HTML百宝箱(1从0开始)
标准格式(XHTML)
l 元素必须正确嵌套
l 元素必须始终关闭
l 元素名和属性名必须小写
l 文档必须有且仅有一个根元素
l 属性值必须使用双引号括起来
l 声明文档为标准的HTML格式,需在文档开头加入【<!DOCTYPE html>】
标签属性相关:
- <标签名 属性名=“属性值”>……</标签名>
特有属性:
<html>标签
【lang="en"】设置文档为英文,此时会一般浏览器会自动进行翻译
<a>标签
【href=”https://www......”】打开网络或本地链接地址
【target="_blank"】打开的网页位置,新窗口,其它值有 本窗口“_self”;结合内联标签的父窗口"_parent"; 结合内联标签的最开始窗口 "_top"
【name=”dong”】或者【id=”dong”】页内跳转
- <a href="#dong">跳转</a>
- <a name="dong">将跳转到此处</a>
<img>标签
【src=”https://www......”】显示网络或本地图片
【width="104px" height="142px"】宽高设置
【title="东小东"】鼠标放置时文字提示
【alt="dongxiaodong"】图片显示错误时显示的文字
<body>标签:
【bgcolor="#00FF00"】背景颜色
【background="img/bj.jpg"】设置背景图片
【marginheight="100px" marginwidth="10px"】上下、左右的内边距
【topmargin="100px" bottommargin="100px" leftmargin="100px" rightmargin="100px"】上、下、左、右,各边距分别设置
公共属性:
【style=” ”】设置样式如CSS样式
【align="center"】确定内容位置,其它值有right、left,适用于行标签,如<h1>、<p>、<div>
【class=” ”】确定所属类
【id=” ”】确定唯一id
文字格式化标签
文字加粗:<b>、斜体文字:<i>、小号字体:<small>、大号字体:<big>、下标字:<sub>、上标字:<sup>、插入字(下划线):<ins>、删除字:<del>
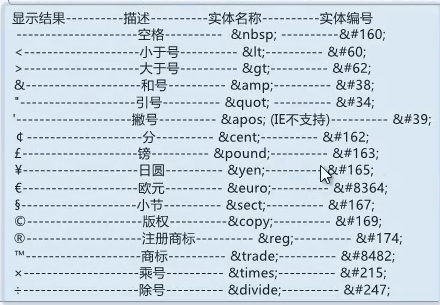
实体(特殊字符)
 |
表格(<table>)
特有属性:
【cellpadding="10px"】单元格间内边距
【cellspacing="10px"】单元格间外边距
【colspan="2"】合并两列格子,写在开始合并列
【rowspan="2"】合并两行格子

- <table border="1" cellpadding="10px">
- <caption>表格名称</caption>
- <!--表格头-->
- <thead>
- <tr>
- <th>id</th>
- <th>用户名</th>
- <th>昵称</th>
- </tr>
- </thead>
- <!--表格内容-->
- <tbody>
- <tr><!--第一行-->
- <td>1</td>
- <td>东小东</td>
- <td>昵称信息</td>
- </tr>
- <tr><!--第二行...-->
- <td>....</td>
- </tr>
- </tbody>
- </table>
列表
无序列表
属性:type=” disc”,参数有disc(实体圆点)、square(实体方块)、circle(空心圆)

- <ul type="circle">
- <li>东小东1</li>
- <li>东小东2</li>
- <li>东小东3</li>
- </ul>
有序列表
属性:type=”1”,参数有1、A、a、I(大写字母)、i

- <ol type="I">
- <li>东小东1</li>
- <li>东小东2</li>
- <li>东小东3</li>
- </ol>
缩进列表

- <dl>
- <dt>标题1</dt>
- <dd>内容一</dd>
- <dd>内容二</dd>
- <dt>标题2</dt>
- <dd>内容二一</dd>
- </dl>
表单(form)
特有属性:
【disabled="true"】禁用,提交表单时不携带
【readonly="readonly"】只读,提交表单时自动携带
【placeholder="请输入"】提示输入
【autofocus="autofocus"】自动获取光标
【autocomplete="off"】关闭浏览器提示信息
【enctype="multipart/form-data"】提交文件时必须在<form>中添加
简单的表单:

- <form action="lai.php" method="post">
- <!--实现点击文字,输入框也会得到光标-->
- <label for="userid">用 户:</label>
- <input id="userid" type="text" name="user">
- <br/>
- <label for="passwdid">密 码:</label>
- <input id="passwdid" type="password" name="passwd">
- <br/>
- <input type="submit" value="提交">
- <input type="reset" value="重置">
- </form>
文本域:
js操作时,操作的属性是value
- <textarea cols="30" rows="30" name="donglist">默认文字</textarea>
单选框:
以普通方式提交radx,后台PHP可以获取到value值
- <input type="radio" name="radx" value="1" >男
- <input type="radio" name="radx" value="2" >女
- <input type="radio" name="radx" value="3" >谁
复选框:
提交的是数组boxd,后台PHP通过($_POST["boxd"])如果数组不存在则说明无选中,数组存在则可以得到选中的value值

- <div id="divbox">
- <input type="checkbox" name="boxd[]" value="1xx" >选项1
- <input type="checkbox" name="boxd[]" value="xx2" checked>选项2
- <input type="checkbox" name="boxd[]" value="3dong">选项3
- </div>
- <button onClick="butallc()">全选</button>
- <button onClick="butcancel()">取消</button>
- <button onClick="buttrallc()">反选</button>
js实现多选等操作:
- <script>
- //得到所有的孩子对象
- divobjx=document.getElementById("divbox");
- checkchildsx=divobjx.children;
- //全选
- function butallc(){
- for(var i=0;i<checkchildsx.length;i++){
- //var xx=checkchildsx[i].checked; //获取值
- checkchildsx[i].checked=true;//修改值
- }
- }
- //取消
- function butcancel(){
- for(var i=0;i<checkchildsx.length;i++){
- //var xx=checkchildsx[i].checked; //获取值
- checkchildsx[i].checked=false;//修改值
- }
- }
- //反选
- function buttrallc(){
- for(var i=0;i<checkchildsx.length;i++){
- var xx=checkchildsx[i].checked; //获取值
- if(xx){checkchildsx[i].checked=false;}//修改值
- else checkchildsx[i].checked=true;
- }
- }
- </script>
Jquery实现多选等操作
- <script src="jquery-3.3.1.min.js"></script>
- <script>
- //得到所有的孩子对象
- divobjx=document.getElementById("divbox");
- checkchildsx=divobjx.children;
- //全选
- function butallc(){
- $('[type="checkbox"]').prop("checked",true);
- }
- //取消
- function butcancel(){
- $('[type="checkbox"]').prop("checked",false);
- }
- //反选
- function buttrallc(){
- $('[type="checkbox"]').each(function(){//循环操作
- //方法一
- //if(this.checked) this.checked=false;
- //else this.checked=true;
- //方法二
- if($(this).prop("checked")) $(this).prop("checked",false);
- else $(this).prop("checked",true);
- });
- }
- </script>
下拉列表:
PHP后台可以直接通过donglist得到值,<select>标签中添加属性【multiple】则可实现多选
- <select name="donglist">
- <option>dongxiaodong 1</option>
- <option>dongxiaodong 2</option>
- <option>dongxiaodong 3</option>
- </select>
内容包裹

- <fieldset>
- <legend>东小东小标题</legend>
- ......
- <br/>
- 东小东内容
- <br/>
- ......
- </fieldset>
内联框架:
其中frameborder="0"为去掉外边框
- <body bgcolor="FFFF00" marginwidth="0px">
- <h1>东小东内联框架的使用</h1>
- <iframe src="https://www.baidu.com" frameborder="0" width="100%" height="900px">
- </iframe>
- </body>
HTML百宝箱(1从0开始)的更多相关文章
- 【vue】vue-znly
老规矩,放下博主的项目地址:https://github.com/wohaiwo/vue-znly 我一直在想给那些开源者取什么名字比较好,怎样才对得起他们开源项目的精神,后来想想,还是叫博主吧.有的 ...
- ZAM 3D 制作简单的3D字幕 流程(二)
原地址:http://www.cnblogs.com/yk250/p/5663907.html 文中表述仅为本人理解,若有偏差和错误请指正! 接着 ZAM 3D 制作简单的3D字幕 流程(一) .本篇 ...
- ZAM 3D 制作3D动画字幕 用于Xaml导出
原地址-> http://www.cnblogs.com/yk250/p/5662788.html 介绍:对经常使用Blend做动画的人来说,ZAM 3D 也很好上手,专业制作3D素材的XAML ...
- 微信小程序省市区选择器对接数据库
前言,小程序本身是带有地区选着器的(网站:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html),由于自己开发的程序的数据是很 ...
- osg编译日志
1>------ 已启动全部重新生成: 项目: ZERO_CHECK, 配置: Debug x64 ------1> Checking Build System1> CMake do ...
- 软媒魔方 v6.2.1.0 绿色纯净版及经典版
软媒魔方,最好用的 Windows 系统增强软件!从最早的优化大师发展为一款系统超级增强套装,自动化.智能化解决各种电脑问题.软媒魔方,全新一代Windows系统增强辅助工具,智能+专业双操控模式,系 ...
- css百宝箱
关于css百宝箱? 在前端学习中,总会遇到零星的知识点,小技巧,这些知识点小到不至于用一片博客写出来,遇到时网上查询一下或许也能搞定,但不一定能记住,所以这篇博客就用来记录那些散落的知识点,积少成多, ...
- python 百宝箱
百宝箱 1. 正则表达式 删除缓存文件 os.system("/sbin/fuser -k .nfs*") os.system("rm -rf .nfs*") ...
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
随机推荐
- nsq 初试
nsqlookupd tcp 4160 http 4161nsqd 4150nsqadmin 4171 1:安装$ brew install nsq1) 停止nsq默认的启动$ brew servic ...
- [DBNETLIB][ConnectionOpen(Invalid Instance())] 无效的连接 的解决办法
Provider=SQLOLEDB.1;Persist Security Info=False;User ID=sa;Data Source=192.168.1.28,1433 连接SQL serve ...
- 高斯混合模型(GMM) - 混合高斯回归(GMR)
http://www.zhihuishi.com/source/2073.html 高斯模型就是用高斯概率密度函数(正态分布曲线)精确地量化事物,将一个事物分解为若干的基于高斯概率密度函数(正态分布曲 ...
- Python从入门到精通之Forth!
Python基本数据类型之列表 补充:range()方法 python2: range 立即创建 xrange for循环的时候才一个一个创建 Python3: range for循环的 ...
- sklearn svm基本使用
SVM基本使用 SVM在解决分类问题具有良好的效果,出名的软件包有libsvm(支持多种核函数),liblinear.此外python机器学习库scikit-learn也有svm相关算法,sklear ...
- 学习Acegi应用到实际项目中(8)- 扩展UserDetailsService接口
一个能为DaoAuthenticationProvider提供存取认证库的的类,它必须要实现UserDetailsService接口: public UserDetails loadUserByUse ...
- 贝叶斯公式52张牌猜黑桃A策略
贝叶斯公式52张牌猜黑桃A策略 考虑有208平行世界,其中有4个世界(1/52)的黑桃A方在第一张牌的位置,余下204个世界中,有4个世界的黑桃A在第2张牌的位置,4个世界在第3张牌的位置..... ...
- oracle 索引移动到不同的分区
最近系统空间不够,要进行数据库清理,truncate数据之后,发现数据不连续,导致这个表空间占用巨大,想过使用shrink.move.但是shrink得效率比较慢,选择了move.语句大概如此: SE ...
- 挑选队友 (生成函数 + FFT + 分治)
链接:https://www.nowcoder.com/acm/contest/133/D来源:牛客网 题目描述 Applese打开了m个QQ群,向群友们发出了组队的邀请.作为网红选手,Applese ...
- KITTI数据集的使用——雷达与相机的数据融合
目录 目的 如何实现 kitti数据集简介 kitti数据集的raw_data 利用kitti提供的devkit以及相应数据集的calib文件 解读calib文件夹 解读devkit 目的 使用雷达点 ...
