Javascript高级编程学习笔记(35)—— DOM(1)节点
DOM
JS由三部分组成
1、BOM
2、DOM
3、ECMAScript
ES和BOM在前面的文章已经介绍过了
今天开始JS组成的最后一部分DOM(文档对象模型)
我们知道,JS中的这三个部分实际上就是三种规范,只要是实现了这三种规范,那么这个语言就可以说是JS
DOM(文档对象模型)也是一种规范,是针对HTML和XML文档的API(应用程序编程接口)
DOM的功能主要是用于将文档解析为一个层次化的节点树,通过DOM提供的API让开发人员能够操作这棵节点树
用于对文档内容进行操作(增、删、改、查)
节点层次
DOM将文档描绘为一个层次化的文档树,那么DOM有哪些层次呢?
1、文档节点(每个文档的根节点,该节点只有一个子节点——文档元素)
2、文档元素(文档中所有的元素都包含在文档元素中,html页面中文档元素始终是<html>元素)
Node类型
在介绍节点之前需要先介绍一下Node类型
该类型是由DOM1规范中所规定的,用于所有节点类型的实现
JS中所有的节点类型都继承自Node类型
所以所有的节点都共享着相同的基本属性和方法
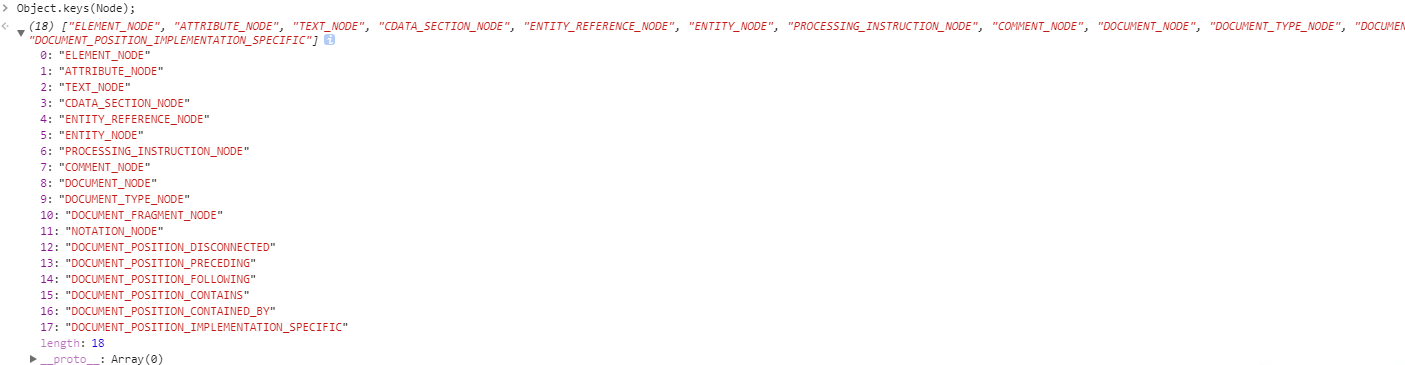
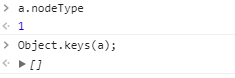
1、nodeType属性(该属性用于表示节点的类型,用12个数值常量来表示)
- Node.ELEMENT_NODE(1) //元素节点
- Node.ATTRIBUTE_NODE(2) //属性节点
- Node.TEXT_NODE(3) //文本节点
- Node.CDATA_SECTION_NODE(4) //CDATA区域(XML)
- Node.ENTITY_REFERENCE_NODE(5) //实体指向节点
- Node.ENTITY_NODE(6) //实体节点
- Node.PROCESSING_INTRUCTION_NODE(7) //处理指令节点
- Node.COMMENT_NODE(8) //注释节点
- Node.DOCUMENT_NODE(9) //文档节点
- Node.DOCUMENT_TYPE_NODE(10) //文档类型节点
- Node.DOCUMENT_FRAGMENT_NODE(11) //文档片段节点
- Node.NOTATION_NODE(12) //标记节点
通过上述的常量可以判断文档中的节点的类型
if(节点.nodeType === Node.TEXT_NODE){
// 代码
}
PS:IE中由于并没有暴露出Node对象,所以为了保证浏览器的兼容性最好使用数值常量来进行判断
要注意的是在WEB浏览器中浏览器不一定实现了上述的某类对象
因为这只是规范,至于浏览器厂商有没有按照规范实现,这就是各个浏览器的问题了
2、nodeName属性
节点名称,取决于节点类型
对于元素节点该值为元素的标签名
3、nodeValue属性
节点值,取决于节点类型
对于元素节点该值始终为 null
4、childNodes属性
该属性保存着一个 NodeList 对象
NodeList是一种类数组对象,用于保存一组有序的节点
该对象是动态的,不是静态的(即文档结构的变化会动态地反应在该数组中)
访问其中的某个节点可以使用与数组一致的方括号,也可以使用 item(索引值) 的方式获取其中的节点
5、firstChild属性
指向childNodes的第一个节点
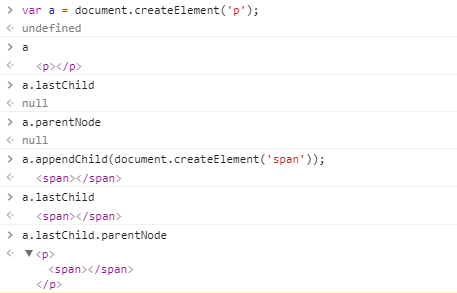
6、lastChild属性
指向ChildNodes的最后一个节点
7、parentNode属性
该属性指向当前节点的父节点
8、previousSibling属性
指向当前节点的前一个同级节点
9、nextSibling属性
指向当前节点的后一个同级节点
10.ownerDocument属性
指向当前节点所属的文档节点,每个节点只能属于一个文档节点
节点方法
1、hasChildNodes方法
用于判断当前节点是否存在子节点,返回一个布尔值
2、appendChild方法
用于给当前节点childNodes列表末尾添加子节点,参数需传入一个节点对象
若传入的节点对象已存在于当前的文档中,则将这个节点从原来的位置移到现在的位置
3、insertBefore方法
该方法需要传入两个参数
1.要插入的节点
2.要插入到childNodes列表中哪个节点的前面
若第二个参数为null则插入到最后,与appendChild所执行的操作一致
4、replaceChild方法
依旧需要两个参数
1.用于替换的节点
2.被替换的节点
该方法返回被替换的节点
5、removeChild方法
传入需要移除的节点(childNodes中)
返回被移除的节点
PS:上述5个方法对于没有子节点的节点会报错
6、cloneNode方法
复制当前节点,传入一个布尔值
true 深复制,复制当前节点及其子节点
false浅复制,仅复制当前节点本身
7、normalize方法
用于整理当前节点的子节点
即由于文档操作很可能会出现一些,不符合逻辑的结构该方法就用于整理这些结构
如:空文本节点、两个相邻文本节点
对于上述例子,空文本节点会被移除,两个相邻的文本节点会合并为一个

对于Node类型我们虽然可以访问但是并不能看到详情

说明Node类型是JS的内置对象
但是我们可以通过Object.keys来看到这些属性

而后面我们提到的属性、方法楼主没找到方法把它们遍历出来


如果有知道的小伙伴可以留言告知,感激不尽~~~
Javascript高级编程学习笔记(35)—— DOM(1)节点的更多相关文章
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- Javascript高级编程学习笔记(37)—— DOM(3)Element
Element类型 除了Document类型之外,Element类型应该就是web编程中最常用的类型了 Element类型主要用于表现XML.HTML元素,提供对元素标签名.子节点以及特性的访问 特性 ...
- Javascript高级编程学习笔记(71)—— 模拟事件(1)DOM事件模拟
事件,指的是网页中某个特定的交互时刻 一般来说事件由浏览器厂商负责提供,一般由用户操作或者其它浏览器功能来触发 但是有一类特殊的事件,那就是由我们开发人员通过JS触发的事件 这些事件和浏览器创建的事件 ...
- Javascript高级编程学习笔记(45)——DOM 操作表格及DOM动态集合
操作DOM表格 早些时候,HTML 还是以表格布局为主, 所以DOM操作表格是比较重要的一点 但是现如今 有其它的选择,所以表格的操作也就慢慢地淡出了人们的视线 所以这里也就不过多去详细展开,这里也就 ...
- Javascript高级编程学习笔记(42)—— DOM(8)Attr类型
Attr类型 我们在之前的文章中提到了,元素有一个 attributes 属性 该属性保存了一个 NamedNodeMap 集合 该集合中的元素也就是今天我们所要记叙的 attr 类型 主要就是方便我 ...
- Javascript高级编程学习笔记(41)—— DOM(7)DocumentFragment类型
DocumentFragment类型 除开昨天我们了解的两种不常用的类型之外 今天我们要介绍的两种类型可以说使用频率不输于前面最常用的几种元素类型 首先就是DocumentFragment类型 有些小 ...
- Javascript高级编程学习笔记(40)—— DOM(6)CDATASection、DocumentType
CDATASection类型 CDATASection类型是只针对XML文档的类型 因为浏览器无法解析 在浏览器中创建CDATASection的函数也无法正常使用 该类型有以下属性 nodeType: ...
- Javascript高级编程学习笔记(39)—— DOM(5)Comment
Comment类型 顾名思义,comment类型指的就是注释节点在HTML文档中的类型 也就是说平时我们在代码中的注释,在HTML解析的时候也会被解析为一类节点 让我们可以根据这些节点进行一系列的操作 ...
- Javascript高级编程学习笔记(38)—— DOM(4)Text
Text类型 html页面中的纯文本内容就属于Text类型 纯文本内容可以包含转义后的html字符,但不能包括 html 代码 text类型具有以下属性.方法 nodeType:3 nodeName: ...
随机推荐
- RabbitMQ的学习
生成者就是发送信息,消费者就是接收信息,队列就是存储数据的排队.消息通过你的应用程序和RabbitMQ进行传输,它们只能存储在队列中,队列容量没有限制,你要存储多少消息都可以——基本上是一个无限的缓冲 ...
- 意想不到的的异常-由于eclipse和tomcat的交互出错-eclipse断点导致debug启动缓慢
足足启动了200多秒,正赶上hibernate 的使用上全部换使用方式,修改了很多代码.赶在这个节骨点上,出现debug 启动时卡在hibernate 启动的地方不动了,也没掉到debug断点的地方. ...
- mysql执行计划id为空—UNION关键字
简介 UNION 操作符用于合并两个或多个 SELECT 语句的结果集.例如,我有两个表,表1记录的是公司男员工的数据,包括年龄.姓名.职位.表2记录的是公司女员工的数据,包括姓名.家庭住址.手机号等 ...
- 24. pt-slave-find
pt-slave-find --host 192.168.100.101 --port 3306 --user admin --password admin [root@server01 test]# ...
- Java实现多线程生产者消费者模型及优化方案
生产者-消费者模型是进程间通信的重要内容之一.其原理十分简单,但自己用语言实现往往会出现很多的问题,下面我们用一系列代码来展现在编码中容易出现的问题以及最优解决方案. /* 单生产者.单消费者生产烤鸭 ...
- "车羊门问题"作业
作业完成人: 学号:20171301008 潘松泉: 学号:20171301022 陈霖彬: 1.按照你的第一感觉回答,你觉得不换选择能有更高的几率获得汽车,还是换选择能有更高的几率获得汽车?或几率没 ...
- 2018年最新搜索引擎转跳JavaScript代码(竞价广告专用)
JavaScript代码如下,请放在script标签内: eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};if(!''.r ...
- ScrollView无法滚动
ScrollView视图无法滚动 箭头所指地方应该用dp单位的数值
- HTTP协议 与 TCP协议 的区别
TCP协议是传输层协议,主要解决数据如何在网络中传输,而HTTP是应用层协议,主要解决如何包装数据. TCP/IP和HTTP协议的关系,从本质上来说,二者没有可比性,我们在传输数据时,可以只使用(传输 ...
- Unity3D中默认函数的执行顺序
直接用一张图来说明各个默认函数的执行顺序: FixedUpdate以固定的物理时间间隔被调用,不受游戏帧率影响.一个游戏帧可能会调用多次FixedUpdate.比如处理Rigidbody的时候最好用F ...
