C#中webbrowser与javascript(js)交互的方法
今天在做一个项目的时候需要用c#搞一个webbrowser,然后有些地方还需要与js交互。所以就查了一下资料,发现很多博客提到了但是却没有说下具体的操作。所以我就写一下.
开发环境是Visual Studio 2008 .阅读此文需要有C#和javascript开发基础。
1.首先新建一个项目,在默认窗体form1上拖拽一个webbrowser1.

2.给form1的Load时间事件添加如下代码:
private void Form1_Load(object sender, EventArgs e)
{
webBrowser1.ObjectForScripting = this;
}
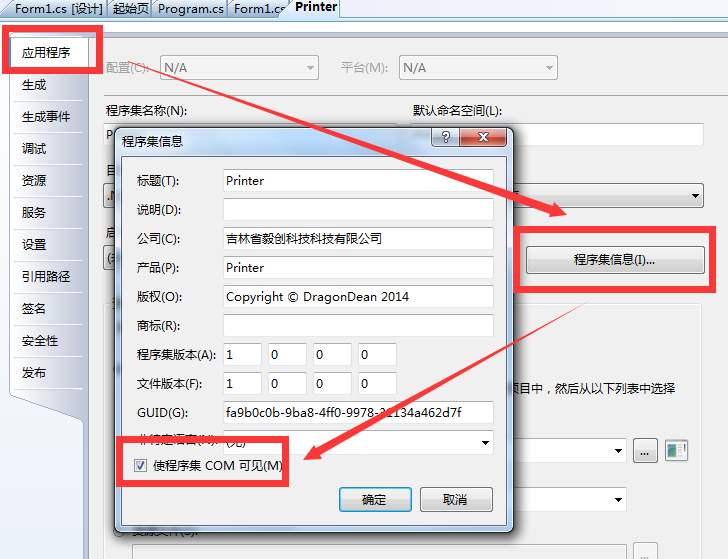
3.打开解决方案资源管理器,在项目上单击鼠标右键,选择属性打开项目属性设置。
4.在应用程序选项卡中点击程序集信息,然后勾选“使程序集COM可见”。

做完这些基本的设置之后就可以让webbrowser和js交互了,交互方法如下:
C#调用js函数的方法:

首先在js中定义被c#调用的方法:
function Messageaa(message)
{
alert(message);
}
在c#调用js方法Messageaa
private void button1_Click(object sender, EventArgs e)
{
// 调用JavaScript的messageBox方法,并传入参数
object[] objects = new object[1];
objects[0] = "c#diao javascript";
webBrowser1.Document.InvokeScript("Messageaa", objects);
}

用JS调用C#函数的方法:

首先在c#中定义被js调用的方法:
public void MyMessageBox(string message)
{
MessageBox.Show(message);
} 在js中调用c#方法:
<!-- 调用C#方法 -->
<button onclick="window.external.MyMessageBox('javascript访问C#代码')" >
javascript访问C#代码</button>

C#中webbrowser与javascript(js)交互的方法的更多相关文章
- Android中使用WebView与JS交互全解析
1.概述首先,需要提出一个概念,那就是hybrid,主要意思就是native原生Android和h5混合开发.为什么要这样做呢?大家可以想象一下针对于同一个活动,如果使用纯native的开发方式,An ...
- WebView中Java与JavaScript的交互
原文首发于微信公众号:jzman-blog,欢迎关注交流! Android 开发过程中 WebView 的使用比较广泛,常用来加载网页,比如使用 WebView 加载新闻页面.使用 WebView 打 ...
- Android中Java与JavaScript之间交互(转)
Android代码: package com.fyfeng.testjavascript; import android.app.Activity; import android.content.In ...
- iOS javascript js 交互
//JS里的一个回调.比如网页上的某个按钮点一下之后.JS会调用setKey这个方法. JSContext *context1 = [self.startView valueForKeyPath:@& ...
- javascript; JS版HtmlEncode方法,结果与C#中HttpUtility.HtmlEncode方法一样。
<script type="text/javascript"> function HTMLEncode(html) { var temp = document.crea ...
- iOS JS 交互之利用系统JSContext实现 JS调用OC方法以及Objective-C调用JavaScript方法
ios js 交互分为两块: 1.oc调用js 这一块实现起来比较简单, 我的项目中加载的是本地的html,js,css,需要注意的是当你向工程中拖入这些文件时,选择拷贝到工程中,(拖入的文件夹是蓝色 ...
- iOS中动态注入JavaScript方法。动态给html标签添加事件
项目中有这样一种需求,给html5网页中图片添加点击事件,并且弹出弹出点击的对应的图片,并且可以保持图片到本地 应对这样的需求你可能会想到很多方法来实现. 1. 最简单的方法就是在html5中添加图片 ...
- OC和JS交互的三种方法
看简书上说一共有六种OC和JS交互的方法,但是前三种原理都一致,都是通过检测.拦截Url地址实现互相调用的.剩下的react native等第三方框架原理不一样,也没有去研究,下边记录我使用的三种方法 ...
- iOS JS 交互之利用系统JSContext实现 JS调用oc方法
ios js 交互分为两块: 1.oc调用js 这一块实现起来比较简单, 我的项目中加载的是本地的html,js,css,需要注意的是当你向工程中拖入这些文件时,选择如下操作,(拖入的文件夹是蓝色的, ...
随机推荐
- 《Redis开发与运维》读书笔记
一.初始Redis 1.Redis特性与优点 速度快.redis所有数据都存放于内存:是用C语言实现,更加贴近硬件:使用了单线程架构,避免了多线程竞争问题 基于键值对的数据结构,支持的数据结构丰富.它 ...
- ES6核心特性
摘要:聊JS离不开ES6啊! 原文:ES6核心特性 作者:ljianshu 前言 ES6 虽提供了许多新特性,但我们实际工作中用到频率较高并不多,根据二八法则,我们应该用百分之八十的精力和时间,好好专 ...
- 理解Promise的三种姿势
译者按: 对于Promise,也许你会用了,却并不理解:也许你理解了,却只可意会不可言传.这篇博客将从3个简单的视角理解Promise,应该对你有所帮助. 原文: Three ways of unde ...
- ASP.NET MVC 使用Jquery异步操作JS代码
$(function () { var ajaxFormSubmit = function () { var $form = $(this); var options = { url: $form.a ...
- bootstrap table 获取数据后的前台页面(后台怎么传就不必详细说明了吧)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ t ...
- vuejs2.0实现分页组件,使用$emit进行事件监听数据传递
上一篇文章介绍了vuejs实现的简单分页,如果我有几个页面都需要有分页效果,不可能每个页面都去复制一下这段代码吧,意思是封装一下,变成通用的组件. 首先使用基础 Vue 构造器,创建一个“子类”,Vu ...
- 30.Odoo产品分析 (四) – 工具板块(2) – 搜索和仪表盘(2)
查看Odoo产品分析系列--目录 在前面的模块中,简单介绍过了odoo如何搜索系统中的各种数据集,并保存这些过滤器,以便在之后需要时能够轻松访问这些过滤器.这里将做更详细的介绍.最后分析仪表盘的功能, ...
- socket和http的区别
1.HTTP连接 HTTP协议即超文本传送协议(Hypertext Transfer Protocol ),是Web联网的基础,也是手机联网常用的协议之一,HTTP协议是建立在TCP协议之上的一种应用 ...
- Linux CentOS7下安装Python3及其setuptools、pip
CentOS 7系统自带Python2.7,我们尽量别去卸载它!!否则会出问题,比如yum无法使用等问题. 假若,在安装Python3时没有自动安装setuptools和pip,那么,如何在CentO ...
- js 3d图形
使用Three.js在网上中进行3D图形的展示 Three.js的官网https://threejs.org/ 第一个Demo,生成一个旋转的正方体 <style> canvas { wi ...
