thyemleaf:禁用JS缓存(原创)
在开发时经常需要调整JS,但是调整后由于页面缓存的原因,看不到实时效果。
开发环境:springboot+thymeleaf
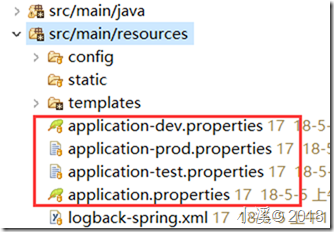
1.配置文件多模式


2.获得当前的激活的模式和随机数
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.PropertySource;
import org.springframework.core.env.Environment;
import org.springframework.stereotype.Component; /**
*
* 类描述: 项目主配置文件
*
*/
@Component(value = "app")
@ConfigurationProperties(prefix = "app")
@PropertySource("classpath:/config/app.properties")
public class PropertiesApp { @Autowired
private Environment env; private String staticURL;
private String publicURL;
private String appURL; public final String getStaticURL() {
return staticURL;
} public final void setStaticURL(String staticURL) {
this.staticURL = staticURL;
} public final String getPublicURL() {
return publicURL;
} public final void setPublicURL(String publicURL) {
this.publicURL = publicURL;
} public final String getAppURL() {
return appURL;
} public final void setAppURL(String appURL) {
this.appURL = appURL;
} /**
* 获得:随机数,用作禁用页面缓存
*
* @return the Rint
*/
public final long getRnd() {
return System.currentTimeMillis();
} /**
* 获得激活的配置文件属性
*
* @return
*/
public String getActive() {
return env.getProperty("spring.profiles.active");
} }
3.在页面中判断模式和随机数
<div th:fragment="js-index">
<th:block th:switch="${@app.getActive()}">
<script th:case="'prod'" type="text/javascript" th:src="(${@app.getAppURL()})+'js/index.js'"></script>
<script th:case="'dev'" type="text/javascript" th:src="(${@app.getAppURL()})+'js/index.js?rnd='+(${@app.getRnd()})"></script>
</th:block>
</div>
${@app.getActive()} 获得当前的激活模式
${@app.getRnd()} 获得随机数
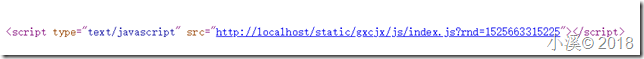
生成的HTML:

这样每次加载的JS都是最新的,记住对业务JS实施,不要对公共的JS去做。
thyemleaf:禁用JS缓存(原创)的更多相关文章
- 设置Firefox禁用js缓存
让firefox禁用缓存 让Firefox不再使用缓存网站开发时经常会有这样的疑问:为什么修改了代码,刷新了页面还是没有看到改动呢? 其实,可能只是你的Firefox并没有去下载你更新了的文件. 这时 ...
- chrome调试如何禁用浏览器缓存
0.写在前面的话 遇到过很多很多次,修改了页面代码,但是程序始终没有按照设想的方向走,有时候折腾了几个小时,发现问题最后却是莫名其妙恢复的.后来进一步调试发现,自己已经修改了如js代码,但是前端在载入 ...
- js缓存
jsp页面加载的js有时候会有缓存 可以给引入的js加一个版本号,-------版本号不一致,会重新加载 <script type="text/javascript" src ...
- Gulp解决发布线上文件(CSS和JS)缓存问题
Gulp解决发布线上文件(CSS和JS)缓存问题 本文的缘由:目前经常线上发布文件后要不断的刷新页面及过很长时间,页面上的CSS和JS文件才能生效,特别对于目前做微信商城的时候,微信内置的浏览器缓存非 ...
- eclipse加速之禁用JS、jsp等文件的语法验证,eclipsejs
eclipse加速之禁用JS.jsp等文件的语法验证 去除eclipse的JS验证:将windows->preference->Java Script->Validator-> ...
- ecshop缓存清理-限制或禁用ECShop缓存
ecshop缓存清理-限制或禁用ECShop缓存 ECSHOP的缓存存放在templates/caches/文章夹下,时间长了这个文件夹就会非常庞大,拖慢网站速度.还有很多情况我们不需要他的缓存. ...
- 关闭并且禁用ECSHOP缓存
ECSHOP的缓存机制从一定程度上可以减少ECSHOP反复读取数据库的几率,从而一定程度上降低服务器负担,提高访问速度.但是启用缓存机制,对一些新手站长也有不利的地方.我就遇到很多新手站长经常问,我明 ...
- chromedriver禁用图片,禁用js,切换UA
selenium 模拟chrome浏览器,此时就是一个真实的浏览器,一个浏览器该加载的该渲染的它都加载都渲染,所以爬取网页的速度很慢.如果可以不加载图片等操作,网页加载速度就会快不少,代码中列出了了禁 ...
- JS 缓存
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串. 例: JSON.parse(jsonstr); //可以将json字符串转换成json对象 JSON. ...
随机推荐
- HDU 1028(数字拆分 分治)
题意是求所给的数能够被拆分成的不同组合数目. 方法有三种: 一.完全背包. 限制条件:所用数字不大于 n. 目标:求分解种数(组合出 n 的方法数). 令 dp[ i ][ j ] = x 表示 用前 ...
- mysql语句之约束语句
约束语句: not null 非空 default 默认约束语句 unique 唯一约束语句 primary 主键 = 唯一 + 非空 auto_increment 自动增长 foreign key( ...
- 清除 SQL Server Management Studio 服务器名称历史记录
Ø 前言 在开发过程中,经常使用 SQL Server Management Studio 连接本地或远程 SQL Server 服务器,时间长了可能有些名称就不用了或者重复了,SQL Server ...
- 1.redis安装
一.安装 1.安装 tar fvxz redis-3.0.7.tar.gz ln -s redis-3.0.7 redis cd redis make && make install ...
- Dapper.net 输出存储过程实例
1.存储过程名: public static class CampaignTrackingDomainSql { /// <summary> /// proc /// </summa ...
- 贝叶斯网络与LDA
一.一些概念 互信息: 两个随机变量x和Y的互信息,定义X, Y的联合分布和独立分布乘积的相对熵. 贝叶斯公式: 贝叶斯带来的思考: 给定某些样本D,在这些样本中计算某结论出现的概率,即 给定样本D ...
- 2018JAVA面试题附答案
JAVA基础 JAVA中的几种基本类型,各占用多少字节? String能被继承吗?为什么? 不可以,因为String类有final修饰符,而final不能被继承的,实现细节不允许改变.平常我们定义的S ...
- 添加,删除List<Map<String, Object>>元素
这里讲对List<Map<String, Object>>的数据结构的添加和删除实例 添加 //初始化 List<Map<String, Object>> ...
- java中有哪4种整形数据类型?它们有什么不同之处?
java中有哪4种整形数据类型?它们有什么不同之处? (byte.short.int和long型)最大值和最小值都不一样.
- ARM核心板_迅为imx6工控核心板_核心板中的小新潮
ARM核心板_迅为imx6工控核心板_核心板中的小新潮核心板参数 尺寸 51mm*61mm CPU Freescale Cortex-A9 四核 i.MX6Q,主频 1.2 GHz 内存 2GB DD ...
