如何清除浮动(float)所带来的影响
清除浮动(float)
1.定义和用法
在w3c中给了浮动这样的定义。
"float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素"。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
通俗的来讲,浮动就是让默认标准文档流下的元素漂浮起来并水平排列。
让图像右浮动:img { float:right; }
值:
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
2.浮动所带来的影响
1) 行内元素浮动之后可以支持宽高;
2) 文本会给浮动定位的元素让位(可以以此制作文本绕排的效果);
3) 在父级没有给高度的情况下,子级浮动后父级会没有高度;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内容生成清除浮动</title>
<style type="text/css">
#container{
border: 1px solid #000;
padding: 20px;
background-color: #0000FF;
}
#d1,#d2,#d3{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
border: 1px solid #000;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div id="container">
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
</div>
</body>
</html>
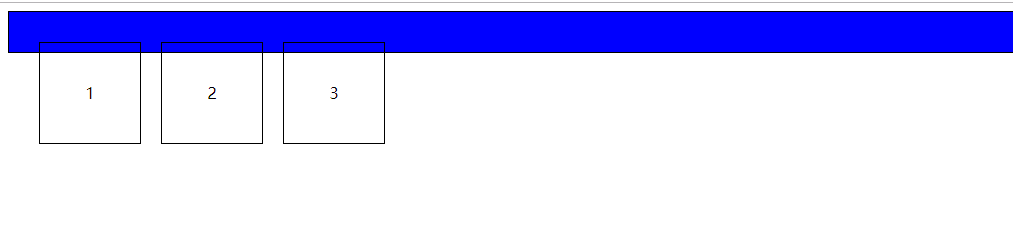
如图,一般来说父级中的内容会将其高度撑起来,但图中并没有;
3.清除浮动
如何清除浮动,这里介绍4种方法:
1) 在父级的最后添加一个空的div,添加clear属性;
<body>
<div id="container">
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
<div style="clear: both;"></div>
</div>
</body>
这里不推荐使用这种方法,因为会在页面添加无用的标签,会使页面布局复杂化;
2) 给父级设置overflow:hidden;(溢出隐藏)
会触发bfc(block formatting context)--块级格式化上下文;
<body>
<div style="overflow:hidden">
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
</div>
</body>
同样也不推荐使用,因为这个属性与定位一起使用时会有副作用.
3)使用伪元素after(推荐使用)
.clearfix:after{
content:""; /*内容为空*/
height:; /*高度为0*/
line-height:; /*行高为0*/
display:block; /*块级元素*/
visibility:hidden; /*隐藏*/
clear:both; /*行高为0*/
}
.clearfix{
zoom:; /*兼容IE678*/
}
<div class="clearfix" >
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
</div>
4) 使用双伪元素:after和before(不推荐使用,不严谨)
.clearfix:after ,clearfix:before{
content:"";
display:table;
clear:both;
}
.clearfix{
zoom:1; /*兼容IE678*/
}
如何清除浮动(float)所带来的影响的更多相关文章
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- css清除浮动float
css清除浮动float 1.分析HTML代码 <div class="outer"> <div class="div1">1</ ...
- 更优雅的清除浮动float方法
上篇文章是利用 :after 方法清除浮动float(作用于浮动元素的父元素上). ; } //为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码. .outer:after {;;visibi ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
- css清除浮动float的三种方法总结
原文地址: http://my.oschina.net/leipeng/blog/221125 张大神的解析: http://www.zhangxinxu.com/wordpress/2010/01/ ...
- css清除浮动float方法
转载:http://www.cnblogs.com/ForEvErNoME/p/3383539.html 什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的 ...
- 清除浮动float (:after方法)
1. 什么时候需要清除浮动?清除浮动有哪些方法? (1)对元素进行了浮动(float)后,该元素就会脱离文档流,浮动在文档之上.在CSS中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是 ...
- CSS清除浮动float方法总结
使用浮动造成的BUG: 使用浮动前:(子节点是将父节点撑开了) 代码如下 <div class="box"> <div class="d1"& ...
随机推荐
- ubuntu18.04虚拟机安装docker
第一步: sudo apt-get update 然后直接 sudo apt install docker.io 安装完成之后 可以 docker version 查看版本 或者 docke ...
- [Swift]在Swift项目中创建桥接头文件,Swift文件和Objective-C文件相互调用
创建一个Swift项目[demo],以下内容Swift文件和Objective-C文件相互调用都是在Swift项目中. 一.Swift文件调用Objective-C文件 新建文件夹[SupportFi ...
- 《Java 多线程编程核心技术》- 笔记
作为业务开发人员,能够在工作中用到的技术其实不多.虽然平时老是说什么,多线程,并发,注入,攻击!但是在实际工作中,这些东西不见得用得上.因为,我们用的框架已经把这些事做掉了. 比如web开发,外面有大 ...
- dubbo实用知识点总结(一)
1. dubbo基础架构 架构 特性 服务提供者 服务消费者 配置可以用dubbo.properties来替换 2. 注解配置 提供方(注意:serivce注解是dubbo的service) 消费者 ...
- Redis 设计与实现 (一)--数据结构
底层数据结构:动态字符串.字典.整数集合.双端链表.压缩列表 字符串对象: int 浮点数值 raw 字符串值>32字节 embstr 字符串值<32字节 字符串编码转换: i ...
- C语言中指针中的值赋值给数组
如果把各种语言做个冷兵器类比的话,C语言一定是刀客的最佳工具.入门很简单,但是要是能把它熟练运用,那就是顶尖级别的高手了. 用了那么多年的C语言,发现自己还是仅仅处于熟练的操作工.今天遇到了一个bug ...
- Spring系列之AOP的原理及手动实现
目录 Spring系列之IOC的原理及手动实现 Spring系列之DI的原理及手动实现 引入 到目前为止,我们已经完成了简易的IOC和DI的功能,虽然相比如Spring来说肯定是非常简陋的,但是毕竟我 ...
- 编写高质量代码改善java程序的151个建议——[1-3]基础?亦是基础
原创地址: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),需要转载的,保留下! Thanks The reasonable man adapts himse ...
- 在 Windows 上可以用 Docker 吗?
作者:陈计节 个人博客:https://blog.jijiechen.com/post/docker-on-windows/ Docker,或者准确一点说,容器技术,在近几年里几乎成为了应用分发和集群 ...
- NuGet包和功能
Microsoft.AspNetCore.Razor.Tools:提供TagHelper的智能感知提示和代码加粗高亮显示. Microsoft.AspNetCore.Session:管理会话状态的中间 ...
