VS Code 调试 Angular 和 TypeScript 的配置
一、安装插件
在 Visual Studio Code 中打开扩展面板(快捷键 Ctrl+Shift+X),搜索安装 Debugger for chrome 插件)。

二、配置启动参数
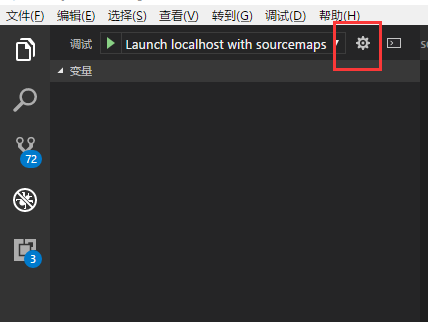
在 Visual Studio Code 中快捷键 Ctrl+Shift+D 打开调试面板。

点击右上角 “齿轮” 按钮,打开 launch.json 文件,添加如下配置:
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch localhost with sourcemaps",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200",
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"trace": true,
"userDataDir": "${workspaceRoot}/.vscode/chrome"
}
]
}
三、配置 TypeScript
打开项目中的 tsconfig.json 文件,修改如下配置:
tsconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "../dist/", // 注意这个路径
"rootDir": ".",
"baseUrl": "src",
"sourceMap": true, // 这个必须要启用,重要
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2016",
"dom"
]
}
}
五、开始调试
1、添加调试断点位置。
2、终端运行 ng serve ,先启动宿主。
3、在 VS Code 调试面板,选择刚刚配置的 Launch localhost with sourcemaps,
点击启动调试。
注意事项
1、使用 tsc -v 命令检查 ts 版本是否高于 2.1.x 。
2、运行下面命令
cd src
tsc
在 src 文件夹运行 tsc 命令,观察在项目的 dist 文件夹 是否会生成 src 目录和目录中是否存在 *.js.map 文件。
3、如果没有命中断点,点击 VS Code 中的重启(快捷键 Ctrl+Shift+F5), 再尝试。

本文地址:http://www.cnblogs.com/savorboard/p/vscode-debugging-angular.html
作者博客:Savorboard
欢迎转载,请在明显位置给出出处及链接
VS Code 调试 Angular 和 TypeScript 的配置的更多相关文章
- VS Code 调试 OneFlow
VS Code 调试 OneFlow 本文介绍如何配置 VS Code,搭建 OneFlow 的 GUI 开发环境. 如果对于 VS Code 及其插件系统还不熟悉,可以参阅官方文档. 本文包括: 如 ...
- 使用VS Code调试TypeScript游戏程序JsTankGame成功!!!
TypeScript游戏程序JsTankGame不是本人写的,是从CSDN下载的. JsTankGame是用Visual Studio开发的,因此在Visual Studio下调试非常顺畅.本人尝试用 ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- 配置 VS Code 调试 JavaScript
原文:配置 VS Code 调试 JavaScript 1. 安装 Debugger for Chrome 扩展.Open in Browser 扩展.View In Browser 扩展 2.用v ...
- 配置 VS Code 调试 PHP
配置 VS Code 调试 PHP 1.下载 xampp 集成服务器wampserver3.1.0-Apache2.4.7_PHP5.6.3-7.0.23-7.1.19_MySQL5.7.19_Mar ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Visual Studio Code 调试 nodejs (断点调试、自动重启、进程调试)
学习链接: https://cnodejs.org/topic/5a9661ff71327bb413bbff5b https://github.com/nswbmw/node-in-debugging ...
- Visual Studio Code 调试 PHP
Visual Studio Code 调试 PHP 2018/12/4 更新 Nginx + php-cgi.exe 下与 Visual Studio Code 配合调试 必需环境 Visual St ...
- vue与TypeScript集成配置最简教程
https://blog.csdn.net/u014633852/article/details/73706459 https://segmentfault.com/a/119000001187808 ...
随机推荐
- js计算日期相减天数
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head ...
- 开发模型之V模型
1.模型目的: V模型的目的在于改进软件开发的效率和效果. 2.常见理论性描述: V模型从整体上看起来,就是一个V字型的结构,由左右两边组成. 左边的下划线分别代表了需求分析.概要设计.详细设计.编 ...
- dotnet run 提示System.Net.Sockets.SocketException (10049): 在其上下文中,该请求的地址无效。
更换端口号试一下. 查看官方文档 PS: 使用帮助命令 -h,可以指定启动配置文件: dotnet run --launch-profile xxx 例如下面的配置文件,假如我们要使用codes-t ...
- statrc部分
statrc部分 1. 如何使用 #- 在app中编写 stark.py #- 在stark.py中进行定制 #- 默认配置: #site.register(models.UserInfo) #- 自 ...
- XA-分布式事物
1.什么是分布式事务 分布式事务就是指事务的参与者.支持事务的服务器.资源服务器以及事务管理器分别位于不同的分布式系统的不同节点之上.以上是百度百科的解释,简单的说,就是一次大的操作由不同的小操作组成 ...
- windows server 2012 FTP连接报530 User 用户名 cannot log in home directory inaccessible的解决方法
我最近在创建个人网站,经过了万网购买域名注册(www.lingcup.xyz ,www.lingcup.com),在主机屋购买免费云服务器(ip是49.4.142.41),域名别名解析(cname)到 ...
- VNF网络性能提升解决方案及实践
VNF网络性能提升解决方案及实践 2016年7月 作者: 王智民 贡献者: 创建时间: 2016-7-20 稳定程度: 初稿 修改历史 版本 日期 修订人 说明 1.0 20 ...
- Docker 日志都在哪里?怎么收集?
https://www.cnblogs.com/YatHo/p/7866029.html 日志分两类,一类是 Docker 引擎日志:另一类是 容器日志. Docker 引擎日志 Docker 引擎日 ...
- 在MSYS2环境下 用msvc 编译 zlib
自己参考用. 在 vs2017 x64 native tools command prompt 下用 msys2_shell.cmd -use-full-path 打开 MSYS2窗口. 新建bui ...
- Android 系统启动过程简单记录
本文记录Android系统启动过程,包含从linux kernerl到luancher启动完成的过程: 1.linux内核完成系统设置后,会在系统文件中寻找‘init’文件,然后启动root进程或者说 ...
