Ajax技术使用(一)
Ajax技术使用
目录
AJAX介绍
XMLHttpRequest
请求和响应
onreadystatechange 事件
AJAX介绍
什么是 AJAX
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
我们知道在from表单提交数据,进行数据交互的时候,必须等用户输入所需的内容后提交,服务端接收数据。 而且服务端给客户端返回数据,会重新加载页面。 最近在学Django,客户端发送请求,服务端接收请求,处理完数据,把数据给前端,然后把重新渲染的页面返回给客户端。 而ajax可以解决这个问题,每次服务端给客户端返回数据,不需要刷新页面,只改变网页的部分内容。
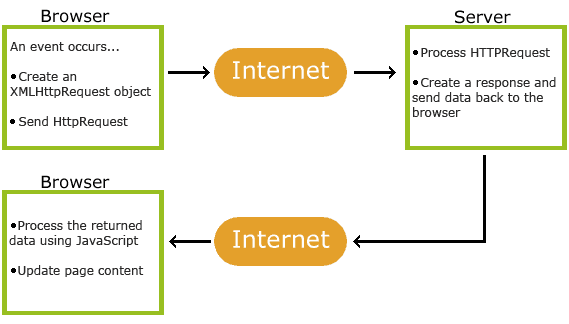
ajax工作原理

理解ajax同步异步
同步执行的话,会等待后台结果返回,方法才会继续执行下一句 。
异步的话,方法不等后台返回就会继续执行下一句。 ajax的编程步骤解:同步是指一个线程要等待上一个线程执行完才能开始执行,同步可以看做是一个单线程操作,只要客户端请求了,在服务器没有反馈信息之前是一个线程阻塞状态。 异步是一个线程在执行中,下一个线程不必等待它执行完就可以开始执行。异步肯定是个多线程。在客户端请求时,可以执行其他线程,并且在把这个线程存放在他的队列里面,有序的执行。异步的效率要高于同步。 如果数据在线程间共享,那么必须使用同步。 ajax同步异步:默认是true:异步,false:同步。异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。
AJAX是基于现有的Internet标准
AJAX是基于现有的Internet标准,并且联合使用它们:
XMLHttpRequest 对象 (异步的与服务器交换数据)
JavaScript/DOM (信息显示/交互)
CSS (给数据定义样式)
XML (作为转换数据的格式)
lamp AJAX应用程序与浏览器和平台无关的!
AJAX的优点
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
XMLHttpRequest
创建XMLHttpRequest
XMLHttpRequest 用于在后台与服务器交换数据。
客户端与服务端交换数据,肯定就有请求与响应。
而请求和响应的相关方法被封装在XMLHttpRequest对象中,要使用肯定要先创建这个对象。
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject : var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
请求和响应
请求
| 方法 | 参数 |
| open(method,url,async) | method:请求的类型 |
| url:数据提交处理的url | |
| async:true(异步) false(同步) | |
| send(string) | string:仅用于post方式 |
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
一个简单的 GET 请求:
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
补充setRequestHeader(header,value)
向请求添加 HTTP 头。
header: 规定头的名称
value: 规定头的值
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true
通过 AJAX,JavaScript 无需等待服务器的响应,而是: 在等待服务器响应时执行其他脚本
当响应就绪后对响应进行处理
响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
属性 描述
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
responseText 属性
responseText 属性返回字符串形式的响应,因此可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
请求 cd_catalog.xml 文件,并解析响应:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;请求 cd_catalog.xml 文件,并解析响应:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
onreadystatechange 事件
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status
200: "OK"
404: 未找到页面
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body> <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button> </body>
</html>
使用回调函数
回调函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
<!DOCTYPE html>
<html>
<head>
<script>
var xmlhttp;
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 代码
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body> <div id="myDiv"><h2>使用 AJAX 修改文本内容</h2></div>
<button type="button" onclick="myFunction()">修改内容</button> </body>
</html>
补充异步与同步的处理方法
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
Async = false
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
xmlhttp.open("GET","/try/ajax/ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
此篇文章学习笔记:http://www.runoob.com/ajax/ajax-tutorial.html
Ajax技术使用(一)的更多相关文章
- 使用ajax技术实现txt弹出在页面上
使用ajax技术实现txt弹出在页面上 使用ajax技术实现点击按钮,将TXT文本里的内容通过弹出框显示到页面上 /*事件会在页面加载完成后触发.*/ <script> window. ...
- 《所用到的AJAX技术基础》
来自百度网页,w3cshool网页:AJAX = Asychronous JavaScript and XML,翻译成中文为:异步的JavaScript XML. 异步的意思就是不重新加载整个页面,后 ...
- Ajax技术
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- Java之Ajax技术
ajax(asynchronouse javascript and xml) 异步的javascript 和 xml(现在常把xml换成json): ajax是2005年提出的,在2006,2007年 ...
- 在 PHP 中结合 Ajax 技术进行图片上传
前面几则日志中讲述了在 PHP 中上传文件,相信大家对 PHP 中如何进行文件上传已经初步掌握.本文来继续探讨在 PHP 中上传文件的技术,不同的是,本次上传将仅限于图片文件的上传,并且将采用 Aja ...
- ajax 技术和原理分析
ajax所包含的技术 大家都知道ajax并非一种新的技术,而是几种原有技术的结合体.它由下列技术组合而成. 1.使用CSS和XHTML来表示. 2. 使用DOM模型来交互和动态显示. 3.使用XMLH ...
- Ajax 技术一
一.Ajax概述 1.历史起源 1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为 ...
- AJAX技术的核心
//创建一个XMLHttpRequest对象 ,利用此对象与服务器进行通信 是AJAX技术的核心 /** * 获取XmlHttpRequest对象 */ function getXMLHttpRequ ...
- 你真正的了解Ajax?Ajax技术简述
Ajax技术是目前在浏览器中通过JavaScript脚本可以使用的所有技术的集合.Ajax并没有创造出某种具体的新技术,它所使用的大多数技术都是在很多年以前就已经存在了,然而Ajax以一种崭新的方式来 ...
随机推荐
- Confluence 6 白名单允许进入和禁用
允许进入 启用 CORS 请求,将会从特定的 URL 来源中允许进入(Allow Incoming).URL 格式必须匹配格式 scheme://host[:port],结尾是没有反斜杠的(:port ...
- Confluence 6 为空白空间编辑默认主页
希望编辑默认(空白)空间内容模板: 在屏幕的右上角单击 控制台按钮 ,然后选择 General Configuration 链接. 在左侧的面板中选择 全局模板和蓝图(Global Templates ...
- Confluence 6 创建一个主题
如果你希望创建你自己的主题,你需要写一个 Confluence 插件.请参考我们开发文档中的下面页面 开始使用 插件开发. 请参考开发者指南的页面来 写一个 Confluence 主题. 使用 主题插 ...
- Confluence 6 用户宏示例 - Hello World
下面示例显示了如何创建一个用户宏,在这个用户宏中显示文本 'Hello World!' 和任何用户在宏内容中输入的内容. Macro name helloworld Visibility Visibl ...
- mysql数据库之基本操作和存储引擎
一.知识储备 数据库服务器:一台计算机(对内存要求比较高) 数据库管理系统:如mysql,是一个软件 数据库:oldboy_stu,相当于文件夹 表:student,scholl,class_list ...
- C#概念总结(一)
1.C#程序的框架问题 首先是命名的空间申明 (NameSpace delclaration) 一个 ClASS class 方法 class属性 一个main 的方法 语句(Statement) ...
- hdu4738 求割边
细节题:1.如果图不连通,则输出0 2.如果图没有桥,本身是双联通图,则输出-1 3.如果最小的桥权值为0,任然要输出1 #include<bits/stdc++.h> using nam ...
- 步步为营-77-Ajax简介
AJax:异步JavaScript和XML.Asynchronous JavaScript and XML 优点:无刷新 1 JavaScript下的Ajax 1.1 XMLHttpRequest对象 ...
- 有一个字典对象,d = {'a':1,'b':2},请用尽量简洁的代码将d转换成{1: 'a', 2: 'b'}
题目:有一个字典对象,d = {'a':1,'b':2},请用尽量简洁的代码将d转换成{1: 'a', 2: 'b'} 第一种方法: d = {'a': 1, 'b': 2}d = {value: k ...
- 史上最简单的SpringCloud教程 | 第七篇: 高可用的分布式配置中心(Spring Cloud Config)
上一篇文章讲述了一个服务如何从配置中心读取文件,配置中心如何从远程git读取配置文件,当服务实例很多时,都从配置中心读取文件,这时可以考虑将配置中心做成一个微服务,将其集群化,从而达到高可用,架构图如 ...
