django 与 Vue 的结合使用说明
1、第一步有一个Django项目
先是创建一个Django项目
django-admin startproject demo
然后创建一个application应用
python manage.py startapp app1
最后将App1注册到Django应用中去

2、第二步在Django的项目目录下,创建Vue项目
1、首先安装node.js,官网地址:https://nodejs.org/zh-cn/download/
2、使用npm淘宝镜像,避免npm下载速度过慢的问题 npm install -g cnpm --registry=https://registry.npm.taobao.org
3、用npm安装vue-cli脚手架工具(vue-cli是官方脚手架工具,能迅速帮你搭建起vue项目的框架):
`npm install -g vue-cli`
4、创建一个Vue项目,使用命令
vue init webpack appfront
创建项目会出现各种配置,可以默认,然后出现两行命令提示
cd appfront #进入vue项目目录
npm run dev #测试vue项目是否成功创建
* npm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹
好了,两个项目都创建成功了,只需要通过桥梁,连接在一起就行
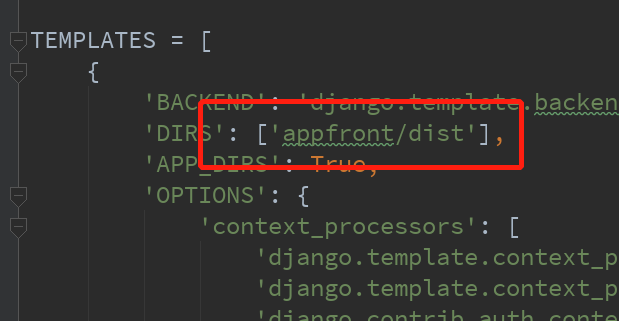
1、替换Django模板路径
2、配置静态文件路径
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'appfront/dist/static')]
最后:配置Django路由
from django.views.generic.base import TemplateView urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='index.html')),
]
最后启动Django项目,python manage.py runserver

看路由端口,是8000说明成功了,Vue默认端口是8080
这样就可以实现前后端分离了,嘎嘎嘎。。。
django 与 Vue 的结合使用说明的更多相关文章
- 如何一步步在生产环境上部署django和vue
本文由云+社区发表 本文主要讲述了如何一步步在生产环境上部署django和vue,操作系统默认为centos 说明:后文中出现的以下字符串均表示具体的路径或者名称,含义如下: DJANGO_DIR-- ...
- 如何解决Django与Vue语法的冲突
当我们在django web框架中,使用vue的时候,会遇到语法冲突.因为vue使用{{}},而django也使用{{}},因此会冲突. 解决办法1:在django1.5以后,加入了标签:{% ver ...
- 【转】django 与 vue 的完美结合 实现前后端的分离开发之后在整合
https://blog.csdn.net/guan__ye/article/details/80451318 最近接到一个任务,就是用django后端,前段用vue,做一个普通的简单系统,我就是 ...
- Django与Vue语法冲突问题完美解决方法
当我们在django web框架中,使用vue的时候,会遇到语法冲突. 因为vue使用{{}},而django也使用{{}},因此会冲突. 解决办法1: 在django1.5以后,加入了标签: {% ...
- django rest_framework vue 实现用户列表分页
django rest_framework vue 实现用户列表分页 后端 配置urls # 导入view from api.appview.userListView import userListV ...
- django rest_framework vue 实现用户登录
django rest_framework vue 实现用户登录 后端代码就不介绍了,可以参考 django rest_framework 实现用户登录认证 这里介绍一下前端代码,和前后端的联调过程 ...
- 2.Django与Vue的结合
Django与Vue的结合 在django项目中创建vue项目 首先,进去django项目的项目目录中,执行: vue-init webpack firstvue ## firstvue为前端项目的名 ...
- python django框架+vue.js前后端分离
本文用于学习django+vue.js实现web前后端分离协作开发.以一个添加和删除数据库书籍应用为实例. django框架官方地址:https://www.djangoproject.com/ vu ...
- vue之v-for使用说明
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
随机推荐
- eslint prettier editrorconfig - 写出干净的前端代码
FConfidence 关注 2018.12.30 02:38* 字数 2912 阅读 195评论 0喜欢 0 VSCode 插件安装 Prettier - Code Formatter ESLint ...
- linux取IP的几个方法
ifconfig eth0|grep " inet add"|cut -d":" -f2|cut -d " " -f1 ifconfig e ...
- Lua IUP 环境搭建
1.从sourceforge.net下载Luabinaries.IUP.CD.IM.LuaGL的源码 2.编译CD 2.1.用cd\mak.vc12中的lua_version53.props替换lua ...
- Hadoop学习笔记(一):安装与配置
1. 查看VM的网络配置 2. 打开虚拟机,配置网络: a). vim /etc/sysconfig/network-scripts/ifcfg-eno16777736 注意:这里的192.168.9 ...
- linux 命令 — sed
sed stream editor,流编辑器 查找替换 sed 's/pattern/replace_string/' file 替换每一行第一次出现的pattern,将替换后的文本输出到stdout ...
- Python中的可变、不可变对象和赋值技巧序列解包
可变对象和不可变对象 在python中一切皆对象.在Python中不存在所谓的值传递调用,一切传递都是对象的引用,也可认为是传址. python中,对象分为可变(mutable)和不可变(immuta ...
- Go 标准库 http.FileServer 实现静态文件服务
http.FileServer 方法属于标准库 net/http,返回一个使用 FileSystem 接口 root 提供文件访问服务的 HTTP 处理器.可以方便的实现静态文件服务器. http.L ...
- go基础系列:简介
1.Go简介 Go语言是编译型.静态类型的类C的语言,并带有GC(垃圾收集器,garbage collection).这意味着什么? 另外,Go是一种非常严格的语言,它几乎总是要求我们"以标 ...
- Hive默认数据库修改配置
此文是基于上一篇文章:Hive环境搭建及测试 因为Hive默认的数据库是derby,不支持同时开启两个./hive的命令终端: 而将Hive的默认数据库修改成mysql后,可以解决该问题. 仅在安装H ...
- AFNetworking封装-项目使用
本篇博客是接着上一篇AFNetworking源码解析的后续,如果想对AFNetworking源码有所了解. 请读一下https://www.cnblogs.com/guohai-stronger/p/ ...