VUE 脚手架项目搭建
1. 概述
1.1 说明
vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目。GitHub地址是:https://github.com/vuejs/vue-cli。
2. 搭建
2.1 node环境
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功

2.2 安装vue-cli
安装好了 node,就可以直接全局安装 vue-cli:npm install -g vue-cli 。
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功

2.3 生成项目
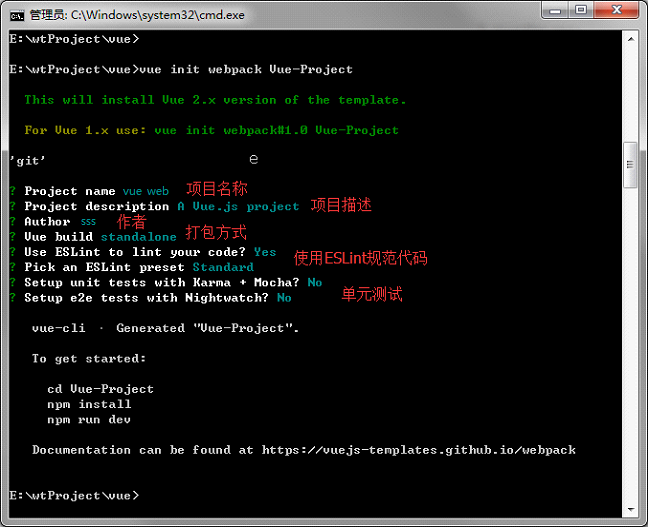
首先需要在命令行中进入到项目目录,然后输入:vue init webpack Vue-Project。
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates ;Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目,基础项目搭建完成。
2.4 安装依赖
npm install (也可yarn install,使用yarn需安装进行安装对应yarn环境),安装后会写入package.json文件中,而不同的安装命令写入的位置也不同。
- npm install :对象 devDependencies(开发环境) 和 对象 dependencies(生产环境) 都写入所安装的依赖包与对应包的版本号。
- npm install --save:对象 dependencies 写入所安装的依赖包与对应包的版本号。
- npm install --save-dev:对象 devDependencies 写入所安装的依赖包与对应包的版本号。
2.5 启动项目
npm run dev 项目启动后 http://localhost:8080 即可打开本地项目地址,localhost为默认主机名,8080端口为默认端口,config>index.js文件中port为端口号设置,可进行更改设置(如8010)。host为主机名设置,设置为‘0.0.0.0’可IP访问也可localhost访问。

2.6 打包上线
npm run build 项目打包时需注意是否有静态文件的引用,即static文件夹下的一些文件,若有引用则需对config>index.js文件中的build对象下的assetsPublicPath值进行更改。

注意:assetsSubDirectory所指向的文件夹不会被webpack处理,使用方式为直接拷贝到最终的路径,由于必须使用绝对路径来引用此文件夹下的内容,所以assetsPublicPath 中的路径需更改为./。
VUE 脚手架项目搭建的更多相关文章
- vue脚手架项目搭建失败
可能是ssl 的问题 解决办法: 1. npm config set strict-ssl false 2. npm install -g supervisor 以上完成后vue ui 或vue cr ...
- Vue的项目搭建及请求生命周期
目录 Vue的项目搭建及请求生命周期 Vue-CLI的项目搭建 环境搭建 项目创建 pycharm运行Vue项目 Vue项目的大体结构 Vue的请求生命周期 两个小用法 Vue的项目搭建及请求生命周期 ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- [vue三部曲]第一部:vue脚手架的搭建和目录资源介绍,超详细!
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- vue脚手架的搭建
另一博客地址:https://segmentfault.com/a/1190000016451376 一.基础的知识 1.html 2.js 3.css二.搭建项目过程--windows系统1.nod ...
- node+mysql+vue+express项目搭建
第一步:项目搭建之前首先需要安装node环境和MySQL数据库. 在已经完成上述的条件下开始进行以下操作: npm install @vue/cli -g (-g 代表全局安装) 初始化项目 v ...
- Vue之项目搭建
一.Vue自动化工具的安装 nvm:nodejs 版本管理工具. 也就是说:一个 nvm 可以管理很多 node 版本和 npm 版本. nodejs:在项目开发时的所需要的代码库 npm:nodej ...
随机推荐
- MyBatis简单使用和入门理解
本文记录第一次使用Mybatis时碰到的一些错误和简单理解,采用的示例是Eclipse中的JAVA工程,采用XML文件定义数据库连接. 可以使用Java JDBC API直接操作数据库,但使用框架会更 ...
- MySQL的一些基本命令笔记(1)
关系型数据库的建模构建块: 1.数据是以行和列的形式存储数据. 2.这一系列的行和列称为表(关系) 3.表中的每一行表示一条记录(元组) 4.表中的每一列表示记录的一个属性 5.一组表组成了数据库 6 ...
- Generic XXE Detection
参考连接:https://www.christian-schneider.net/GenericXxeDetection.html In this article I present some tho ...
- Docker(一)基本概念
摘自 https://mp.weixin.qq.com/s/mcIMBMNMrFD9OE56iujhXQ 一.容器和虚拟机的比较 1.虚拟机 对于以前熟悉的虚拟机,我们需要模拟操作系统和硬件.虚拟机一 ...
- java.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException or 程序包 javax.servlet 不存在
遇到下面这个问题 程序包 javax.servlet 不存在 或者 java.util.concurrent.ExecutionException: org.apache.catalina.Lifec ...
- 执行maven install跳过执行maven test方法(网上搜的记录一下,方面以后使用)
直接在pom文件加上这段配置就可以了 <plugin> <groupId>org.apache.maven.plugins</groupId> ...
- 迅为-i.MX6Q核心板_四核工业级
飞思卡尔Freescale Cortex A9 四核处理器处理器:CPU Freescale Cortex-A9 四核 i.MX6Q,主频 1.2 GHz 核心板工艺:十层设计,沉金工艺基本参数:内存 ...
- 前端必备——js中前端与后台的数据交互全解
只要编程语言能够支持网卡端口的监听和发送,理论上都是可以实现服务器后台设计的.也因此造成了实现后台的语言偏多,而web前端语言以html/css/js为主.所以在这里我们不涉及后台的设计,只介绍在we ...
- jquery判断表单内容是否为空
//判断表单数据是否为空 var t = $('form').serializeArray(); $.each(t,function(i,item){ if(item['value'] == '') ...
- 20165234 《Java程序设计》第六周学习总结
第六周学习总结 教材学习内容总结 第八章 常用实用类 String类 Java专门提供了用来处理字符序列的 String 类.String类在java.lang包中,由于 java.lang 包中的类 ...
