jQuery 下拉框应用 拓展
jquery 书本上的一个例子

书本上只写了从左边添加到右边,无非就是remove() 方法和 appendTo() 方法。
然而,我试过了,并不能像从左边添加到右边那样简单的把右边的删除到左边过来。
然后自己整了一份可以两边任意添加到对方的。
HTML代码如下:
<div class="equips">
<div>
<p class="tips">您正在对用户: XXX 分配设备!</p>
<a href="#" class="btn" id="save_equip">保存</a>
</div> <form class="equip_list" id="equip_list">
<span class="show">可选设备列表:</span>
<ul>
<li>
<input type="text" name="equips" value="设备1">
</li>
<li>
<input type="text" name="equips" value="设备2设备2设备2">
</li>
<li>
<input type="text" name="equips" value="设备3">
</li>
<li>
<input type="text" name="equips" value="设备4"> </li>
<li>
<input type="text" name="equips" value="设备5">
</li>
<li>
<input type="text" name="equips" value="设备6">
</li>
<li>
<input type="text" name="equips" value="设备7">
</li>
<li>
<input type="text" name="equips" value="设备8">
</li>
</ul>
</form>
<form action="url" method="post" class="my_equip_list" id="my_equip_list">
<span class="show">用户设备列表:</span>
<ul>
<li>
<input type="text" name="equips" value="设备a">
</li>
<li>
<input type="text" name="equips" value="设备s">
</li>
<li>
<input type="text" name="equips" value="设备d">
</li>
<li>
<input type="text" name="equips" value="设备f">
</li>
<li>
<input type="text" name="equips" value="设备g">
</li>
<li>
<input type="text" name="equips" value="设备h">
</li>
</ul>
</form>
<div class="btns">
<a href="#" class="btn" id="btn_add">增加>></a>
<a href="#" class="btn" id="btn_remove"><<删除</a>
</div>
</div>
jQuery代码如下:
$(function(){
init(); // 初始化
$("#btn_add").on("click", function(){ // 添加按钮 左边列表里面的选项,添加到右边中
var param = {
form_ul : $("#my_equip_list ul"),
li_selected : $("#equip_list ul li.selected")
}
selected(param);
});
$("#btn_remove").on("click", function(){ //删除按钮, 将右边框选中的添加到左边框中
var param = {
form_ul : $("#equip_list ul"),
li_selected : $("#my_equip_list ul li.selected")
}
selected(param);
});
// 设置表单中的input框都是只读状态
$(".equips form input").attr("readonly", "readonly");
// 点击保存, 提交用户设备列表表单
$("#save_equip").on("click", function(){
$("#my_equip_list").form("submit");
})
});
function init(){ // 绑定事件 选中的添加selected类
var li_s = $(".equips form li");
li_s.on("click", function(){
var _this = $(this);
_this.hasClass("selected") ? _this.removeClass("selected") : _this.addClass("selected");
});
}
function selected(param){ // 对选中的选项做的一系列操作
param.li_selected.remove().appendTo(param.form_ul).removeClass("selected")
.on("click", function(){
var _this = $(this);
_this.hasClass("selected") ? _this.removeClass("selected") : _this.addClass("selected");
});
}
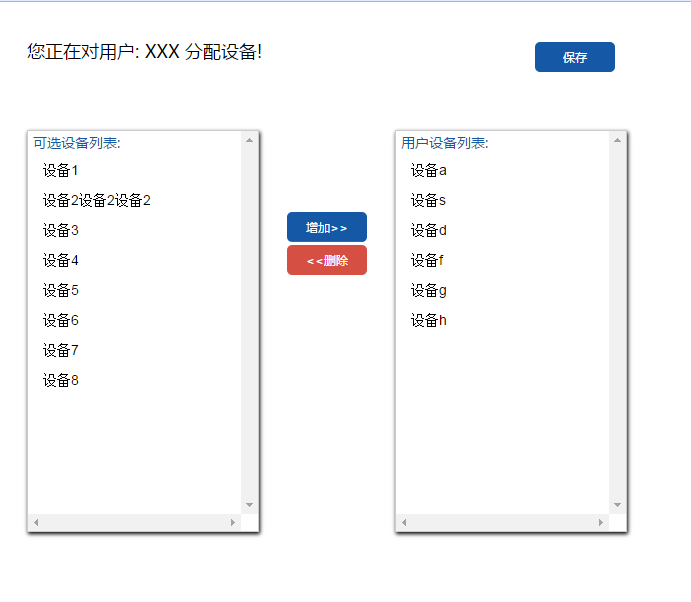
效果如下:
原图:

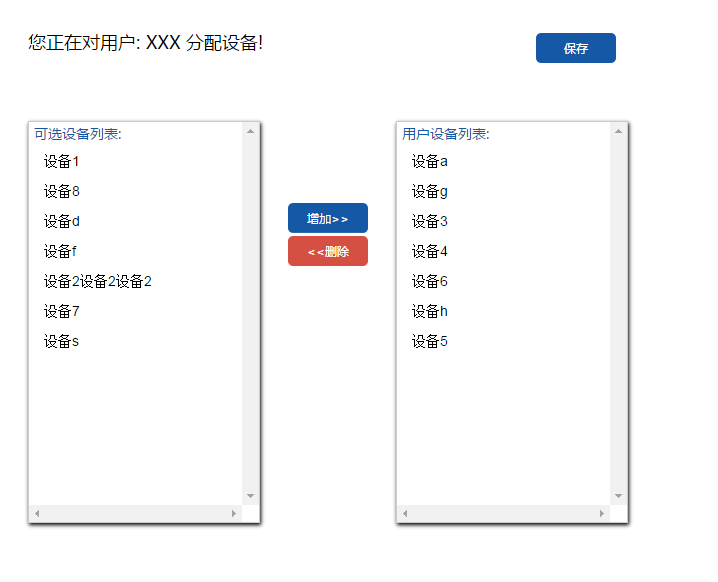
添加部分项到右边:

选中:

添加到左边:

感觉自己萌萌哒
jQuery 下拉框应用 拓展的更多相关文章
- jquery 下拉框 收藏
jquery 下拉框 Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code. ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery)
jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery) <!DOCTYPE html> <ht ...
- Ajax jQuery下拉框联动案例
需求: 使用ajax和jQuery实现下拉框联动. 注意:需要加入jquery-2.1.1.min.js 前台 <!DOCTYPE html> <html> <head& ...
- jQuery下拉框扩展和美化插件Chosen
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的.很长的select选择框变的更好看.更方便.不仅如此,它更扩展了select,增加了自动筛选的功能.它可对列表进行分组, ...
- jQuery下拉框插件8种效果
jQuery自定义漂亮的下拉框插件8种效果 jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 <body class=" ...
- jquery 下拉框插件,实现智能补全,模糊搜索,多选
近期已朋友问我问题,实现类似淘宝百度的下啦搜索条,看了网上好多帖子,都看起来好复杂,而且引用了好多没用的东西,而且多选选择内容多之后容易样式奔溃, 无奈之下只好自己改了, 话不多说上效果图: 模糊搜索 ...
- jQuery 下拉框输入匹配提示选项
做页面输入时,为方便输入和提高用户体验,常用下拉框,当下拉选项数据很多时,也不易找到想要的选项,这时,提供一种下拉框输入匹配提示选项,如下: 图示
- Jquery下拉框左右选择
1.说明 本文demo实现下拉框左右选择,本文地址:http://www.cnblogs.com/lengzhan/p/6423023.html 2.代码 <!DOCTYPE html PUBL ...
随机推荐
- 使用virtualenv搭建python3开发环境
问题描述 环境: CentOS6.5 想在此环境下使用python3进行开发,但CentOS6.5默认的python环境是2.6.6版本. 之前的做法是直接从源码安装python3,替换掉现有的开发环 ...
- js动态获取子复选项并设计全选及提交
在做项目的时候,会遇到根据父选项,动态的获取子选项,并列出多个复选框,提交时,把选中的合并成一个字符提交后台 本章将讲述如何通过js控制实现该操作: 1:设计父类别为radio,为每一个radio都加 ...
- centos编译安装mysql
groupadd mysql #添加mysql组useradd -g mysql -s /sbin/nologin mysql #创建用户mysql并加入到mysql组,不允许mysql用户直接登录系 ...
- Mac新建文件夹、txt文件、无格式文件
新建文件夹: mkdir test 新建txt touch test.txt 新建无后缀格式文件 touch test 如果要删除文件夹 rm -r -f test
- LDR、STR指令
LDR(load register)指令将内存内容加载入通用寄存器 STR(store register)指令将寄存器内容存入内存空间中 #define GPJ0CON 0xE0200240 _sta ...
- Ioc和Ao使用扩展
一.Bean作用域 spring容器创建的时候,会将所有配置的bean对象创建出来,默认bean都是单例的.代码通过getBean()方法从容器获取指定的bean实例,容器首先会调用Bean类的无参构 ...
- java的JSP技术
java的JSP技术 [toc] 1.JSP简介 Jsp技术是用来开发java web的页面显示的,所有MVC模型里面的视图层,所以视图层的开发 jsp不是编程语言,三个英文是java server ...
- Node.js包管理器Yarn的入门介绍与安装
FAST, RELIABLE, AND SECURE DEPENDENCY MANAGEMENT. 就在昨天, Facebook 发布了新的 node.js 包管理器 Yarn 用以替代 npm .咱 ...
- 【转】BAT 批处理脚本 教程
第一章 批处理基础第一节 常用批处理内部命令简介批处理定义:顾名思义,批处理文件是将一系列命令按一定的顺序集合为一个可执行的文本文件,其扩展名为BAT或者CMD.这些命令统称批处理命令.小知识:可以在 ...
- ActiveMQ笔记(6):消息延时投递
在开发业务系统时,某些业务场景需要消息定时发送或延时发送(类似:飞信的短信定时发送需求),这时候就需要用到activemq的消息延时投递,详细的文档可参考官网说明,本文只介绍二种常用的用法: 注:本文 ...
