CSS3 伸缩布局盒模型
CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间。Flex容器使用Flex项目可以自动放大与收缩,用来填补可用的空闲空间。更重要的是,Flexbox布局方向不可预知,不像常规的布局(块级从上到下,内联从左到右),而那些常规的适合页面布局,但对于支持大型或者复杂的应用程序就缺乏灵活性。如果常规布局是基于块和内联文本流方向,那么Flex布局就是基于“Flex-flow”方向。先来了解一下伸缩盒模型的一些专用术语。
主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
主轴起点,主轴终点:Flex项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度:Flex项目在主轴方向的宽度或高度就是项目的主轴长度,Flex项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点,侧轴终点:伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度:Flex项目在侧轴方向的宽度或高度就是项目的侧轴长度,Flex项目的侧轴长度属性是widht或height属性,由哪一个对着主轴方向决定。
Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多。Flexbox布局语法规范主要分成三种。
旧版本,2009年版本,是最早的伸缩布局,各大主流浏览器对其支持性略有不同,可惜的是,对Flexbox布局的各属性支持也不完全,在使用时还需添加各浏览器的前缀。
混合版本,2011年版本,只有IE10支持。
最新版本,2012年版本,除了Safari浏览器不支持外,其他最新浏览器都支持这个版本。
Flex容器属性
display
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:-moz-box;
display:-webkit-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:-moz-inline-box;
display:-webkit-inline-box;
display:-ms-inline-flexbox;
display:-webkit-inline-flexbox;
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div id="inline">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
</body>
</html>

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
flex-direction
定义Flex项目在Flex容器中放置的方向。
flex-direction:row | row-reverse | column | column-reverse
row:默认值,如果书写方式是ltr,那么Flex项目从左向右排列;如果书写方式是rtl,那么Flex项目从右向左排列。
row-reverse:如果书写方式是ltr,那么Flex项目从右向左排列;如果书写方式是rtl,那么Flex项目从左向右排列。
column:和row类似,方向从上到下排列。
column-reverse:和row-reverse类似,方向从下到上排列。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
.box{
display:-moz-box;
display:-webkit-box;
display:-ms-flexbox;
display:-webkit-flexbox;
display:flex;
border:1px solid;
margin:20px;
}
.box1{
/*定义Flex项目在Flex容器中放置的方向,从左往右。*/
-moz-box-orient:block-axis;
-moz-box-direction:normal;
-webkit-box-orient:block-axis;
-webkit-box-direction:normal;
flex-direction:row;
}
.box2{
/*定义Flex项目在Flex容器中放置的方向,从右往左。*/
-moz-box-orient:block-axis;
-moz-box-direction:reverse;
-webkit-box-orient:block-axis;
-webkit-box-direction:reverse;
flex-direction:row-reverse;
}
.box3{
/*定义Flex项目在Flex容器中放置的方向,从上往下。*/
-moz-box-orient:inline-axis;
-moz-box-direction:normal;
-webkit-box-orient:inline-axis;
-webkit-box-direction:normal;
flex-direction:column;
}
.box4{
/*定义Flex项目在Flex容器中放置的方向,从下往上。*/
-moz-box-orient:inline-axis;
-moz-box-direction:reverse;
-webkit-box-orient:inline-axis;
-webkit-box-direction:reverse;
flex-direction:column-reverse;
}
</style>
</head>
<body>
<div class="box box1">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div class="box box2">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div class="box box3">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div class="box box4">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
</body>
</html>

默认值flex-direction等于row时,Flex项目从左往右排列。

flex-direction等于row-reverse时,Flex项目从右往左排列。

flex-direction等于column时,Flex项目从上往下排列。

flex-direction等于column-reverse时,Flex项目从下往上排列。
flex-wrap
默认情况下,Flex项目都尽可能在一行显示,你可以根据flex-wrap的属性值来改变,让Flex项目多行显示。
flex-wrap:nowrap | wrap | wrap-reverse
nowrap:默认值,单行显示,如果书写方式是ltr,Flex项目从左往右排列;如果书写方式是trl,Flex项目从右往左排列。
wrap:多行显示,如果书写方式是ltr,Flex项目从左往右排列;如果书写方式是trl,Flex项目从右往左排列。
wrap-reverse:多行显示,如果书写方式是ltr,Flex项目从右往左排列;如果书写方式是trl,Flex项目从左往右排列。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
display:-moz-box;
display:-webkit-box;
display:-ms-flexbox;
display:-webkit-flexbox;
display:flex;
border:1px solid;
margin:20px;
-moz-box-lines:multiple;
/*定义伸缩换行属性为nowrap(默认值)*/
flex-wrap:nowrap;
}
.box div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
} </style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
<div>I</div>
<div>J</div>
<div>K</div>
<div>L</div>
</div>
</body>
</html>


因为默认值nowrap不准换行,伸缩容器容纳不下伸缩项目时,各伸缩项目会根据默认的收缩比例进行缩小以适应伸缩容器的宽度。
.box{
...
flex-wrap:wrap;
}

flex-wrap等于wrap时,伸缩容器容不下伸缩项目时自动换行了。
.box{
...
flex-wrap:wrap-reverse;
}

flex-wrap等于wrap-reverse时,伸缩容器容不下伸缩项目时换行了。不同的是换行的方向相反。
flex-flow
这是flex-direction和flex-wrap两个属性的缩写,默认值是row nowrap。
flex-flow:flex-direction || flex-wrap
justify-content
用来设置伸缩项目在主轴上的对齐方式。指定如何在伸缩项目之间分布伸缩容器额外空间。当一行上的所有伸缩项目不能伸缩或可伸缩但是已达到最大长度时,这一属性才会对伸缩容器额外空间进行分配。当伸缩项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
justify-content:flex-start | flex-end | center | space-between | space-around
flex-start:默认值,伸缩项目向一行的起始位置靠齐。伸缩容器沿着布局轴方向的所有额外空间都被置于布局轴的末尾。
flex-end:和flex-start相反,伸缩项目向一行的结束位置靠齐。伸缩容器沿着布局轴方向的所有额外空间都被置于布局轴的开始。
center:伸缩项目向一行的中间位置靠齐。伸缩容器的所有额外空间平均分布在第一伸缩项目前面和最后一个伸缩项目的后面。
space-between:伸缩项目会平均分布在行里。伸缩容器的所有额外空间平均分布在所有伸缩项目之间,但是在第一个伸缩项目之前和最后一个伸缩项目之后不分配空间,也就是说,第一个伸缩项目靠齐开始位置,最后一个伸缩项目靠齐结束位置。
space-around:伸缩项目会品均分布在行里。伸缩容器的所有额外空间品均分布在所有伸缩项目之间,但是第一个伸缩项目之前与最后一个伸缩项目之后只分配其他位置得到额外空间的一半。


<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:500px;
height:500px;
border:1px solid;
margin:20px;
display:flex;
justify-content:flex-start;
}
body>div:first-child{
flex-flow:row nowrap;
}
body>div:last-child{
flex-flow:column nowrap;
}
.box div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
} </style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>


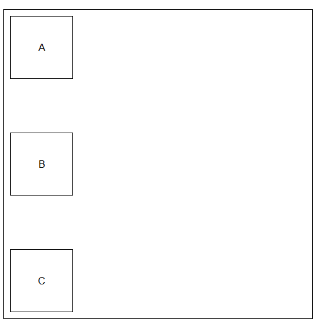
justify-content等于默认值flex-start时,伸缩项目在主轴起点处对齐,所有额外空间在最后一个伸缩项目的后面。
.box{
...
justify-content:flex-end;
}


justify-content等于flex-end时,伸缩项目在主轴结束处对齐,所有额外空间在第一个伸缩项目前面。
.box{
...
justify-content:center;
}


justify-content等于center时,所有项目在容器主轴中间处对齐,额外空间在第一个前面和最后一个后面。
.box{
...
justify-content:space-between;
}


justity-content等于space-between时,第一个项目在主轴开始处,最后一个项目在主轴结束处,所有额外空间被其他项目平分。
.box{
...
justify-content:space-around;
}


justify-content等于space-around时,类似于space-between,但是第一个项目前面与最后一个项目后面分配了其他项目拥有额外空间一半的空间。
align-items
align-items属性和justify-content同样是用来管理伸缩容器额外空间,不同的是,justify-content是用来管理伸缩容器主轴方向的额外空间,而align-items是用来管理伸缩容器侧轴方向的额外空间。
align-items:flex-start | flex-end | center | baseline | stretch
flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。
flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边。
center:伸缩项目的外边距盒在该行的侧轴上居中放置。
baseline:如果伸缩项目的行内轴与侧轴为同一条,则该值和flex-start等效。其它情况下,该值将参与基线对齐。所有参与该对齐方式的伸缩项目将按下列方式排列:首先将这些伸缩项目的基线进行对齐,随后其中基线至侧轴起点边的外边距距离最长的那个项目将紧靠住该行在侧轴起点的边。
stretch:如果侧轴长度属性的值为auto,则此值会使项目的外边距盒的尺寸在遵照min/max-width/height属性的限制下尽可能接近所在行的尺寸。

.box{
...
align-items:flex-start;
}



align-items等于flex-start时,伸缩项目在侧轴起点处对齐,额外空间在侧轴终点处。
CSS3 伸缩布局盒模型的更多相关文章
- CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型 CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- flexbox 伸缩布局盒
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计. Flexbox 由 伸缩容器 和 伸缩项目 组成.通过设置元素的 display 属性为 ...
- css3伸缩布局中justify-content详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- CSS3——伸缩布局及应用
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用. 主轴:Flex容器的主轴主要用来配置Flex项目,默认是水 ...
- CSS-3 新弹性盒模型属性
flex 语法:flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ] 取值: none:none关键字的计算值为: 0 0 au ...
- css3之弹性盒模型初探(一)
什么是弹性盒模型? 弹性盒模型是指在父级改变大小的时候内部的自己元素也会相应的改变大小,即子集会按照父级的大小按比例自适应大小. 弹性盒模型的提出可以解决一些响应式布局的需求 如何使用弹性盒模型? ...
- 学习CSS布局 - 盒模型
盒模型 在我们讨论宽度的时候,我们应该讲下与它相关的另外一个重点知识:盒模型. 当你设置了元素的宽度,实际展现的元素却超出你的设置: 这是因为元素的边框和内边距会撑开元素. 看下面的例子,两个相同宽度 ...
随机推荐
- react-router简介
Web应用中的路由的作用和原理:保证视图和URL的同步,可以把视图看成资源的一种表现.当用户在页面中进行操作时,应用会在若干个交互状态中切换,比如用户会单击浏览器的前进.后退按钮进行切换等.路由系统的 ...
- 嵌入式系统C编程之错误处理【转】
转自:http://www.cnblogs.com/clover-toeic/p/3919857.html 前言 本文主要总结嵌入式系统C语言编程中,主要的错误处理方式.文中涉及的代码运行环境如下: ...
- Webpack2 中的 NamedModulesPlugin 与 HashedModuleIdsPlugin
要讨论Webpack 2中新增的这两个plugin的功能,还要先从使用Webpack打包的项目的前端资源缓存方案说起. 通常在使用了Webpack的项目中我们会使用CommonsChunkPlugin ...
- 使用命令行解析php文件
使用命令行解析php文件,这样可以调用Log4PHP库中的一些demo,因为默认的输出使用命令行作为输出. 建一个bat文件: echo 以下是使用命令行解析php文件 C:\xampp\php\ph ...
- cocos2dx 3.x 修改NDK_ROOT、ANDROID_SDK_ROOT、ANT_ROOT路径
CMD到setup.py目录 Python setup.py -h 查看帮助: Options: -h,--help showthis help message and exi ...
- web@css引入方式,基本选择器,3大特性,高效运行
4.高效的css 所谓高效就是让浏览器查找更少的元素标签来确定匹配的style元素. 1.不要再ID选择器前使用标签名 解释:ID选择是唯一的,加上标签名相当于画蛇添足了,没必 ...
- zabbix3.0.4使用percona-monitoring-plugins插件来监控mysql5.6的详细实现过程
zabbix3.0.4使用percona-monitoring-plugins插件来监控mysql5.6的详细实现过程 因为Zabbix自带的MySQL监控没有提供可以直接使用的Key,所以一般不采用 ...
- mysql select in 怎么优化
2017年7月10日 22:36:54 星期一 原理: 把select where in 变换成 "where = " 或者 "where between and &qu ...
- RabbitMQ:MSVCR120.dll ,c000001d 错误
今天在win7上面安装RabbitMQ,安装过程没有问题,但是RabbitMQ无法启动,错误如下: 今多方查找,原因在于win7没有安装SP1的补丁包,安装完成后,启动RabbitMQ就没有问题了. ...
- C++ DLL
DLL(Dynamic Link Library)(1)DLL 的编制与具体的编程语言及编译器无关只要遵循约定的DLL接口规范和调用方式,用各种语言编写的DLL都可以相互调用.譬如Windows提供的 ...
