ubantu 14.04中安装npm+node.js+react antd
今天折腾了半天,各种安装问题,最终还是装上了:
1.安装npm
$ sudo apt install npm2.升级npm
$ sudo npm install npm@latest -g输入npm -v,即可看到当前npm的版本号,说明安装成功了。
3.安装用于安装nodejs的模块n
$ sudo npm install -g n4.n模块安装指定版本的nodejs
//安装官方最新版本
$ sudo n latest
//安装官方稳定版本
$ sudo n stable
//安装官方最新LTS版本
$ sudo n lts输入命令node -v,可看node.js的安装版本。
下面就是跟着antd的官网做了,参考地址:https://ant.design/docs/react/practical-projects-cn,下面加了一个个人经验。
1.安装dev,此版本为实战项目版本
$ npm install dva-cli -g
$ dva -v
0.7.0
大概会等几分钟。。。
2.创建新应用
$ dva new dva-quickstart
此时可home目录下看到这个文件,也需要等几分钟。。。
然后我们 cd 进入 dva-quickstart 目录,并启动开发服务器:
$ cd dva-quickstart
$ npm start几秒钟后,你会看到以下输出:
Compiled successfully!
The app is running at:
http://localhost:8000/
Note that the development build is not optimized.
To create a production build, use npm run build.在浏览器里打开 http://localhost:8000 ,你会看到 dva 的欢迎界面。
3.使用antd
在这里可能会遇到一些问题
首先安装babel-plugin-import
$ npm install antd babel-plugin-import --save
然后编辑 .roadhogrc,使 babel-plugin-import 插件生效。
{
"entry": "src/index.js",
"env": {
"development": {
"extraBabelPlugins": [
"dva-hmr",
"transform-runtime",
["import", { "libraryName": "antd", "style": "css" }]
]
},
"production": {
"extraBabelPlugins": [
"transform-runtime"
]
}
}
}
注意:.roadhogrc这个文件在你创建的dva-quickstart中,有些同学可能看不见,因为这是个隐藏文件,显示隐藏文件即可。
4.定义路由
在 routes文件夹中新建Products.js,内容如下:
import React from 'react'; const Products = (props) => (
<h2>List of Products</h2>
); export default Products;
添加路由信息到路由表,编辑 router.js :
+ import Products from './routes/Products';
...
+ <Route path="/products" component={Products} />然后在浏览器里打开 http://localhost:8000/#/products ,你应该能看到前面定义的 <h2> 标签。
5.编写组件
新建 components/ProductList.js 文件:
import React, { PropTypes } from 'react';
import { Table, Popconfirm, Button } from 'antd';
const ProductList = ({ onDelete, products }) => {
const columns = [{
title: 'Name',
dataIndex: 'name',
}, {
title: 'Actions',
render: (text, record) => {
return (
<Popconfirm title="Delete?" onConfirm={() => onDelete(record.id)}>
<Button>Delete</Button>
</Popconfirm>
);
},
}];
return (
<Table
dataSource={products}
columns={columns}
/>
);
};
ProductList.propTypes = {
onDelete: PropTypes.func.isRequired,
products: PropTypes.array.isRequired,
};
export default ProductList;
6.定义model
完成 UI 后,现在开始处理数据和逻辑。
dva 通过 model 的概念把一个领域的模型管理起来,包含同步更新 state 的 reducers,处理异步逻辑的 effects,订阅数据源的 subscriptions 。
新建 model models/products.js :
import dva from 'dva';
export default {
namespace: 'products',
state: [],
reducers: {
'delete'(state, { payload: id }) {
return state.filter(item => item.id !== id);
},
},
};
在index.js(在dva-quickstart文件夹下)中载入:
3. Model
app.model(require('./models/products'));
6.链接model和 component
重新编辑 routes/Products.js,替换为以下内容:
import React from 'react';
import { connect } from 'dva';
import ProductList from '../components/ProductList'; const Products = ({ dispatch, products }) => {
function handleDelete(id) {
dispatch({
type: 'products/delete',
payload: id,
});
}
return (
<div>
<h2>List of Products</h2>
<ProductList onDelete={handleDelete} products={products} />
</div>
);
}; // export default Products;
export default connect(({ products }) => ({
products,
}))(Products);
最后,我们还需要一些初始数据让这个应用 run 起来。编辑 index.js:
- const app = dva();
+ const app = dva({
+ initialState: {
+ products: [
+ { name: 'dva', id: 1 },
+ { name: 'antd', id: 2 },
+ ],
+ },
+ });
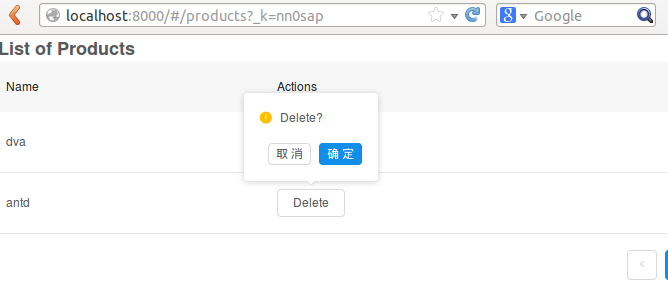
刷新浏览器,应该能看到以下效果:

说明大功告成。。。
ubantu 14.04中安装npm+node.js+react antd的更多相关文章
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- Ubuntu 14.04中安装最新版Eclipse
Ubuntu 14.04中安装最新版Eclipse 来源:Linux社区 作者:Linux 1.安装OpenJDK Java 7 如果你的系统中没有安装Java,我们需要按照如下步骤事先安装好 ...
- 怎样在Ubuntu 14.04中安装Java(转)
想知道如何在Ubuntu 14.04中安装Java?安装Java肯定是安装Ubuntu 14.04后首先要做的几件事情之一(见http://www.linuxidc.com/Linux/2014-04 ...
- Ubuntu 14.04 中 安装elasticsearch2.*+logstash2.*+kibana
在Ubuntu 14.04 上安装单机版ELK 2.*(脚本化) 1.判断是否为root权限 if [ "${UID}" -ne 0 ]; then echo "You ...
- 如何在Ubuntu 14.04中安装最新版Eclipse
想必很多开发人员都知道,Ubuntu 软件源中提供的并不是最新版本的 Eclipse,本教程就教大家如何在 Ubuntu 14.04 中快速安装 Eclipse 官方发布的最新版本. 到目前为止,Ec ...
- 转:如何在Ubuntu 14.04中安装最新版Eclipse
想必很多开发人员都知道,Ubuntu 软件源中提供的并不是最新版本的 Eclipse,本教程就教大家如何在 Ubuntu 14.04 中快速安装 Eclipse 官方发布的最新版本. 到目前为止,Ec ...
- ubuntu 14.04中安装 ruby on rails 环境
环境:在win7 上Vmware虚拟机环境中安装的ubuntu 14.04 1. bundle install 时,报json错误可以看出是在安装nokogiri时遇到了问题,此时执行 sudo ap ...
- ubuntu 14.04中安装 ruby on rails 环境(填坑版) 呕血推荐
环境:在win7 上Vmware虚拟机环境中安装的ubuntu 14.04 开发相关: ruby 2.2.0 rails 4.2.0 sublime text 3 本文说明:所有的命令均在$ 之后,若 ...
- 在Window IIS中安装运行node.js应用—你疯了吗
[原文发表地址]Installing and Running node.js applications within IIS on Windows - Are you mad? [原文发表时间]201 ...
随机推荐
- Android 框架 Afinal使用
介绍android Afinal框架功能: Afinal是一个开源的android的orm和ioc应用开发框架.在android应用开发中,通过Afinal的ioc框架,诸如UI绑定,事件绑定,通过注 ...
- 【sqli-labs】Less11~Less16
学习sqli-labs的笔记,前面的笔记内容比较详细.后面的只记录关键点了. Less11: POST注入, 有回显,有错误提示 从11题起是POST注入,发现有两个输入框.用firefox的F12查 ...
- 【python】gearman阻塞非阻塞,同步/异步,状态
参考: http://pythonhosted.org/gearman/client.html?highlight=submit_multiple_jobs#gearman.client.Gearma ...
- CF1121C 模拟
恶心场恶心题,,round千万不能用库函数的.. /*枚举时间轴t,r是当前完成比例, 记录每个测试的开始时间si,如果有t-si等于r,那么这个测试就标记一下 优先队列存储每个测试,按照si+ai的 ...
- 20165314 2017-2018-2《Java程序设计》课程总结
20165314 2017-2018-2<Java程序设计>课程总结 每周作业链接汇总 预备作业1:我期望的师生关系 预备作业2:C语言基础调查和java学习展望 预备作业3:Linux安 ...
- 3种vue路由传参的基本模式
路由是连接各个页面的桥梁,而参数在其中扮演者异常重要的角色,在一定意义上,决定着两座桥梁是否能够连接成功. 在vue路由中,支持3中传参方式. 场景,点击父组件的li元素跳转到子组件中,并携带参数,便 ...
- 充分认识Mysql
使用开源产品是一种潮流.在使用之前,我们首先需要对Mysql 有一定的了解,特别是Mysql 的缺点.只有了解其缺点后,我们才知道,能不能真正的应用到我们的业务场景中去. 2.1 Mysql 数据库简 ...
- 论文阅读笔记二十六:Fast R-CNN (ICCV2015)
论文源址:https://arxiv.org/abs/1504.08083 参考博客:https://blog.csdn.net/shenxiaolu1984/article/details/5103 ...
- python指定分隔符来分割文件
1 import re 2 p = re.compile('AAAAAAAA',re.S) 3 f = open(r"D:\test\oldfile.txt","r&qu ...
- mysql的时间戳timestamp精确到小数点后六位
1.mysql的时间戳timestamp精确到小数点后六位. 公司业务使用到Greenplun数据库,根据查询的时间戳来不断的将每个时间段之间的数据,进行数据交换,但是今天发现,mysql的时间戳没有 ...
