vue-基于elementui换肤
思路:
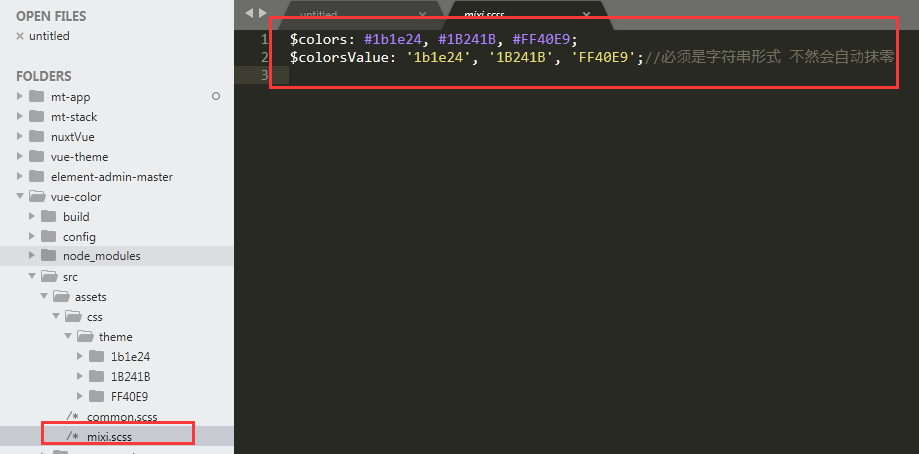
- 生成不同的css颜色文件,每个文件内部命名前加上.custom-颜色值做命名空间。
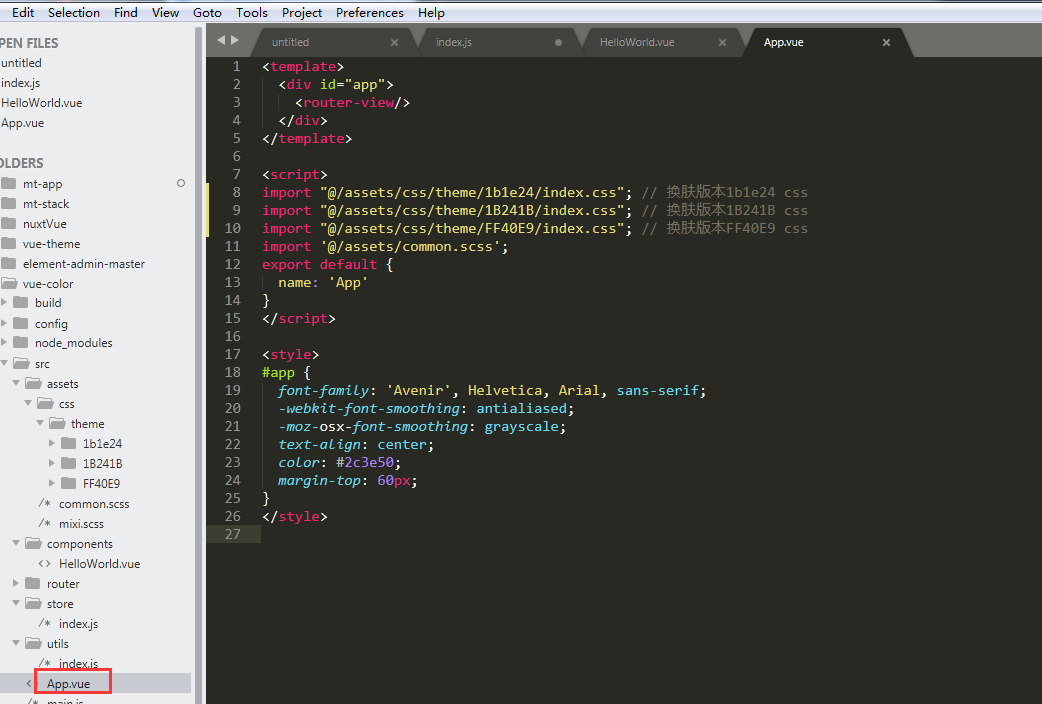
- 然后app.vue里引入全部的颜色文件。
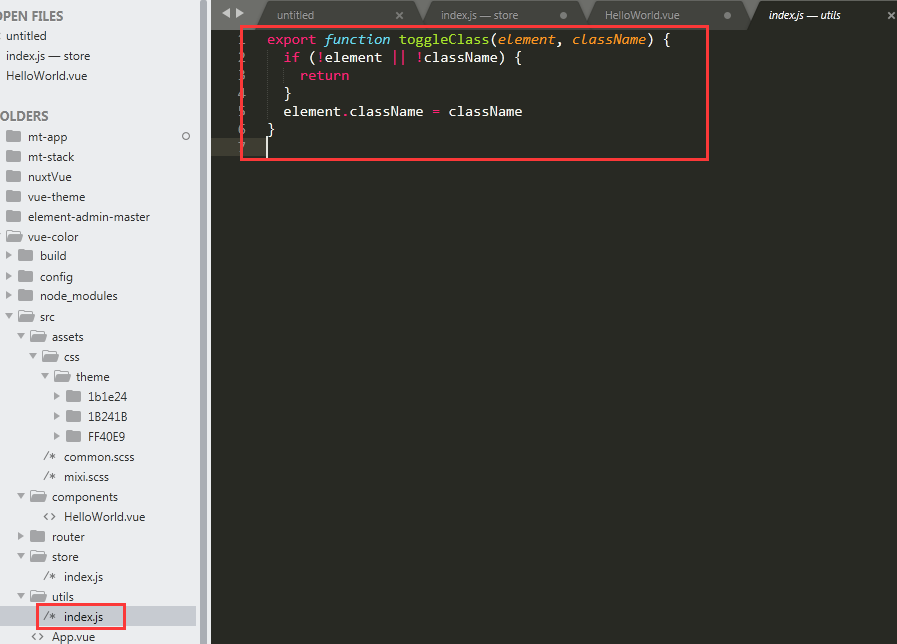
- 用户点击某颜色,就在body加上class:custom-00a597
这样通过body的class改变就能实现真正使用不同的css文件。
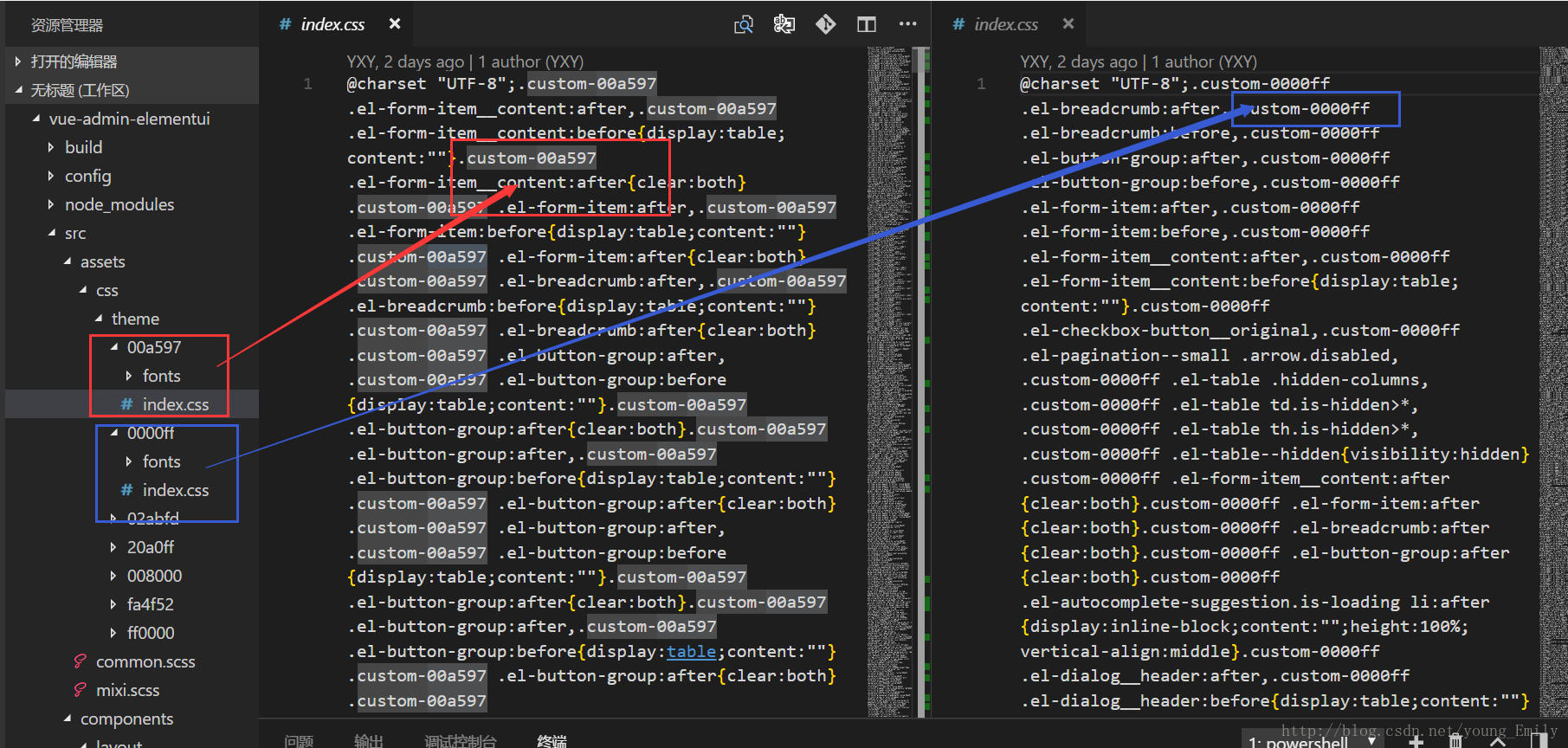
1.将css文件里面加上特定的.XX类名 比如

如颜色值为#00a597的css文件 ,我里面的每个选择器都加上了.custom-00a597
颜色值为#0000ff的css文件,加上了.custom-0000ff
怎么批量加呢?
这里使用gulp-css-wrap这个神器
2、gulp-css-wrap工具的使用——[批量为css文件扩展命名空间]

1.搭建gulp环境
搭建环境在项目的代码环境中搭建。
//1.安装gulp:
npm install gulp
//2.安装gulp-clean-css
npm install gulp-clean-css
//3.安装gulp-css-wrap
npm install gulp-css-wrap
2.在项目根目录下创建一个名为 gulpfile.js 的文件:
// gulpfile.js
var path = require('path')
var gulp = require('gulp')
var cleanCSS = require('gulp-clean-css')
var cssWrap = require('gulp-css-wrap')
gulp.task('css-wrap', function () {
return gulp.src(path.resolve('./theme/index.css'))
/* 找需要添加命名空间的css文件,支持正则表达式 */
.pipe(cssWrap({
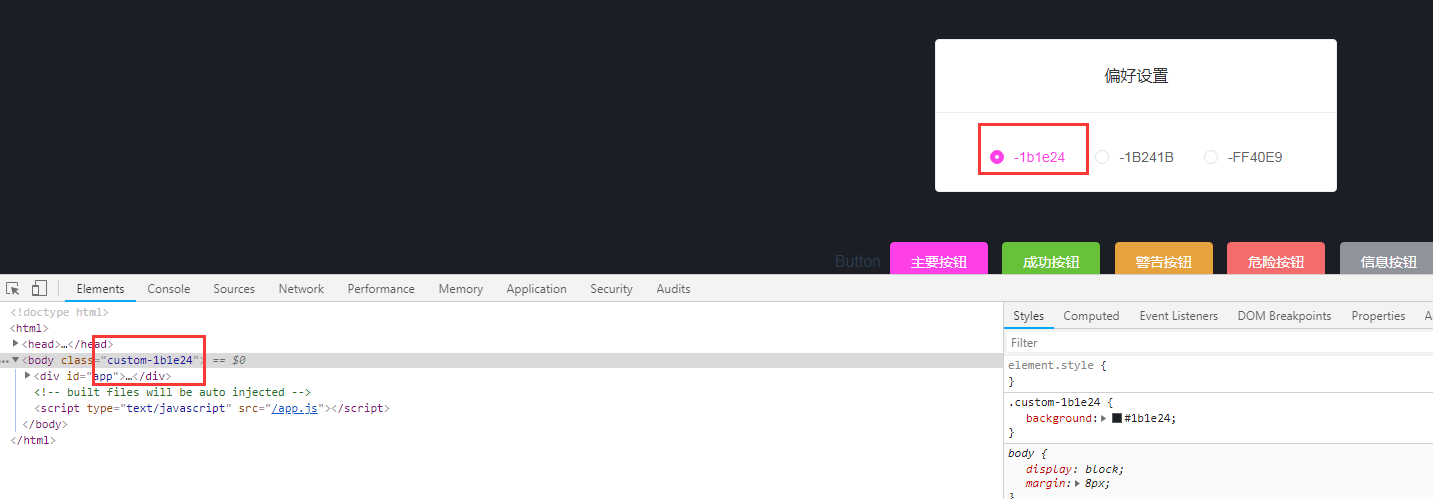
selector: '.custom-1b1e24' /* 添加的命名空间 */
}))
.pipe(cleanCSS())
.pipe(gulp.dest('src/assets/css/theme/1b1e24')) /* 存放的目录 */
})
3.执行gulp输出
//命令行
gulp css-wrap
3、 使用命令行主题工具生成css文件
1、使用命令行主题工具生成css文件
2、 用vue-cli安装一个新项目:
3、 安装elementUI及sass-loader,node-sass
(项目中使用scss编写需要依赖的插件)
//安装elementui
npm i element-ui -S
//安装sass
npm i sass-loader node-sass -D
4、 安装elementui的自定义主题工具
//首先安装主题工具
npm i element-theme -g
//然后安装chalk主题
npm i element-theme-chalk -D
5、 初始化变量文件
et -i [可以自定义变量文件,默认为element-variables.scss]
这时根目录下会产生element-variables.scss(或自定义的文件)
6、修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为自己所需要的颜色(如: 紫色(purple))
$--color-primary: purple
7、编译主题
et
编译完之后会在根目录生成theme的文件夹.
只需要引入theme/index.css即可
8、引入自定义主题
将编译好的主题文件引入项目(编译的文件默认在根目录下的theme文件下,也可以通过 -o 参数指定打包目录),在入口文件main.js中引入
import '../theme/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)
9、测试是否成功
<el-button type="primary">主要按钮</el-button>
4、动态切换主题
1、将修改好的不同css颜色文件放到一个文件夹

1、换肤内容


5、动态切换逻辑
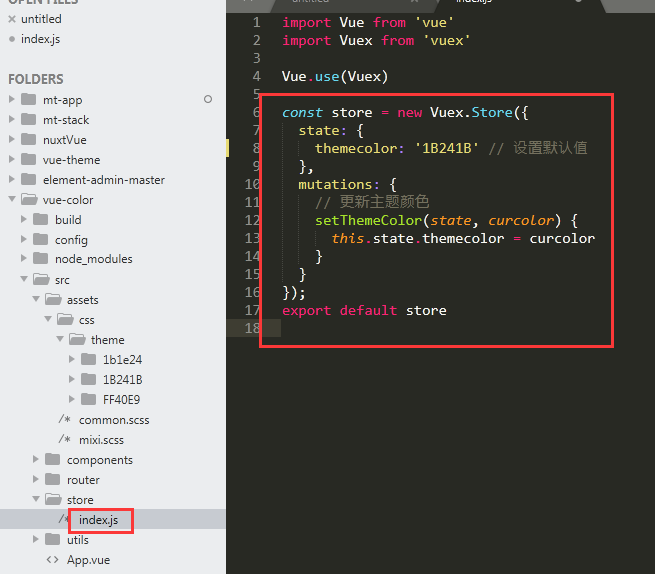
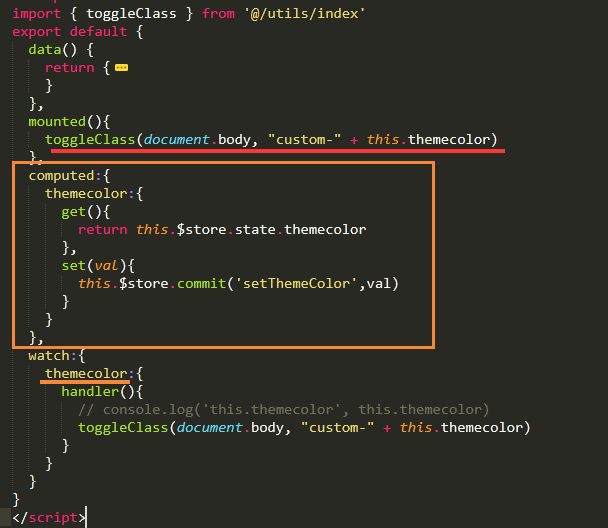
当前颜色值存在vuex里。修改或拿取都通过vuex管理

用户点击颜色值v-model绑定



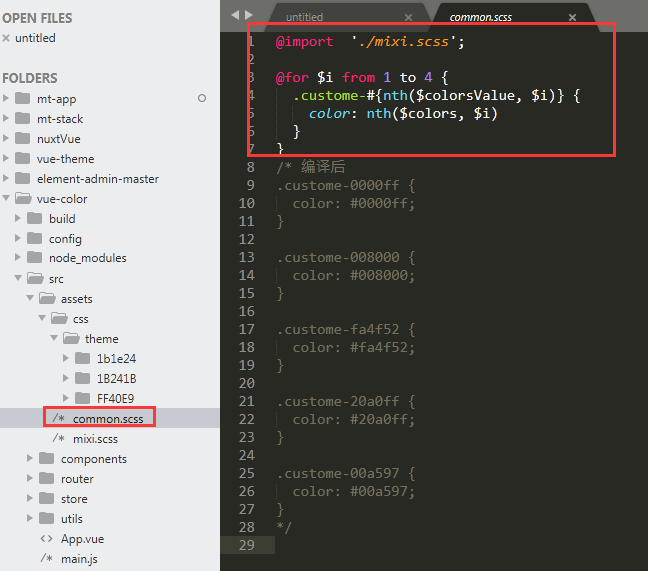
app.vue 引入common.scss

效果

vue-基于elementui换肤的更多相关文章
- vue2.0-基于elementui换肤[自定义主题]
0. 直接上 预览链接 vue2.0-基于elementui换肤[自定义主题] 1. 项目增加主题组件 在项目的src/components下添加skin文件夹 skin文件获取地址 2. 项目增加自 ...
- vue+ element 动态换肤
转至 https://www.cnblogs.com/dengqichang/p/10364455.html 一.搭建好项目的环境. 二.根据ElementUI官网的自定义主题(http://elem ...
- VUE基于ElementUI搭建的简易单页后台
一.项目链接 GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin 项目演示地址:https://imxiaoer.github.io/Eleme ...
- vue项目网站换肤
由于我网站不是的单色,换动的样式有点多,所以我只能通过后端传给我的不同的皮肤类型,来控制不同的样式文件 在网上查了一堆,每一个有用的 if(store.getters.infoType==1){ re ...
- vue基于element-ui的三级CheckBox复选框
最近vue项目需要用到三级CheckBox复选框,需要实现全选反选不确定三种状态.但是element-ui table只支持多选行,并不能支持三级及以上的多选,所以写了这篇技术博文供以后学习使用. 效 ...
- vue基于 element-ui 实现菜单动画效果,任意添加 li 个数均匀撑满 ul 宽度
%)%)%%%))) .) .) .) .) .) .) .) .) .) .) .) .) .) .) .) .% %% %deg);}
- 基于ElementUI的网站换主题的一些思考与实现
前言 web应用程序,切换主题,给其换肤,是一个比较常见的需求. 如何能快速的切换主题色?(只有固定的一种皮肤) 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤) 该以何种方式编写标签的css属 ...
- element-ui 动态换肤
1.在安装好 element-ui@2.x 以后,首先安装sass-loader npm i sass-loader node-sass -D 2.安装 element-theme npm i ele ...
- VS中基于对话框的MFC利用换肤改变边框颜色及格式
第一版本: http://ishare.iask.sina.com.cn/f/13836420.html?from=like 2. http://www.cnblogs.com/phinecos/ar ...
随机推荐
- FFmpeg 学习(三):将 FFmpeg 移植到 Android平台
首先需要去FFmpeg的官网http://www.ffmpeg.org/去下载FFmpeg的源码,目前的版本号为FFmpeg3.3(Hilbert). 下载的文件为压缩包,解压后得到ffmpeg-3. ...
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- 10分钟看懂Docker和K8S
本文来源:鲜枣课堂 2010年,几个搞IT的年轻人,在美国旧金山成立了一家名叫"dotCloud"的公司. 这家公司主要提供基于PaaS的云计算技术服务.具体来说,是和LXC有关的 ...
- python列表(list)的简单学习
列表是由一系列按特定顺序排列的元素组成, 是 Python 中使用最频繁的数据类型.列表可以完成大多数集合类的数据结构实现.列表中元素的类型可以不相同,它支持数字,字符串甚至可以包含列表.字典(即嵌套 ...
- mysql 开发基础系列19 触发器
触发器是与表有关的数据库对象,触发器只能是针对创建的永久表,而不能是临时表. 1.1 创建触发器 -- 语法: CREATE TRIGGER trigger_name trigger_time tri ...
- Python3.7 dataclass 介绍
Posted on 2018年6月28日 by laixintao 1 Comment Python3.7 加入了一个新的 module:dataclasses.可以简单的理解成“支持默认值.可以修改 ...
- Activity的生命周期函数
前言: 上一篇文章写了关于Activity生命周期和生命周期状态的介绍,这一篇文章给大家聊聊Activity生命周期函数. 主Activity: 应用程序的入口一般都是桌面应用程序图标,用户点击应用图 ...
- 在koa中想要优雅的发送响应?看这就对了
背景 前不久把项目中用了很久的一个伪中间件撸成了一个npm包发布了出去. 为什么叫伪中间件?正常的中间件的引用方式, 就拿body-parser为例. var Koa = require('koa') ...
- Linux笔记总结
标签: Linux 1. 库 库是一种可执行代码的二进制形式,可以被操作系统载入内存执行.库有两种:静态库(.a..lib)和动态库(.so..dll). a. 静态库 之所以称为[静态库],是 ...
- Nacos发布0.5.0版本,轻松玩转动态 DNS 服务
阿里巴巴微服务开源项目Nacos于近期发布v0.5.0版本,该版本主要包括了DNS-basedService Discovery,对Java 11的支持,持续优化Nacos产品用户体验,更深度的与Sp ...
