vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
GitHub地址是:https://github.com/vuejs/vue-cli
一、安装Nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。
二、安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:
npm install -g vue-cli
使用这种方式可能会安装比较慢,推荐大家使用国内的淘宝镜像来安装。(之前安装过了就不过多赘述了)
cnpm install -g vue-cli
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
安装完成后,可以使用vue -V(大写的V)查看vue的版本。
Vue.js官方提供了两种类型的模板项目:
- 基于vue cli和browserify的项目模板
- 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。
我们在这里使用webpack的项目模板。没有为什么,因为webpack有点叼叼的。
我们今天玩一下webpac-simple 基于webpack的简单模板。
再重申一遍,一定要使用命令行工具切换到你当前的目录下,类似这样

然后执行:
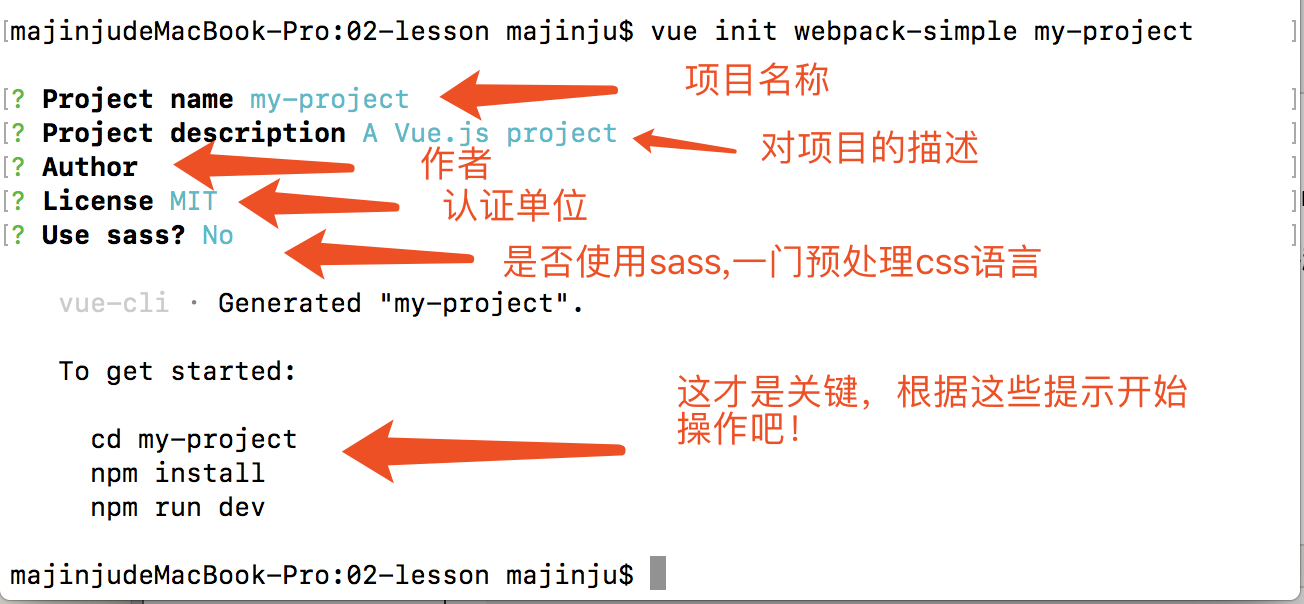
vue init webpack-simple my-project
init :初始化我们的项目。
webpack-simple:使用的哪个模板,这里我们先使用webpack-simple模板
my-project:表示我们项目的名字,这名字可以自己命名,但不要起成系统软件的一些名字,比如vue,node,npm等
执行如下命令
vue init webpack-simple my-project

接下来根据提示操作:
切换到当前目前,一定切换进来
cd my-project
下载当前项目所依赖的包
npm install
启动当前的项目
npm run dev
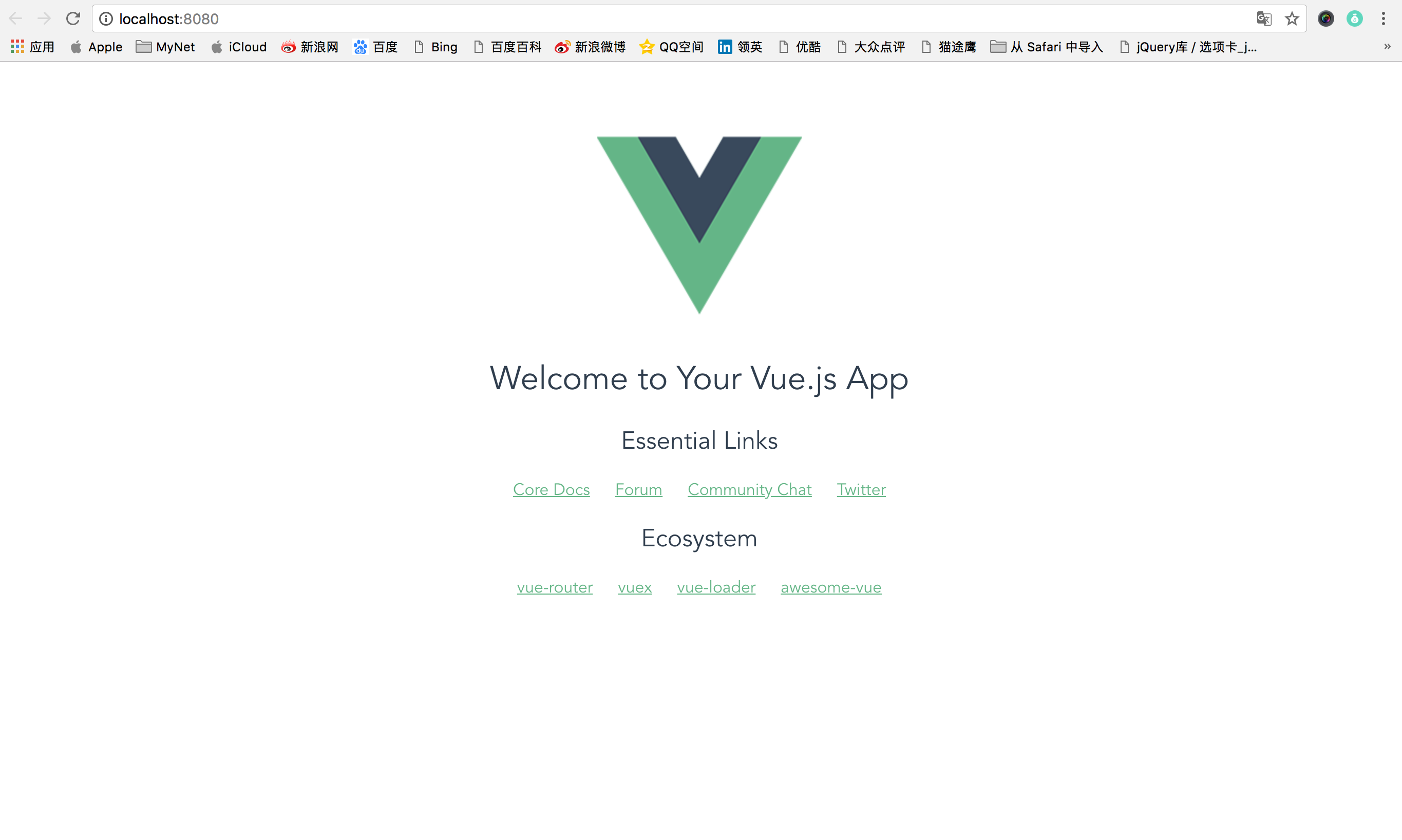
接下来见证奇迹的时刻来了,我们第一个vue的项目。只要出现如下界面,证明项目启动成功了。

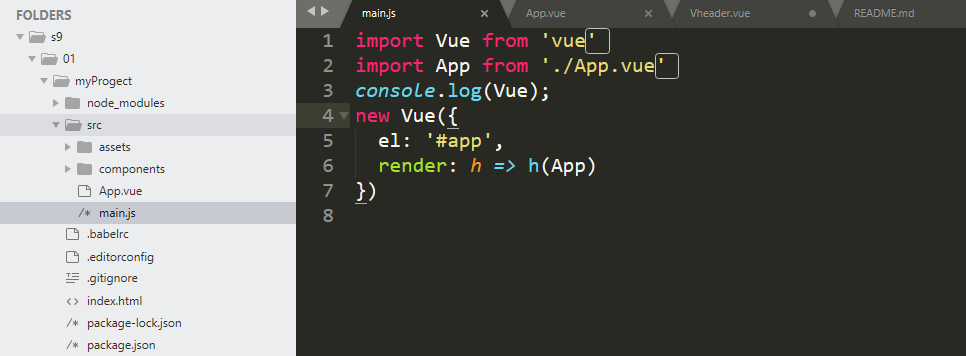
创建成功项目以后。

在app.vue中:
一个组件由template , script , style组成。
<!-- 一个组件由三部分组成 -->
<template>
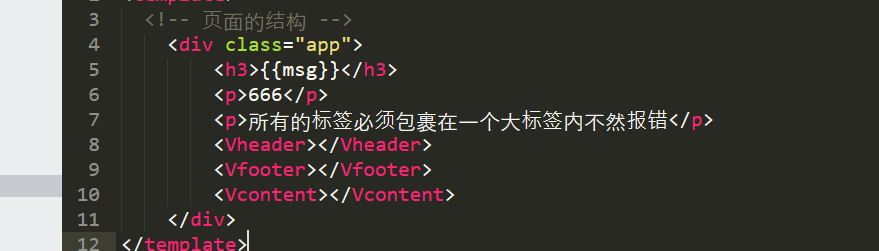
<!-- 页面的结构 -->
<div class="app">
<h3>{{msg}}</h3>
<p>666</p>
<p>所有的标签必须包裹在一个大标签内不然报错</p>
<Vheader></Vheader>
<Vfooter></Vfooter>
<Vcontent></Vcontent>
</div>
</template> <script>
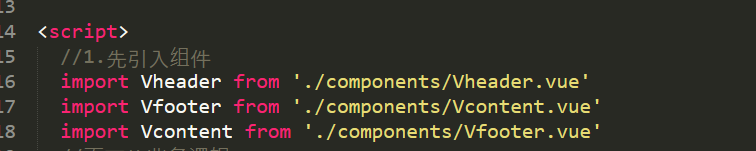
//1.先引入组件
import Vheader from './components/Vheader.vue'
import Vfooter from './components/Vcontent.vue'
import Vcontent from './components/Vfooter.vue'
//页面的业务逻辑
export default {
name : 'App',
data(){
return {
msg:"hello 组件!"
}
},
methods:{ },
computed:{ },
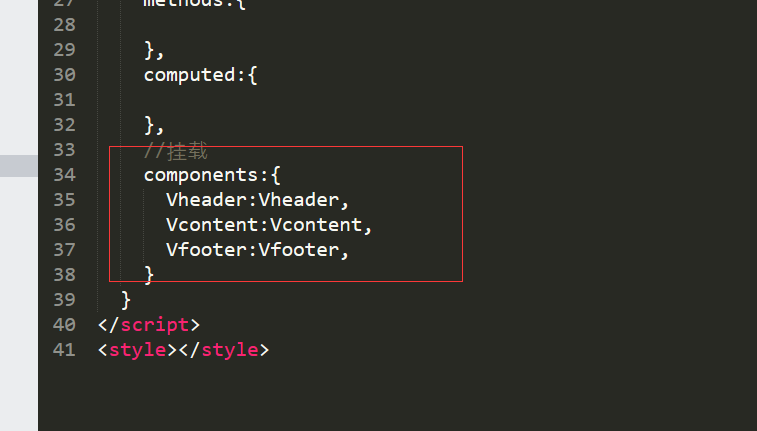
//挂载
components:{
Vheader:Vheader,
Vcontent:Vcontent,
Vfooter:Vfooter,
}
}
</script>
<style></style>
在文件下创建一个文件夹并放三个.vue的文件。

三个内容分别是:
Vcontent.vue
<template>
<header class="cwrap"> 我是内容区域</header>
</template> <script>
export default {
name:'Vcontent',
data(){
return{ }
}
}
</script> <style></style>
Vheader.vue
<template>
<header class="nav"> 我是header</header>
</template> <script>
export default {
name:'Vheader',
data(){
return{ }
}
}
</script> <style scoped> </style>
Vfooter.vue
<template>
<header class="foot"> 我是footer</header>
</template> <script>
export default {
name:'Vfooter',
data(){
return{ }
}
}
</script> <style></style>
在APP.vue下进行导入并且挂载就可以使用了。


这里注意所有的标签都需要在一个大的标签包裹下:

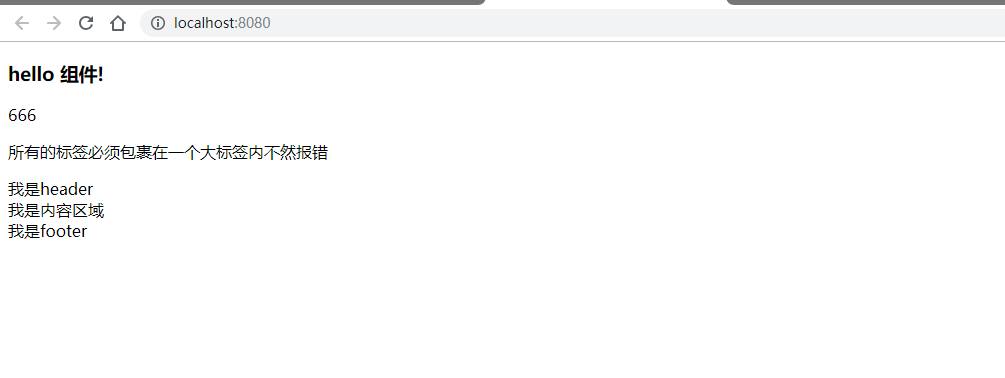
页面执行的效果就是如下图:

使用组件可以更好的去解耦。
这里有一个点就是当三个.vue下面都有同标签,比如都有h3标签,那么渲染css样式的时候,在header的style内写h3{color:red},其他的里面h3标签也会都都变成
红色,所以需要在style标签内加一个如下的scoped:

vue-cli脚手架安装和webpack-simple模板项目生成的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- 17-vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- 使用vue-cli脚手架安装和webpack-simple模板项目生成
Vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
随机推荐
- Spring Cloud Config 配置属性覆盖优先级。
/** * Flag to indicate that the external properties should override system properties. * Default tru ...
- 特别篇:Hyper-v群集模拟实战演示
介绍 由于前面几张的都是直接整理了下 九叔的hyper-v电子书发上来的,个人觉得他写的不是最详细,因此今天我按照自己的实际情况来写个模拟的实战演示.所有的东西都通过VMware WorkStatio ...
- Linux 系统出现电流音解决方案
迫于Windows 系统最近的各种故障,今天脱坑换了openSUSE Linux ,在上网途中播放视频时偶尔会出现电流音,虽然影响不大,但是还是进行了一些排查. 通过观察电流音出现时的系统负载的波段, ...
- AppiumLibrary常用关键字
通过上一章节,open application关键字的使用,相信大家对手机自动化充满了兴趣,那么今天这一章节,主要介绍AppiumLibrary中常用关键字的使用. 一.实用函数 关键字 含义 实例 ...
- layui form.on('select(xxx)',function(){});绑定失败
使用layui的form.on绑定select选中事件中, form.on()不执行, 主要原因有 1, select标签中没有写lay_filter属性,用来监听 <select id=&qu ...
- 【Linux基础】Linux常用命令汇总
3-1文件目录操作命令(cd pwd mkdir rmdir rm) 绝对路径:由根目录(/)开始写起的文件名或目录名称, 例如 /home/dmtsai/.bashrc: 相对路径:相对于目前路径的 ...
- MySQL高级知识(十五)——主从复制
前言:本章主要讲解MySQL主从复制的操作步骤.由于环境限制,主机使用Windows环境,从机使用用Linux环境.另外MySQL的版本最好一致,笔者采用的MySQL5.7.22版本,具体安装过程请查 ...
- Linux之定时任务crond
定时任务说明与分类 定时任务的应用场景举例 每天晚上 12点备份/etc/目录 tar 定时任务的三种分类 crond(crontab)定时任务软件(软件包cronie),用的最多的一种 atd,应用 ...
- 解决 Vim 的 quickfix 插件错误信息乱码问题
将以下代码插入 vim 配置文件即可, function! QfMakeConv() let qflist = getqflist() for i in q ...
- keepalived+lvs子网掩码造成VIP切换故障 + vrrp_script+track_script
keepalived+lvs子网掩码造成VIP切换故障 架构:keepalived+lvs ,前端调度器是双主模型 现象:keepalived手动停掉一台,但是虚拟IP不会切换 整体网络是24位 VI ...
