BOM、DOM
window对象
所有浏览器都支持window对象,他表示浏览器窗口.
全局变量是window对象的属性.全局函数是window对象的方法.
window的常用方法:
window.innerHeight ---> 浏览器窗口的内部高度.
window.innerWidth ---> 浏览器窗口的内部宽度
window.open() ---> 打开新窗口
window.clode() ---> 关闭当前窗口
1. BOM
1. location
1. location.href
获取当前页面的URL.
location.href >>> "https://mirrors.tuna.tsinghua.edu.cn/"
2. location.href = 'URL'
跳转到指定的URL页面.注意URL必须带有https://,否则将会把url拼接到原url上进行查找.
location.href='https://000AV.ORG';
3. location.reload()
重新加载页面,也可以理解为全局刷新页面.
location.reload()
弹窗:
confirm, 括号中的参数为弹窗时显示的内容,一位参数.
confirm('谁是世界上最帅的人?')
>>> false
confirm('谁是世界上最帅的人?')
>>> true
弹窗结果:

当选择取消时,返回值为false,当选择确定时,返回值为true.
prompt,两位参数,第一位为问题的内容,第二位为输入框默认显示的内容.返回值为弹窗中输入的内容.
prompt('谁才是世界上最帅的人?', '当然是你呀!')
>>> "当然是你呀!"

2. 计时相关
1. 指定时间之后做一件事情
var t1 = setTimeout(要做的事情, 毫秒单位时间)
clearTimeout(t1) ---> 清除设置的定时器
setTimeout(function(){alert('你好帅呀')}, 3000)
弹窗:

上述代码为延迟3000毫秒执行内部函数的内容,即弹出上边的窗口.
PS: 1秒 = 1000毫秒
当想取消延迟执行的内容时,使用clearTimeout().
var t = setTimeout(function(){alert('你好帅呀')}, 3000);
>>> undefined
clearTimeout(t)
>>>undefined
2. 每隔一段时间做一件事情
var t2 = setInterval(要做的事情, 毫秒单位时间)
clearInterval(t2) ---> 清除设置的定时器
每间隔3秒执行一次函数.
setInterval(function(){console.log('你是世界上最帅的人!!!')}, 3000)
>>> 你是世界上最帅的人!!!
想结束函数式,使用clearInterval().
t = setInterval(function(){console.log('你是世界上最帅的人!!!')}, 3000);
>>> 3 你是世界上最帅的人!!!
clearInterval(t)
>>> undefined
2. DOM
1. DOM的概念
DOM是一套对文档的内容进行抽象和概念化的方法.当网页被加载时,浏览器会创建页面的文档对象模型.
2. 查找标签
1. 直接查找
document.getElementById // 根据ID获取一个标签
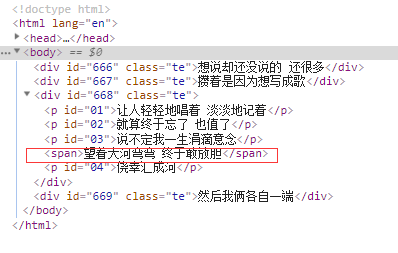
document.getElementById('666')
>>> <div id="666" class="te"></div>
document.getElementsByClassName // 根据类class属性获取标签
document.getElementsByClassName('te')
>>> HTMLCollection(4) [div#666.te, div#667.te,div#668.te, div#669.te]
分析: 使用类标签可以获得对个标签,所以使用elements.
document.getElementsByTagName // 根据标签名获得标签集合
document.getElementsByTagName('div')
>>> HTMLCollection(4) [div#666.te, div#667.te, div#668.te, div#669.te]
直接查找时,括号中的内容必须带引号.
2. 间接查找
parentElement 父节点标签元素
var t = document.getElementById('668')
t.parentElement
结果:

children 所有子标签
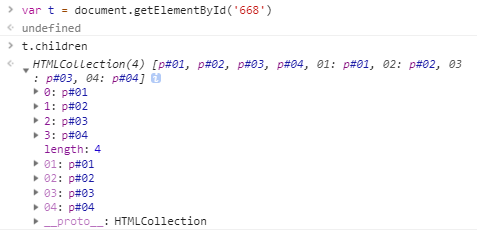
var t = document.getElementById('668')
t.children
结果:

firstElementChild 第一个子标签元素
document.getElementById('668').firstElementChild
结果:

lastElementChild 最后一个子标签元素
document.getElementById('668').firstElementChild
结果:

nextElementSibling 下一个兄弟标签元素
document.getElementById('02').nextElementSibling
结果:

previousElementSibling 上一个兄弟标签元素
document.getElementById('02').previousElementSibling
结果:

3. 标签操作
获取标签的文本值:
document.getElementById('668').innerText
结果:

给标签文本赋值:innerText = '字符串'
var t = document.getElementById('668');
t.innerText = '<span>也许我们从未成熟</span>'
结果:

赋值标签内容innerHTML='标签字符串':
var t = document.getElementById('668');
t.innerHTML = '<span>也许我们从未成熟</span>'
结果:

获取标签内容innerHTML:
document.getElementById('668').innerHTML

1. 创建标签
var new0 = document.createElement('span') // 创建空白标签
new0.innerText = '望着大河弯弯 终于敢放胆' // 给空白标签赋值
document.getElementById('668').insertBefore( new0, document.getElementById('04'))
结果:

2. 把标签添加到文档中
往某个标签之前插入标签:
;选定的容器标签.insertBefore(添加的标签, 定位标签)
document.getElementById('668').insertBefore( new0, document.getElementById('04'))
结果:

追加一个子节点(作为最后的子节点)
选定的容器标签.appendChild(添加的标签)
var t = document.createElement('span');
t.innerText = '嘻皮笑脸 面对 人生的难';
document.getElementById('04').append(t)
结果:

3. 删除标签
获得要删除的元素,通过元素调用删除
removeChild(要删除的节点)
document.getElementById('668').removeChild(document.getElementById('04'))
删除的内容:

4. 操作标签的属性
1. 设置属性值
setAttribute 设置标签属性,有则覆盖,无则添加.
var t = document.getElementById('668');
t.setAttribute('age', 18)

2. 获取属性值
getAttribute 获取属性值
var t = document.getElementById('668');
t.getAttribute('age')
获取到了返回属性对应的值,获取不到返回null.
3. 删除属性
remove 删除属性
var t = document.getElementById('668');
t.removeAttribute('age')
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
5. 获取输入标签的值
1. 获取值
只有使用getElementById获得标签使用.value可以去到值
该方法适用于input select textarea标签
var t = document.getElementById('668');
t.value
2. 设置值
var t = document.getElementById('668');
t.value = '字符串'
6. 操作标签的样式
1. 操作class
获取标签的属性值 className
var t = document.getElementById('666');
t.className
>>> "te t1 t2 t3"
删除指定类 classList.remove('类名')
var t = document.getElementById('666');
t.classList.remove('t3')
classList.contains(cls) 存在返回true,否则返回false
var t = document.getElementById('666');
t.classList.contains('t3')
>>> false
t.classList.contains('t2')
>>> true
classList.toggle(cls) 存在就删除,否则添加
t.classList.toggle('t3')
true
t.classList.toggle('t3')
false
返回值为true时为添加属性,返回值为false是为删除属性.
2. 操作CSS属性
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
7. 事件
1. 常用的事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
2. 绑定事件的方式
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
方式二(常用):
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
3. this
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
通俗点说就是谁触发的事件,this就是谁.
BOM、DOM的更多相关文章
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- JavaScript(核心、BOM、DOM)
http://www.flyne.org/article/407 JavaScript(核心.BOM.DOM) JavaScript是基于对象和事件驱动的客户端脚本语言.有如下特点: 交互性 安全性( ...
- JS——BOM、DOM
BOM.DOM BOM window对象 history对象 location对象 screen对象 DOM DOM对HTML元素访问操作 HTML DOM树 DOM 节点 DOM访问HTML元素 D ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
- JS之BOM、DOM
一.BOM对象 1,window对象 所有浏览器都支持window对象,从概念上讲:一个HTML文档对应一个window对象,从功能上讲:控制浏览器窗口的,从使用上讲:window对象不需要创建对象, ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
- 前端06 /JavaScript之BOM、DOM
前端06 /JavaScript 目录 前端06 /JavaScript 昨日内容回顾 js的引入 js的编程要求 变量 输入输出 基础数据类型 number string boolean null ...
- BOM、DOM学习笔记——JavaScript
1.BOM的概述 browser object modal :浏览器对象模型. 浏览器对象:window对象. Window 对象会在 <body> 或 <fram ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
随机推荐
- 【算法】LeetCode算法题-Roman To Integer
这是悦乐书的第145次更新,第147篇原创 今天这道题和罗马数字有关,罗马数字也是可以表示整数的,如"I"表示数字1,"IV"表示数字4,下面这道题目就和罗马数 ...
- 聚类——GAKFCM
聚类——GAKFCM 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 参考文献:黄白梅. 基于GA优化的核模糊C均值聚类算法的研究[D]. 武汉科技大学 ...
- 数据结构【查找】—平衡二叉树AVL
/*自己看了半天也没看懂代码,下次再补充说明*/ 解释: 平衡二叉树(Self-Balancing Binary Search Tree 或Height-Balanced Binary Search ...
- 用栈来实现队列的golang实现
使用栈实现队列的下列操作: push(x) -- 将一个元素放入队列的尾部. pop() -- 从队列首部移除元素. peek() -- 返回队列首部的元素. empty() -- 返回队列是否为空. ...
- 远程连接ubuntu的MongoDB遇到的坑
首先连接不上,先查看云服务器上的安全组是否添加了对应的端口 如果打开了,那么久查看MongoDB是否允许远程连接 # mongod.conf # for documentation of all op ...
- MySQL高级知识(九)——慢查询日志
前言:慢查询日志是MySQL提供的一种日志记录,它记录MySQL中响应时间超过阈值的语句,具体指运行时间超过long_query_time值的sql语句,该sql语句会被记录到慢查询日志中.慢查询日志 ...
- 设计模式のBridgePattern(桥接模式)----结构模式
一.产生背景 这里以电视遥控器的一个例子来引出桥接模式解决的问题,首先,我们每个牌子的电视机都有一个遥控器,此时我们能想到的一个设计是——把遥控器做为一个抽象类,抽象类中提供遥控器的所有实现,其他具体 ...
- SpringMVC handleMapping映射过程
初始化IOC容器 Spring初始化的时候会优先初始化自定义的类,下面这个就是 org.springframework.web.servlet.mvc.method.annotation.Reques ...
- [AH2017/HNOI2017]影魔
嘟嘟嘟 这题真的挺神的,我是真没想出来. 洛谷的第一篇题解说的非常妙,实在是佩服. 就是我们首先预处理出对于第\(i\)个数,在\(i\)左边比第一个比\(i\)大的数\(l_i\),在\(i\)右边 ...
- mongodb创建用户(转发)
参考文档: https://www.cnblogs.com/itxiongwei/p/5520863.html MongoDB 缺省是没有设置鉴权的,业界大部分使用 MongoDB 的项目也没有设置访 ...
