HighCharts基本使用
一、简叙
HighCharts是一个非常强大的画图插件,在以后的工作汇报,数字展示,它将是一把利器。既然是插件,那么就有它的使用规则,我们只需要遵循它的使用规则,就可以画出我们想要的展示效果了。期待吗?好了, 下面我们就来看看它是怎么玩的。
详情请进官网:https://www.hcharts.cn
二、基本使用方法
1、配置URL
urlpatterns = [
...
url(r'^chart.html$',views.Chart.as_view()),
]
配置URL
2、编写视图函数 view
class Chart(View):
def get(self,request):
return render(request,'chart.html')
CBV code
3、编写HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="i1"></div>
<script src="/static/js/jquery-3.2.1.js"></script>
<script src="/static/plugins/Highcharts-5.0.10/code/highcharts.js"></script>
<script src="/static/js/chart.js"></script> //引入HighCharts配置文件。
</body>
</html>
HTML页面
4、编写HighCharts配置js文件
<script>
Highcharts.setOptions({
global: {
useUTC: false //不使用世界标准时间
}
});
var chart = new Highcharts.Chart('i1', {
title: {//大标题
text: '不同城市的月平均气温',
x: -20
},
subtitle: {//子标题
text: '数据来源: WorldClimate.com',
x: -20
},
xAxis: {//X轴显示信息
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {//Y轴显示信息
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
// 图中显示的数据
series: [{
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
</script>
配置文件
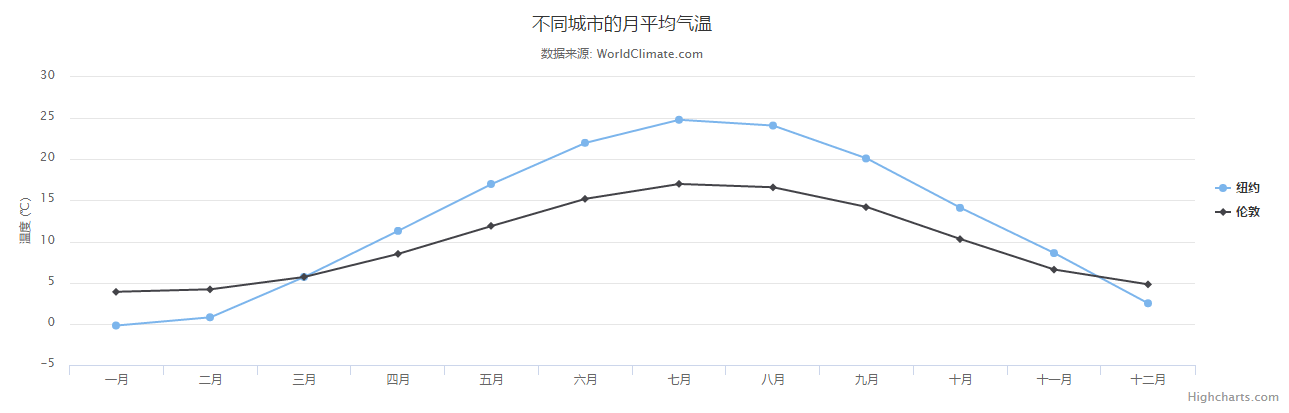
5、看看效果图吧!

ps:HighCharts官网里有很多示例图,可根据实际需求而用之。请猛戳:更多示例图。
选中图后,只需按照上述步骤即可,祝君使用愉快!
HighCharts基本使用的更多相关文章
- Highcharts中国地图热力图
最近有个项目需要将MC销量按大陆各省统计,并以中国地图人力图效果显示.由于项目一直使用Highcharts进行图表的统计,故采用Highmaps来实现. 效果如下: 1)中国各个省.直辖市.自治区: ...
- Highcharts入门小示例
一.创建条形图 1.创建div容器 <div id="container" style="min-width:800px;height:400px"> ...
- Highcharts配置
一.基础使用 <script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> ...
- highcharts .net导出服务 和 两种导出方式
highcharts 的Net导出服务 GitHub上整理的https://github.com/imclem/Highcharts-export-module-asp.net 引用两个程序集 sh ...
- 《Learning Highcharts》中文翻译
在highcarts的官方网站上推荐了一本书,由于highchart在平时工作中会用到,所以我们尝试将其翻译成中文,仅作为学习highchart工具的一种方式,以方便日后查阅. 翻译图书作为学习笔记, ...
- highcharts饼状图使用案例
在公司由于需要对订单数据进行分析,故使用到了highcharts工具 <block name="Js"> <script type="text/java ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
- highcharts使用笔记
1.legend取消点击事件: 饼图:plotOptions.pie.point.events.legendItemClick = function() {return false;} 其他,如:pl ...
- FusionCharts和highcharts 饼图区别!
FusionCharts ---------------脚本--------------- <script src="../../../fashioncharts/js/FusionC ...
- .net 下新版highcharts本地导出图片bug处理
最近公司要用到highcharts这个插件来生成图表,所以我花了点时间研究了下. 现在最新的版本是3.0.2,这js插件居多优点就不比多说了,demo官网上也很详细.但是优点不爽的地方是,导出图片这个 ...
随机推荐
- 如何将vue/html在Hbuilder里进行apk打包封装生成直接可用程序
在此简单讲述一下个人的理解: 方法: 对于Hbuilder里的项目文件: 1.直接右键:转换成移动app,然后生成一个json文件manifest.json,在该json文件下配置好应用程序的图标.和 ...
- Webstorm通用设置
常用快捷键 Ctrl+Alt+L : 格式化代码
- mysql 案例 ~ mysql主从复制错误问题
简介 mysql主从不同步的几种情况 一 具体情况 1 主库有memory引擎的内存表 分析 由于memory表的数据存放在内存中,一旦主库数据丢失,从库可能就会发生数据复制异常 ...
- mysql 原理 ~ 索引通说
简介: 来说说索引吧目的:为了加快数据库的数据查找速度,索引应用而生基础知识基本定义 1 遍历 所谓遍历二叉树,就是按一定的规则和顺序走遍二叉树的所有结点,使每一个结点都被访问一次,而且只被访问一次 ...
- 强网杯2018 Web签到
Web签到 比赛链接:http://39.107.33.96:10000 比赛的时候大佬对这题如切菜一般,小白我只能空流泪,通过赛后看别人的wp,我知道了还有这种操作. 这个赛题分为3层 第一层 Th ...
- Hibernate的学习(二)
---恢复内容开始--- 一.多表的建表原则 1.一对多的关系:例如 一个客户有多个联系人: 表与表一对多的关系:在一对多时,多的表中添加一个外键,用来和一的表的主键.产生联系. 2.多对多的关系:例 ...
- 动态规划 - 213. House Robber II
URL: https://leetcode.com/problems/house-robber-ii/ You are a professional robber planning to rob ho ...
- Templates<2>
Part:template specialized Part1:template specialized #include <iostream> #include <stdio.h& ...
- Linux内核调试:kdump、vmcore、crash、kernel-debuginfo【转】
转自:https://blog.csdn.net/guowenyan001/article/details/19807555 一.简介 linux内核发送崩溃时,kdump会生成一个内核转储文件vmc ...
- Linux将rm命令设置为回收站【转】
一个方案就是重定向 rm 命令以嫁接为 mv 命令,相当于给 Linux 系统定制了一个回收站. 实现方式如下: ### 重定义rm命令 ### # 定义回收站目录 trash_path='~/.tr ...
