO语言环境之安装Visual Studio Code插件
在安装Visual Studio Code插件的时候,由于谷歌的限制,在下载下列插件的时候会报错: go get -u -v github.com/nsf/gocode go get -u -v gi ...
- 2017-12-04 编写Visual Studio Code插件初尝试
参考官方入门: Your First Visual Studio Code Extension - Hello World 源码在: program-in-chinese/vscode_helloWo ...
- React 工程的 VS Code 插件及配置
原味地址:https://juejin.im/post/5b5fce12e51d45162679e032 最近使用 VS Code 来开发 React,本文记录一些使用的 VS Code 插件以及离线 ...
- 高效开发者是如何个性化VS Code插件与配置的?
2年之前,我放弃了Sublime Text,选择了Visual Studio Code作为代码编辑器. 我每天花在VS Code上的时间长达5~6个小时,因此按照我的需求优化VS Code配置十分必要 ...
- VS Code插件配置
常用 VS Code 插件: Auto Import 有了这个插件,就不需要再手动引入文件了.如果是基于组件的项目,直接输入组件名插件会自动处理 imported. ** Add jsdoc comm ...
- 2018-11-06 Visual Studio Code插件-英汉词典初版发布
VS插件市场地址: 英汉词典 - Visual Studio Marketplace 开源在: program-in-chinese/vscode_english_chinese_dictionary ...
- 利用 share code 插件同步代码片段
利用 Settings Sync可以同步 VS code 配置,但它只能同步插件,利用 Settings Sync 再配合 share code 插件可以同步自定义代码片段,可以把 VS code ...
随机推荐
- Python Tricks(二十)—— 阶乘的极简实现
使用 reduce # 比如计算 9 的阶乘 >> reduce(lambda x, y: x*y, range(1, 9+1)) 362880 当然这里的 reduce 直接返回具体的数 ...
- python分解质因数
将一个正整数分解质因数.例如:输入90,打印出90=2*3*3*5. # !/usr/bin/env python # -*- coding:utf-8 -*- # Author:Hiuhung Wa ...
- 使用mybatis generator 生成annotation形式的mapper
最近使用mybatisgenerator时,希望生成annotation的mapper,在网上基本桑没有相关配置,记录,做以下记录: <?xml version="1.0" ...
- Android LoaderManager与CursorLoader用法
一.基本概念 1.LoaderManager LoaderManager用来负责管理与Activity或者Fragment联系起来的一个或多个Loaders对象. 每个Activity或者Fragme ...
- android 指定时间加一个小时算法
import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; public class My ...
- swift项目第六天:中间发布按钮的封装以及监听点击事件
import UIKit /* 总结:1:给UIButton写分类,新建文件swiftFile,一般为了区分起名字都是名字-Extension,要想调用UI控件需要导入 import UIKit框架, ...
- javascript进阶教程第三章--匿名和闭包--案例实战
javascript进阶教程第三章--匿名和闭包--案例实战 一.学习任务 通过几个小练习回顾学过的知识点 二.实例 练习1: 实例描述:打开页面后规定时间内弹出一个新窗口,新窗口指定时间后自动关闭. ...
- mysql 5.7 innodb count count(*) count(1) 大数据 查询慢 耗时多 优化
原文:mysql 5.7 innodb count count(*) count(1) 大数据 查询慢 耗时多 优化 问题描述 mysql 5.7 innodb 引擎 使用以下几种方法进行统计效率差不 ...
- 强力推荐微信小程序之简易计算器,很适合小白程序员
原文链接:https://mp.weixin.qq.com/s/gYF7GjTRpeZNoKPAPI9aXA 1 概述 前几日QQ群里的朋友问我有没有计算器小程序案例,今天我们说下小程序计算器,然后就 ...
- [Angular2 Animation] Use Keyframes for Fine-Tuned Angular 2 Animations
When easing isn’t enough to get the exact animation you want, you can leverage keyframes to define a ...