利用checkbox自带属性indeterminate构建含部分选中状态的树状结构
本来上个月就像发的,但是一直忙啊忙的也没时间整理,所以拖到了现在。
好吧上面这句就是废话,我就是感概下。下面是正文。
前段时间在弄一个轻量级的web项目,要构建一个树状结构目录,同时希望能把部分选中的状态给表现出来。项目中只用了jquery,个人也不想再引入一些其他的js框架或者插件,一个是考虑到界面展示的样式效果会不一样,另外就是懒得去研究啦。
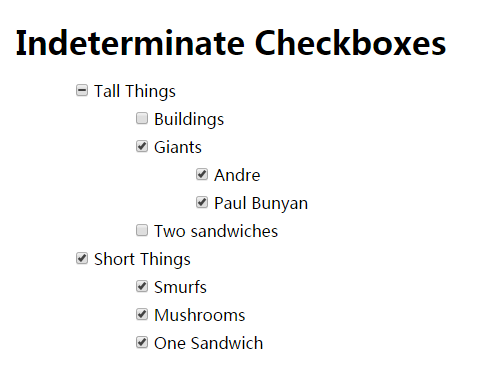
话不多说,直接上测试图片和代码。
Ps:我代码里还含有一些设置css以及属性等代码,需要参考的朋友请自动忽略。博文结尾处有我当时找到参考的外国网站上的原文链接。

/* 监听checkbox选择事件,勾选时自动勾选上下级选项 */
$("#select-tree-org").on("click", "input[type='checkbox']", function() {
var checked = $(this).prop("checked"),
container = $(this).parent(); container.find('input[type="checkbox"]').prop({
indeterminate: false,
checked: checked
}).removeClass('indeterminate'); function checkSiblings(el) {
var parent = el.parent().parent(),
all = true; el.siblings().each(function() {
return all = ($(this).children('input[type="checkbox"]').prop("checked") === checked);
}); if (all && checked) { parent.children('input[type="checkbox"]').prop({
indeterminate: false,
checked: checked
}).removeClass('indeterminate'); checkSiblings(parent);
} else if (all && !checked) { parent.children('input[type="checkbox"]').prop("checked", checked).removeClass('indeterminate');
parent.children('input[type="checkbox"]').prop("indeterminate", (parent.find('input[type="checkbox"]:checked').length > 0));
checkSiblings(parent); } else { el.parents("li").children('input[type="checkbox"]').prop({
indeterminate: true,
checked: false
}).addClass('indeterminate'); } } checkSiblings(container);
});
原文博主中有测试代码及链接:https://css-tricks.com/indeterminate-checkboxes/
利用checkbox自带属性indeterminate构建含部分选中状态的树状结构的更多相关文章
- 介绍一款jquery ui组件gijgo(含tree树状结构、grid表格),特点:简易、文档全清晰易懂、示例代码
http://gijgo.com gijgo组件 特点:简易.文档全-虽然是英文的但是清晰易懂可读性强.含示例代码(后端直接用原生.Net C# MVC的哦!非常合.Net开发胃口),网站网速快, ...
- input checkbox复选框点击获取当前选中状态jquery
function checkAll(id) { //用is判断 // let checkStatus=$(id).is(':checked'); // console.log(checkStatus) ...
- input checkbox属性-Indeterminate状态
我们在使用input标签,多选框时,通常会看到两种状态,即选中(checked)和被选中(unchecked). // 选中状态也可写成checked="checked" chec ...
- 利用checkbox的到值,并且存到数据库修改的话要显示之前选择的
在前台当然是利用checkbox来得到复选框的语言:{% for language in languages%}<input type="checkbox" name=&qu ...
- [转]利用C#自带组件强壮程序日志
利用C#自带组件强壮程序日志 在项目正式上线后,如果出现错误,异常,崩溃等情况 我们往往第一想到的事就是查看日志 所以日志对于一个系统的维护是非常重要的 声明 正文中的代码只是一个栗子,一个非常简 ...
- Android利用温度传感器实现带动画效果的电子温度计
概述 Android利用温度传感器实现带动画效果的电子温度计. 详细 代码下载:http://www.demodashi.com/demo/10631.html 一.准备工作 需要准备一部带有温度传感 ...
- 用NHibernate处理带属性的多对多关系
1.引言 老谭在面试开发者的时候,为了考察他们的数据库开发能力,经常祭出我的法宝,就是大学数据库教程中讲到的一个模式:学生选课.这个模式是这种: 在这个模式中,学生(Student)和课程(Cours ...
- 转载——利用C#自带组件强壮程序日志
利用C#自带组件强壮程序日志 在项目正式上线后,如果出现错误,异常,崩溃等情况 我们往往第一想到的事就是查看日志 所以日志对于一个系统的维护是非常重要的 声明 正文中的代码只是一个栗子,一个非常简 ...
- 利用Linux自带的logrotate管理日志
日常运维中,经常要对各类日志进行管理,清理,监控,尤其是因为应用bug,在1小时内就能写几十个G日志,导致磁盘爆满,系统挂掉. nohup.out,access.log,catalina.out 本文 ...
随机推荐
- webbug3.0靶场第二关
由于是新手,当看见一个图片后一脸蒙比,查了一下才知道这原来叫做隐写术 看人家说破解图片隐写术用Stegsolve非常好用,然后查了一下kali软件仓库并没有找到Steegsolve这个软件,只能另想他 ...
- (转)用JS获取地址栏参数的方法(超级简单)
转自http://www.cnblogs.com/fishtreeyu/archive/2011/02/27/1966178.html 用JS获取地址栏参数的方法(超级简单) 方法一:采用正则表达式获 ...
- Python3 与 Python2 的不同
1. Python3中的字典,删除了has_key(key)的方法. Python2: if result.has_key(middle_s) != None result[middle_s] = 1 ...
- js中substr、substring、slice的区别
substr(start, length) substring(from, to) slice(from, to) 以上函数只传一个参数时,认为是起始位置,然后按照正方向截取 substring的参数 ...
- Python 斗地主发牌
#coding = utf-8 import random def Creat_Card(): card_type = ['♥','♠','♦','♣'] card_values= ['A', '2' ...
- ubuntu16.04 使用kinectv2跑Elasticfusion
1.安装openni2 参考:https://blog.csdn.net/D206_hero/article/details/78985859?utm_source=blogxgwz3 sudo a ...
- 做web开发的时候老是把颜色码忘记了,特地来写个博客,以后方便找。
对照表 英文代码 形像颜色 HEX格式 RGB格式 LightPink 浅粉色 #FFB6C1 255,182,193 Pink 粉红 #FFC0CB 255,192,203 Crimson 猩红 # ...
- Panel 中加载窗体
pnlMain.Controls.Clear(); ControlAnalyzer1 CA1 = new ControlAnalyzer1(); CA1.TopLevel = false; CA1.S ...
- 鏈接Redis報錯`AUTH` failed: ERR Client sent AUTH, but no password is set [tcp://127.0.0.1:6379]
問題 鏈接Redis報錯`AUTH` failed: ERR Client sent AUTH, but no password is set [tcp://127.0.0.1:6379] 解決 啟動 ...
- 通过Jmeter 代理功能获取postman请求
对于初学者在Jmeter 配置 请求其实属于比较麻烦的事情,但是如果在Postman配置就容易多了,所以考虑是否可以把postman的配置直接导入Jmeter,避免初学者上手不易的问题,后来考虑使用J ...
