步步为营-93-MVC+EF简单实例
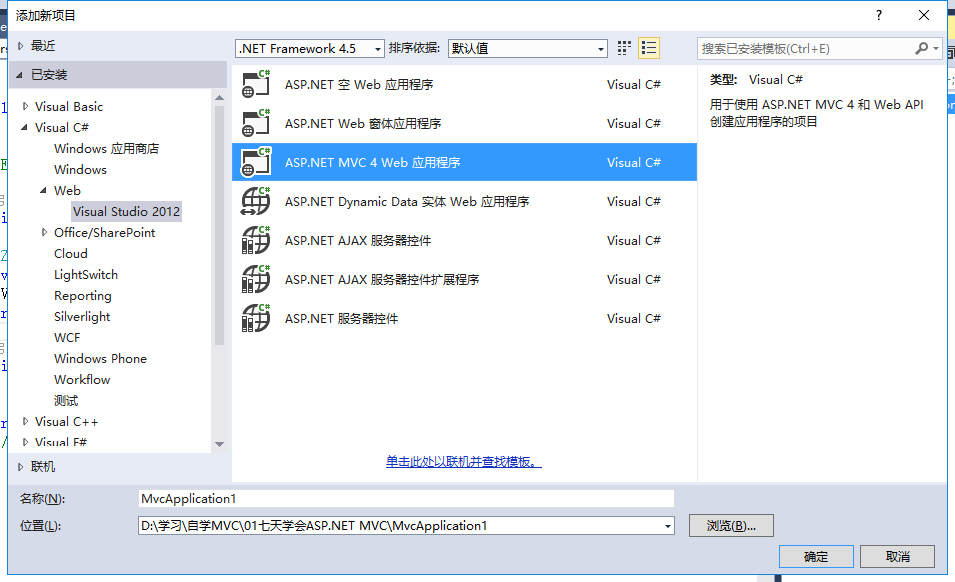
1:创建MVC项目

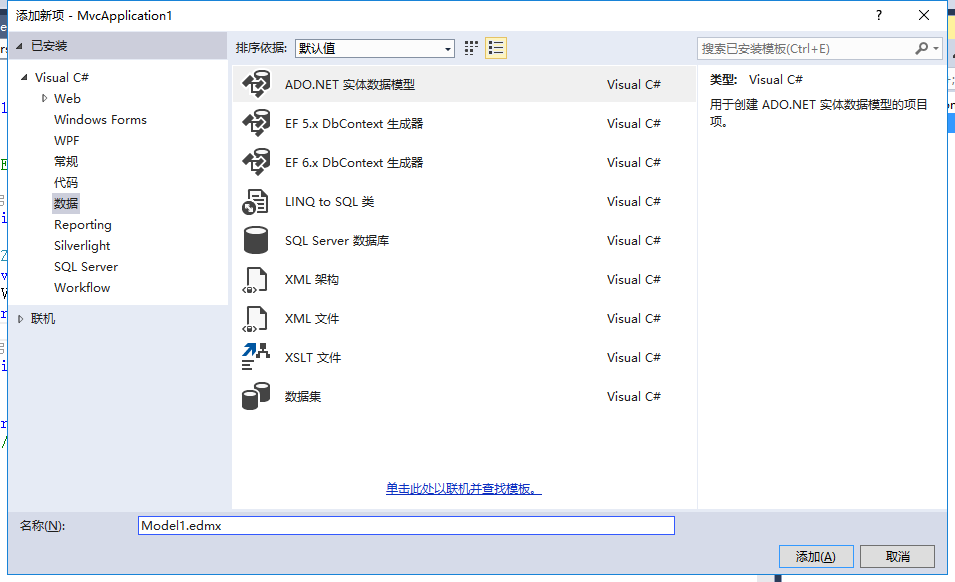
2:添加EF数据(这里选择DataBaseFirst模式)

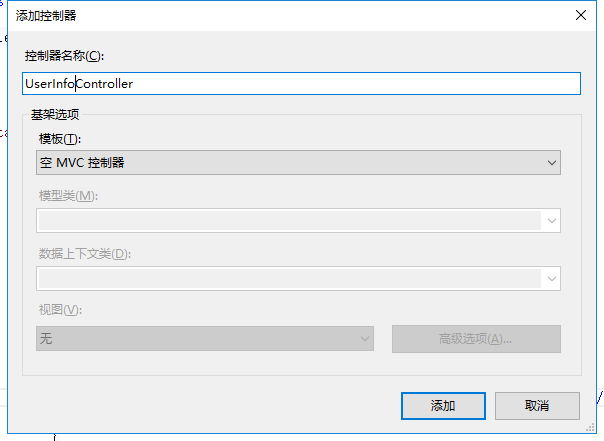
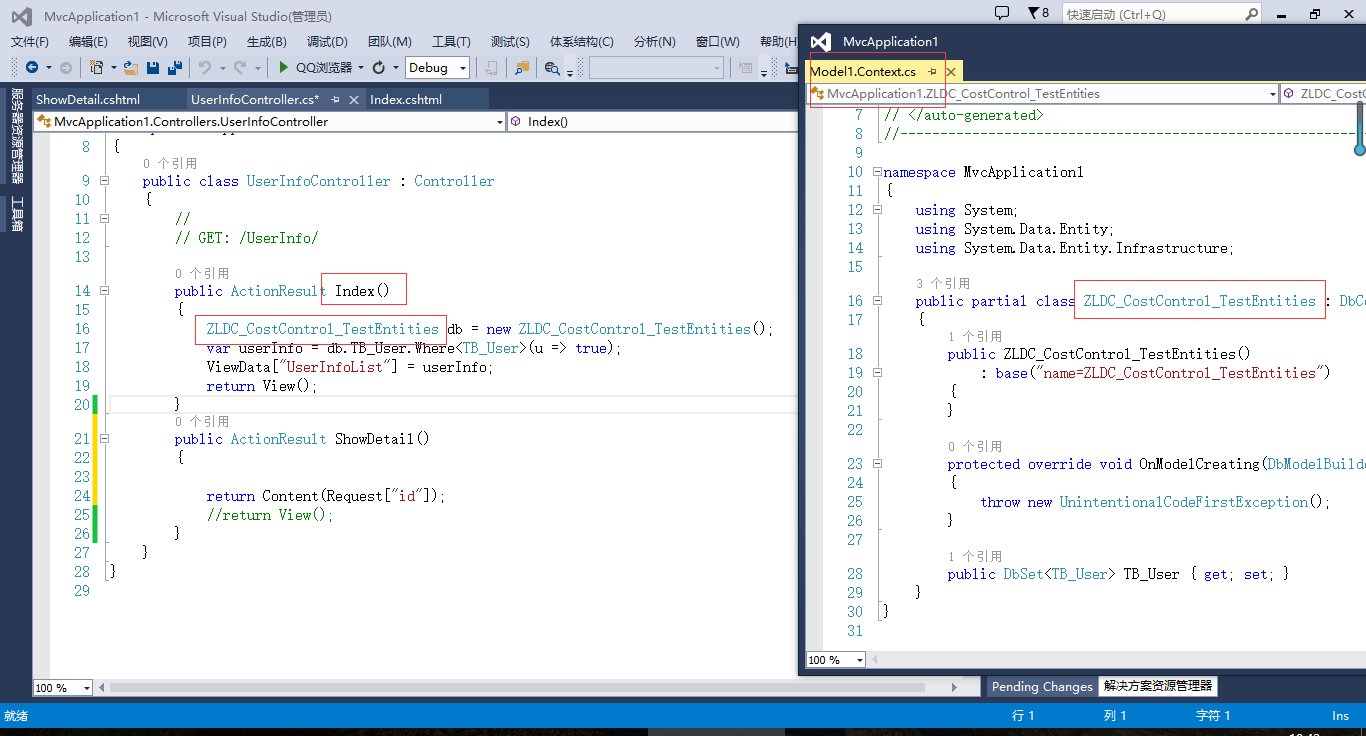
3:添加控制器

3.1.1 创建列表页面

3.1.2 html页面
@using MvcApplication1
@{
ViewBag.Title = "Index";
} <div>
<table>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>详情</th>
</tr>
@{
foreach (var item in (IQueryable<TB_User>)ViewData["UserInfoList"])
{
<tr>
<td>@item.UserID</td>
<td>@item.UserName</td>
<td>@item.Password</td>
<td><a href="/UserInfo/ShowDetail?id=@item.UserID">详情</a></td>
</tr>
}
}
</table>
</div>
3.2.1 详情页面

3.2.2 html页面
@using MvcApplication1
@{
ViewBag.Title = "ShowDetail";
} <h2>ShowDetail</h2>
<div>
@{
TB_User item = (TB_User)ViewData["UserInfo"]; <table>
<tr><td>用户ID </td> <td>@item.UserID </td></tr>
<tr><td>用户的登录ID </td> <td>@item.UserLoginID </td></tr>
<tr><td>密码 </td> <td>@item.Password </td></tr>
<tr><td>用户代码 </td> <td>@item.UserCode </td></tr>
<tr><td>用户名称 </td> <td>@item.UserName </td></tr>
<tr><td>用户类型 </td> <td>@item.UserType </td></tr>
<tr><td>电子邮件 </td> <td>@item.Email </td></tr>
<tr><td>移动电话 </td> <td>@item.MobilePhone </td></tr>
<tr><td>商务电话 </td> <td>@item.BusinessTelephone </td></tr>
<tr><td>出生日期 </td> <td>@item.BirthDay </td></tr>
<tr><td>性别 </td> <td>@item.Gender </td></tr>
<tr><td>国籍 </td> <td>@item.Nationality </td></tr>
<tr><td>籍贯 </td> <td>@item.NativePlace </td></tr>
<tr><td>纸张类型 </td> <td>@item.PaperType </td></tr>
<tr><td>论文数 </td> <td>@item.PaperNumber </td></tr>
<tr><td>加入日期 </td> <td>@item.JoinDate </td></tr>
<tr><td>离开日期 </td> <td>@item.LeaveDate </td></tr>
<tr><td>教育类 </td> <td>@item.Education </td></tr>
<tr><td>婚姻状况 </td> <td>@item.MaritalStatus </td></tr>
<tr><td>银行 </td> <td>@item.Bank </td></tr>
<tr><td>银行账户 </td> <td>@item.BankAccount </td></tr>
<tr><td>现状 </td> <td>@item.Status </td></tr>
<tr><td>造物主 </td> <td>@item.Creator </td></tr>
<tr><td>创建日期 </td> <td>@item.CreateDate </td></tr>
<tr><td>更新用户 </td> <td>@item.UpdateUser </td></tr>
<tr><td>更新日期 </td> <td>@item.UpdateDate </td></tr>
<tr><td>EAS用户编码 </td> <td>@item.Eas_UserCode </td></tr>
<tr><td>EAS的用户名 </td> <td>@item.Eas_UserName </td></tr>
<tr><td>备注 </td> <td>@item.Rank </td></tr> </table>
}
</div>
3.3.1 删除页面

3.3.2 html页面
@using MvcApplication1
@using MvcApplication1.Common
@{
ViewBag.Title = "Index";
}
<script type="text/javascript">
window.onload = function () {
var deleteClass = document.getElementsByClassName("deleteClass");
var deleteLength = deleteClass.length;
for (var i = ; i < deleteLength; i++) {
deleteClass[i].onclick = function () {
if (!confirm("确认要删除吗?")) {
return false;
}
}
}
}
</script>
<link href="~/Css/pageBarStyle.css" rel="stylesheet" />
<div>
<table>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>详情</th>
</tr>
@{
foreach (var item in (IQueryable<TB_User>)ViewData["UserInfoList"])
{
<tr>
<td>@item.UserID</td>
<td>@item.UserName</td>
<td>@item.Password</td>
<td>
<a href="/UserInfo/ShowDetail?id=@item.UserID">详情</a>
<a href="/UserInfo/Delete?id=@item.UserID" class="deleteClass">删除</a>
</td>
</tr>
}
}
<tr>
<td>
@PageBarHelper.GetPageBar((int)ViewData["pageIndex"], (int)ViewData["pageCount"],)
</td>
</tr>
</table>
<hr /> </div>
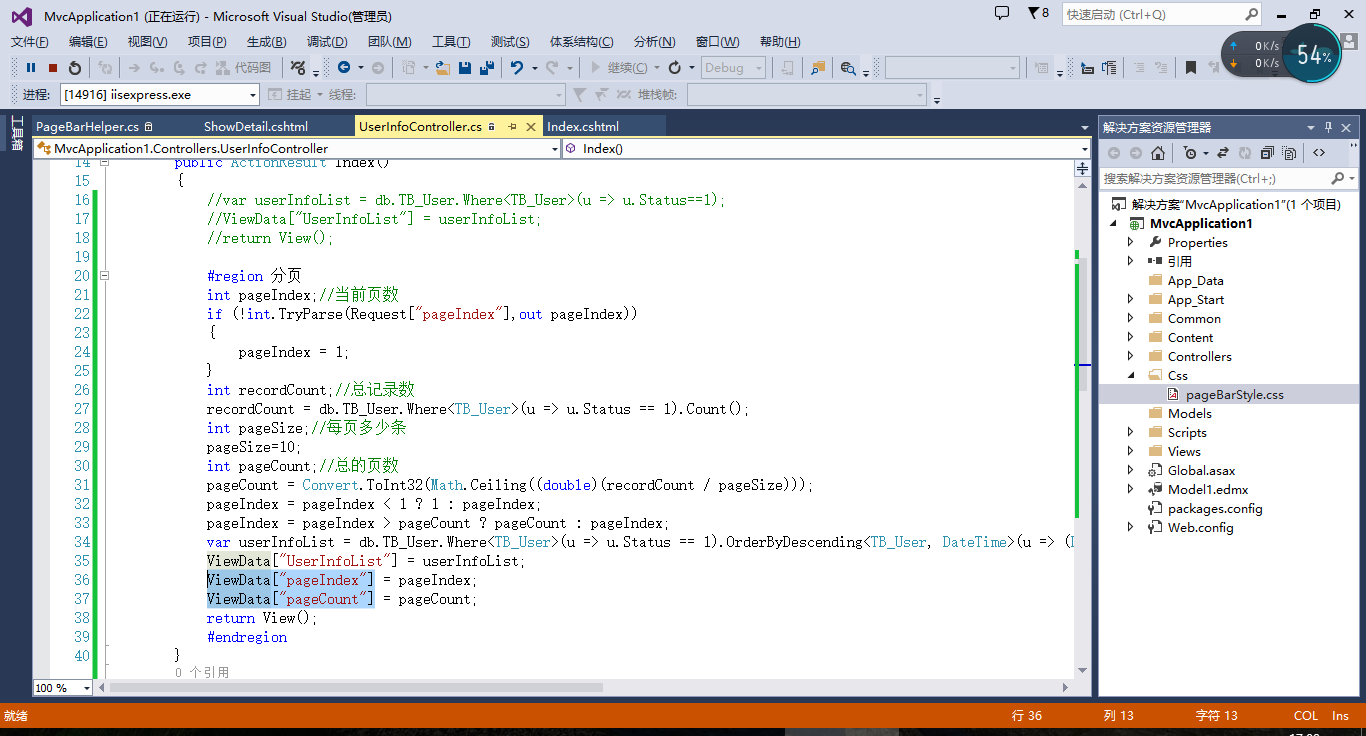
3.4.1 分页功能

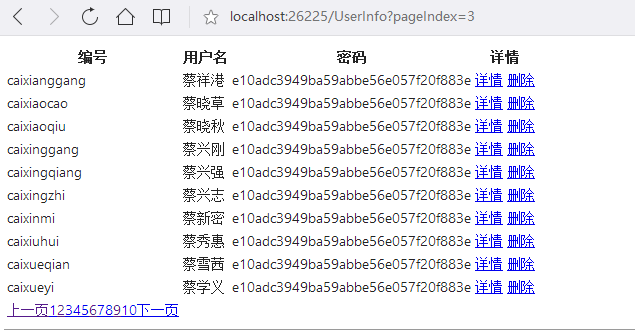
效果图:

整体代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MvcApplication1.Controllers
{
public class UserInfoController : Controller
{
//
// GET: /UserInfo/
ZLDC_CostControl_TestEntities db = new ZLDC_CostControl_TestEntities();
public ActionResult Index()
{
//var userInfoList = db.TB_User.Where<TB_User>(u => u.Status==1);
//ViewData["UserInfoList"] = userInfoList;
//return View(); #region 分页
int pageIndex;//当前页数
if (!int.TryParse(Request["pageIndex"],out pageIndex))
{
pageIndex = ;
}
int recordCount;//总记录数
recordCount = db.TB_User.Where<TB_User>(u => u.Status == ).Count();
int pageSize;//每页多少条
pageSize=;
int pageCount;//总的页数
pageCount = Convert.ToInt32(Math.Ceiling((double)(recordCount / pageSize)));
pageIndex = pageIndex < ? : pageIndex;
pageIndex = pageIndex > pageCount ? pageCount : pageIndex;
var userInfoList = db.TB_User.Where<TB_User>(u => u.Status == ).OrderByDescending<TB_User, DateTime>(u => (DateTime)u.CreateDate).Skip<TB_User>((pageIndex-)*pageSize).Take<TB_User>(pageSize);
ViewData["UserInfoList"] = userInfoList;
ViewData["pageIndex"] = pageIndex;
ViewData["pageCount"] = pageCount;
return View();
#endregion
}
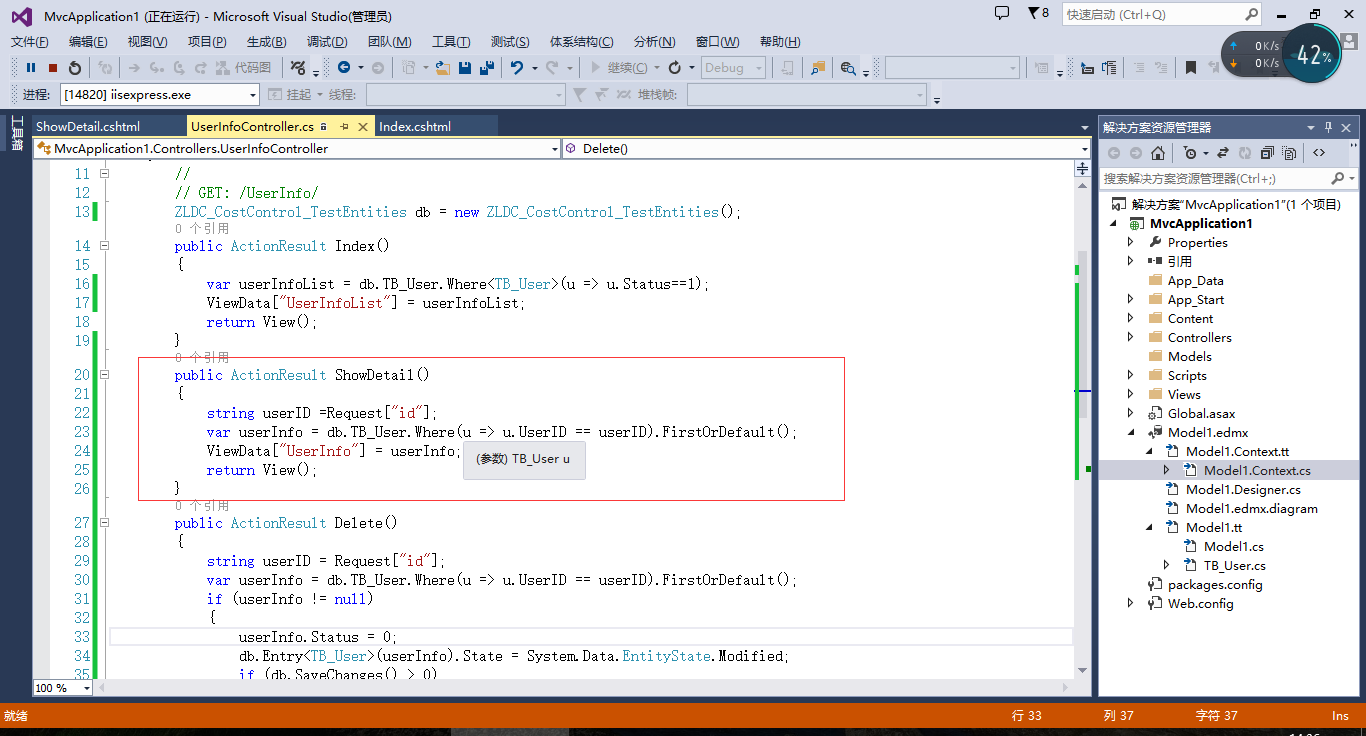
public ActionResult ShowDetail()
{
string userID =Request["id"];
var userInfo = db.TB_User.Where(u => u.UserID == userID).FirstOrDefault();
ViewData["UserInfo"] = userInfo;
return View();
}
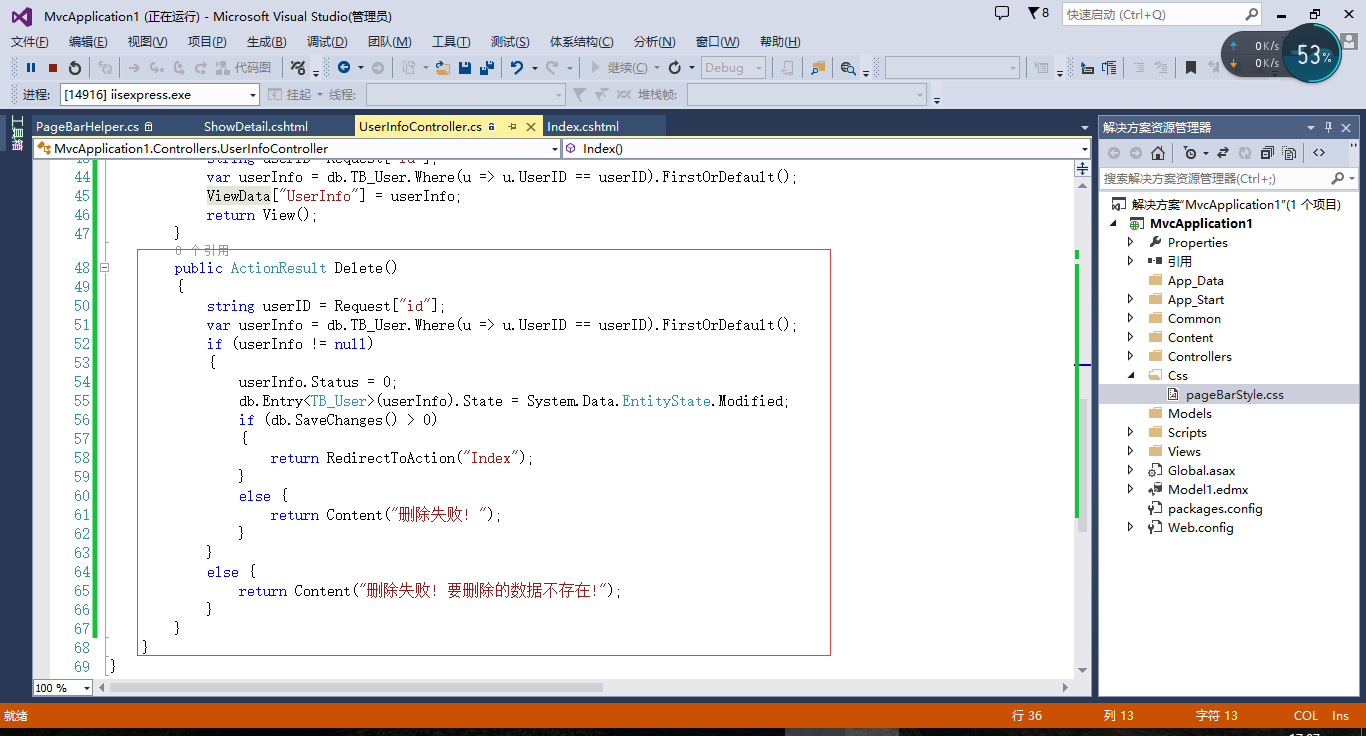
public ActionResult Delete()
{
string userID = Request["id"];
var userInfo = db.TB_User.Where(u => u.UserID == userID).FirstOrDefault();
if (userInfo != null)
{
userInfo.Status = ;
db.Entry<TB_User>(userInfo).State = System.Data.EntityState.Modified;
if (db.SaveChanges() > )
{
return RedirectToAction("Index");
}
else {
return Content("删除失败! ");
}
}
else {
return Content("删除失败! 要删除的数据不存在!");
}
}
}
}
UserInfoController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc; namespace MvcApplication1.Common
{
public partial class PageBarHelper
{
/// <summary>
/// 获取底部数字页码显示条
/// </summary>
/// <param name="pageIndex">当前页码值</param>
/// <param name="pageCount">总的页码值</param>
/// <param name="pageShowCount">需要显示上下几页页码</param>
/// <returns></returns>
public static MvcHtmlString GetPageBar(int pageIndex, int pageCount, int pageShowCount)
{
string pageBarHtml;
//假设每次显示10页数据.pageShowCount=10,一共有18页数据
int start = , end = ;//循环开始页,循环结束页 if (pageIndex <= pageShowCount / && pageCount >= pageShowCount)
{
//当前页码in( 1 2 3) ==== 1 2 3 4 5 6 7 8 9 10
start = ;
end = start + pageShowCount;
}
else if (pageIndex <= pageShowCount / && pageCount < pageShowCount)
{
//当前页码in( 1 2 3) ==== 1 2 3 4 5
start = ;
end = pageCount + ;
}
else if (pageIndex > pageShowCount / && pageIndex + pageShowCount / <= pageCount)
{
//当前页码in(8) ==== 3 4 5 6 7 8 9 10 11 12
start = pageIndex - pageShowCount / ;
end = start + pageShowCount;
}
else if (pageIndex > pageShowCount / && pageIndex + pageShowCount / > pageCount)
{
//当前页码in(16) ==== 9 10 11 12 13 14 15 16 17 18
start = pageCount - pageShowCount > ? pageCount - pageShowCount + : ;
end = pageCount + ;
}
StringBuilder sb = new StringBuilder(); if (pageIndex != )
{
sb.AppendFormat(@"<a href='?pageIndex={0}'>上一页</a>", pageIndex - ); } //循环遍历
for (int i = start; i < end; i++)
{ if (i == pageIndex)
{
sb.AppendFormat(@"<a href='#'>{0}</a>", i);
}
else
{
sb.AppendFormat(@"<a href='?pageIndex={0}'>{0}</a>", i);
} }
if (pageIndex != pageCount)
{
sb.AppendFormat(@"<a href='?pageIndex={0}'>下一页</a>", pageIndex + ); }
pageBarHtml = sb.ToString();
return MvcHtmlString.Create(sb.ToString());
} }
}
PageBarHelper
@using MvcApplication1
@using MvcApplication1.Common
@{
ViewBag.Title = "Index";
}
<script type="text/javascript">
window.onload = function () {
var deleteClass = document.getElementsByClassName("deleteClass");
var deleteLength = deleteClass.length;
for (var i = ; i < deleteLength; i++) {
deleteClass[i].onclick = function () {
if (!confirm("确认要删除吗?")) {
return false;
}
}
}
}
</script>
<link href="~/Css/pageBarStyle.css" rel="stylesheet" />
<div>
<table>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>详情</th>
</tr>
@{
foreach (var item in (IQueryable<TB_User>)ViewData["UserInfoList"])
{
<tr>
<td>@item.UserID</td>
<td>@item.UserName</td>
<td>@item.Password</td>
<td>
<a href="/UserInfo/ShowDetail?id=@item.UserID">详情</a>
<a href="/UserInfo/Delete?id=@item.UserID" class="deleteClass">删除</a>
</td>
</tr>
}
}
<tr>
<td>
@PageBarHelper.GetPageBar((int)ViewData["pageIndex"], (int)ViewData["pageCount"],)
</td>
</tr>
</table>
<hr /> </div>
Index.cshtml
步步为营-93-MVC+EF简单实例的更多相关文章
- 【MVC 2】MVC+EF框架结构实例:注册ID号验证
导读:本篇博客,将通过一个实例,详细介绍MVC+EF的应用.原理性的东西或者说是进一步的解耦和,请看博客: [框架结构 3]MVC+EF实体框架-原理解析.在这里,仅用MVC框架和一个EF生成的Mod ...
- EasyUI+MVC+EF简单用户管理Demo(问题及解决)
写在前面 iframe-src EntityFramework版本 connectionStrings View.Action.页面跳转 EasyUI中DataGrid绑定 新增.修改和删除数据 效果 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(6)- EF上下文实例管理
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(6)- EF上下文实例管理 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ( ...
- 国产化之路-统信UOS + Nginx + Asp.Net MVC + EF Core 3.1 + 达梦DM8实现简单增删改查操作
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(23)-设置角色遗留问题和为权限设置角色以及EasyUI Tabs的使用
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(22)-为用户设置角色
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- MVC+EF 理解和实现仓储模式和工作单元模式
MVC+EF 理解和实现仓储模式和工作单元模式 原文:Understanding Repository and Unit of Work Pattern and Implementing Generi ...
随机推荐
- Jupyter如何将numpy数据以图像形式展现?
示例如下: %matplotlib inline import matplotlib import matplotlib.ptplot as plt img = np.random.random((1 ...
- Spring Security测试代码
⒈实体Bean package cn.coreqi.blog.entities; import org.springframework.security.core.GrantedAuthority; ...
- HDOJ 1166 敌兵布阵 (线段树)
题目: Problem Description C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了.A国在海岸线沿直线布置了N个工兵营地,Derek和Ti ...
- Linux只读账号配置【转】
整个配置的命令如下(主要使用了:Linux bash受限的shell(RESTRICTED SHELL)) 步骤#1.创建只读shell(这步可以省略) ln -s /bin/bash /bin/rb ...
- Python运维开发基础08-文件基础【转】
一,文件的其他打开模式 "+"表示可以同时读写某个文件: r+,可读写文件(可读:可写:可追加) w+,写读(不常用) a+,同a(不常用 "U"表示在读取时, ...
- VS2008中 ATL CLR MFC Win32 区别
ATL用于编写COM程序,CLR是.NET的公共语言运行库,MFC是指MFC类库,MFC程序是用这些类库做出的程序,WIN32常规就是不用MFC,使用API函数编的程序.MFC.ATL和CLR是VC2 ...
- java压缩图片质量
使用了工具thumbnailator,据说thumbnailator是一个非常好的图片开源工具,使用起来很方便.不过没仔细看过,我只是需要压缩图片,让其占用空间变小而已.使用maven引入jar包 & ...
- datepicker 属性设置 以及方法和事件
DatePicker支持鼠标点选日期,同时还可以通过键盘控制选择: page up/down - 上一月.下一月 ctrl+page up/down - 上一年.下一年 ctrl+home - 当前月 ...
- Laravel 5.2控制器--RESTful 资源控制器
laravel的资源控制器 一.创建资源控制器 在命令行上,创建一个新的资源控制器 php artisan make:controller TestController --resource 然后在你 ...
- 单点登录SSO的原理及实现方式总结
核心思想 用户信息的集中存储(全局Cooike.集中式Session.Json Web Token.Redis缓存服务器.自定义SSO服务器) 认证(Filter中执行) 登出(不同站 ...
