javascript的函数、事件
本文内容:
- 函数
- 函数的定义方式
- 函数的调用方式
- 函数的参数
- 匿名函数
- 函数中的this
- 事件
- 常见事件
- 绑定事件
首发日期:2018-05-11
函数:
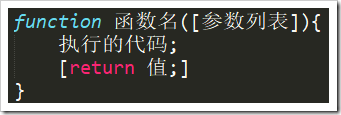
函数的定义方式:

- 函数可以有参数,参数为局部变量,无需要var修饰:

- 函数可以有返回值:

- 函数可以有参数,参数为局部变量,无需要var修饰:
函数的调用方式:除了自执行函数,其他函数都要手动调用
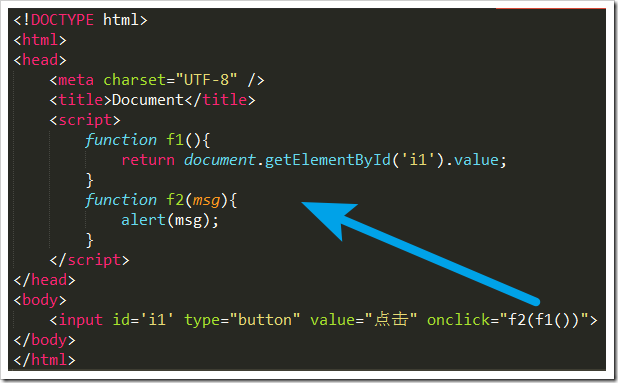
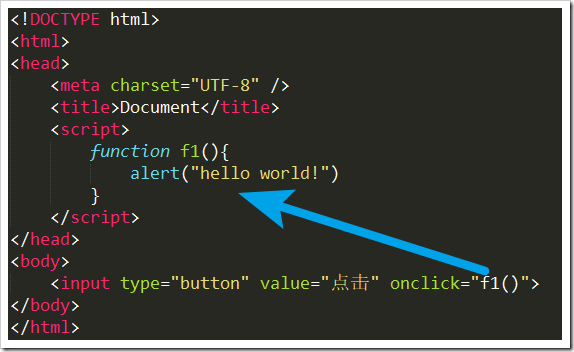
- 手动调用,利用各种组件【按钮、图片、输入框等等,理论上所有都能触发】来执行【理论上,手动调用的函数都是可以认为是事件触发,所以可以说调用函数就是触发事件】:
- 通过点击事件来调用函数:

- 其他【各种事件都可以拿来调用函数】。。。
- 通过点击事件来调用函数:
- 自执行函数:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script>
function f1(){
return document.getElementById('i1').value;
}
function f2(msg){
alert(msg);
}
(function f3(){
alert("hello")
})();
</script>
</head>
<body>
<input id='i1' type="button" value="点击" onclick="f2(f1())">
<!-- 自执行函数在上面时,如果是堵塞型的函数(比如alert),那么会影响下面的内容出现 -->
123
</body>
</html> - 函数里面也能够调用其他函数。
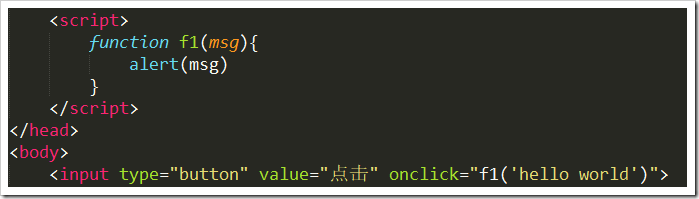
函数的参数:
- 函数可以有参数,参数为局部变量,无需要var修饰
- 当函数有参数时,调用函数需要提供足够的参数。
匿名函数:
- 如果定义没有函数名的函数,那么这个函数可以称为匿名函数。
- 匿名函数由于是匿名的,所以只能一次使用【类似局部变量,只在某一段代码中生效以及可使用;但如果你使用了一个变量来存储这个匿名函数,那么就可以在这段代码中多次复用了。】
函数中的this:
- 函数中的this指示调用当前函数的对象,比如如果是在div标签上触发的事件,那么this就指代当前触发触发事件的div标签。【经常使用this来操作触发事件的标签。】
补充:
- 还有一种可以动态定义函数的方法。
事件:
常见事件:
- onclick :鼠标点击事件
- ondblclick :鼠标双击事件
- onmouseover :鼠标移到标签上事件
- onmouseout :鼠标移出标签事件
- onsubmit :提交事件【可以用来提交表单】
- onfocus:标签获得焦点事件
- onload:页面完成加载事件 【可以直接不使用前缀的绑定(onload="触发函数")
 ,也可以绑定到body中作为属性
,也可以绑定到body中作为属性 。】
。】
- onselect :文本被选中事件
- ....其他
绑定事件:理论上标签能绑定各种事件
- 在标签中使用属性 onXXX=函数名(参数列表) 绑定【onXXX 为事件名称】:

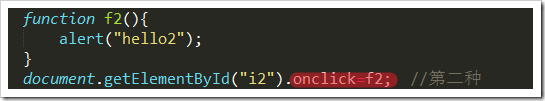
- 在js代码中使用 对象.事件名 绑定
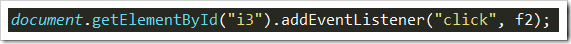
- 在js代码中使用addEventListener(事件名,触发函数[,事件捕获方式])【这里的事件名会比上面的少去on】【这种方式是事件监听机制,可以监听多个事件】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title> </head>
<body>
<input id='i1' type="button" value="点击" onclick="alert('hello')"><!-- 第一种 -->
<input id='i2' type="button" value="点击2" >
<input id='i3' type="button" value="点击3" >
<script>
function f2(){
alert("hello2");
}
document.getElementById("i2").onclick=f2; //第二种 document.getElementById("i3").addEventListener("click", f2);//第三种
</script>
</body>
</html>
补充:
- 还有attachEvent()可以监听事件
- 注意:上面的后两种绑定事件发生在“标签出现之后”,所以应该把script标签写在body标签里面的最后面。
javascript的函数、事件的更多相关文章
- JavaScript中绑定事件监听函数的通用方法addEvent() 和 事件绑定之bindEvent()与 unBindEvent()函数
下面绑定事件的代码,进行了兼容性处理,能够被所有浏览器支持: function addEvent(obj,type,handle){ try{ // Chrome.FireFox.Opera.Safa ...
- JavaScript的函数和事件(转)
一.默认函数 JavaScript提供了一些默认的函数 编码函数escape():将非字母.数字字符转换成ASCII码 译码函数unescape():将ASCII码转换成字母.数字字符 求值函数eva ...
- JavaScript window.onload 事件和 jQuery ready 函数有何不同?
JavaScript window.onload 事件和 jQuery ready 函数之间的主要区别是,前者除了要等待 DOM 被创建还要等到包括大型图片.音频.视频在内的所有外部资源都完全加载.如 ...
- JavaScript中的事件循环机制跟函数柯里化
一.事件循环机制的理解 test();//按秒输出5个5 function test() { for (var i = 0; i < 5; i++) { setTimeout(() => ...
- 理解 JavaScript 回调函数并使用
JavaScript中,函数是一等(first-class)对象:也就是说,函数是 Object 类型并且可以像其他一等对象(String,Array,Number等)一样使用.它们可以"保 ...
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
- javascript工具函数
第一部分 JavaScript工具函数 转义特殊字符为html实体 HtmlEncode: function(str){ return str.replace(/&/g, '&') ...
- javascript篇-----函数作用域,函数作用域链和声明提前
在一些类似C语言的编程语言中,花括号内的每一段代码都具有各自的作用域,而且变量在声明它们的代码段之外是不可见的(也就是我们不能在代码段外直接访问代码段内声明的变量),我们称之为块级作用域,然而,不同于 ...
- javascript 中的事件机制
1.javascript中的事件. 事件流 javascript中的事件是以一种流的形式存在的. 一个事件会也有多个元素同时响应. 有时候这不是我们想要的效果, 我们只是需要某个特定的元素相应我们的绑 ...
随机推荐
- 使用 Kubeadm 升级 Kubernetes 版本
升级最新版 kubelet kubeadm kubectl (阿里云镜像) cat <<EOF > /etc/yum.repos.d/kubernetes.repo [kuberne ...
- skywalking部署
官方文档:Setup java agent Backend and UI 下载地址:http://skywalking.apache.org/downloads/ 解压后目录 部署UI和收集器 进入w ...
- 微信小程序onLaunch异步,首页onLoad先执行?
本来按照事件顺序,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执 ...
- iOS逆向开发(2):获取APP的类声明 | class-dump | dumpdecrypted
之前介绍了怎么操作越狱的iOS设备(以下简称为手机),但简单操作手机并不是目标,小程的目标是手机上特定的APP,比如微信.淘宝.QQ音乐等等,因为小程可以从这些APP上拿到一些有用的信息或资源--比如 ...
- jdk8 分隔字符串最新方法
//已字符串分隔方法最新 方法 StringJoiner stringJoiner=new StringJoiner(","); stringJoiner.add("a& ...
- leetcode — valid-number
/** * * Source : https://oj.leetcode.com/problems/valid-number/ * * * Validate if a given string is ...
- Spring-WebSocket 教程
WebSocket 教程 概述 WebSocket 是什么? WebSocket 是一种网络通信协议.RFC6455 定义了它的通信标准. WebSocket 是 HTML5 开始提供的一种在单个 T ...
- 在eclipse中安装properties插件PropertiesEditor及设置(附图),ASCII码转换成中文
在eclipse中安装properties插件PropertiesEditor及设置(附图),ASCII码转换成中文安装成功后ASCII还是不能转换成中文的,原因是设置里面没有把编码设置为utf8的, ...
- zookeeper配置中心实战--solrcloud zookeeper配置中心原理及源码分析
程序的发展,需要引入集中配置: 随着程序功能的日益复杂,程序的配置日益增多:各种功能的开关.参数的配置.服务器的地址…… 并且对配置的期望也越来越高,配置修改后实时生效,灰度发布,分环境.分集群管理配 ...
- Git 撤销所有未提交(Commit)的内容
撸了好多代码,但是突然设计改了(~~o(>_<)o ~~):或者引入个第三方库,后来又发现用不着,想删掉,但文件太多了(比如几百个):那,怎么办呢,都不想了...Git 比人聪明,所以能很 ...