JavaScript判断数据类型的方法
typeof操作符
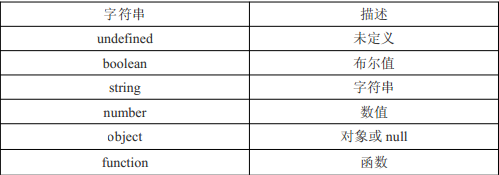
typeof 操作符作用:是用来检测变量的数据类型。对于值或变量使用 typeof 操作符会返回如下字符串。

数据类型undefined的判断示例
变量定义了但未初始化,就是undefined
可以使用===来判断某个变量的值是否等于undefined,如果是,那么这个值就是undefined的数据类型了
var box
alert(box)
alert(typeof box) // box是undefined类型,值是undefined,类型返回的字符串是undefined
数据类型boolean的判断示例

数据类型string的判断示例

数据类型number的判断示例

数据类型function的判断示例
函数在 ECMAScript 中是对象,不是一种数据类型。所以,使用 typeof 来区分 function 和 object 是非常有必要的
function f() {
alert(1)
}
alert(typeof f) //function
alert(f) // 打印出函数本身
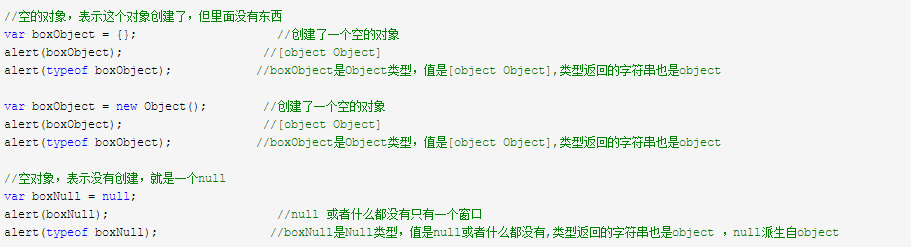
数据类型object的判断示例
null不能使用typeof来判断数据类型,因为返回的是object,并且null只有一个值,可以使用===来判断某个变量的值是否等于nulll,如果是,那么这个值就是null的数据类型了

instanceof操作符
要检测一个变量的类型,我们可以通过 typeof 运算符来判别
var box = 'Lee';
alert(typeof box); //string
虽然 typeof 运算符在检查基本数据类型的时候非常好用,但检测引用类型的时候,它就不是那么好用了。通常,我们并不想知道它是不是对象,而是想知道它到底是什么类型的对象。因为数组也是 object,null 也是 Object 等等。
这时我们应该采用 instanceof 运算符来查看。当使用 instanceof 检查基本类型的值时,它会返回 false。
var box = [1,2,3];
console.log(box instanceof Array);//是否是数组:true var box2 = {};
console.log(box2 instanceof Object); //是否是对象:true var box3 = /g/;
console.log(box3 instanceof RegExp); //是否是正则表达式:true var box4 = new String('Lee');
console.log(box4 instanceof String); //是否是字符串对象:true var box5 = null
console.log(box5 instanceof Object) // false
这个操作符专门用来判断对象具体的类型(是一个函数还是一个数组还是一个object),基本数据类型不能使用这个操作符
function fn() {
alert(1)
}
var obj = {
name: 'huang'
}
var arr = [3,4,5]
alert(fn instanceof Object) //true
alert(fn instanceof Function) //true
alert(obj instanceof Object) //true
alert(obj.name instanceof Object) //false
alert(arr instanceof Object) //true
alert(arr instanceof Array) //true
console.log(null instanceof Object) //false
instanceof是如何判断的
表达式: A instanceof B
如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
function Foo() {}
var f1 = new Foo();
console.log(f1 instanceof Foo); // true
console.log(f1 instanceof Object); // true
console.log(Object instanceof Function)
console.log(Object instanceof Object)
console.log(Function instanceof Object)
console.log(Function instanceof Function)
function Foo() {}
console.log(Object instanceof Foo); // false
console.log(Foo instanceof Object);
利用对象的原型方法toString()方法
对象的原型方法toString()方法是最原始的方法,没有被修改过,需要用被判断的数据使用call来指定这个原型方法去调用,返回一个字符串分别是:
[object String],[object Number],[object Null],[object Array],[object Undefined],[object Function],[object Object]
然后再使用字符串的sclie方法获取到object后面的那个字符串就是正确的数据类型了
var str = 'huang'
var a = 3
var b = null
var c = undefined
var fn = function () {
console.log('我是一个函数')
}
var arr = [2,3,4,2523]
var obj = {
name: 'huang'
}
console.log(Object.prototype.toString.call(str).slice(8, -1)) //String
console.log(Object.prototype.toString.call(a).slice(8, -1)) // Number
console.log(Object.prototype.toString.call(b).slice(8, -1)) // Null
console.log(Object.prototype.toString.call(arr).slice(8, -1)) // Array
console.log(Object.prototype.toString.call(c).slice(8, -1)) //Undefined
console.log(Object.prototype.toString.call(fn).slice(8, -1)) //Function
console.log(Object.prototype.toString.call(obj).slice(8, -1)) //Object
JavaScript判断数据类型的方法的更多相关文章
- javascript 判断数据类型的几种方法
javascript 判断数据类型的几种方法一.typeof 直接返回数据类型字段,但是无法判断数组.null.对象 typeof 1 "number" typeof NaN &q ...
- JavaScript判断数据类型总结
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断网页特效,在此做一个总结吧! 一.JS中的数据类型 1.数值型(Number):包 ...
- Javascript判断数据类型的五种方式及其特殊性
Javascript判断数据类型的五种方式及区别 @ 目录 typeof instanceof Object.prototype.toString isArray iisNaN ----------- ...
- java 判断数据类型和方法
java 判断数据类型和方法 .我从SOLR查询中获取一个数据一,已知数据类型,是string或者int 或者其他 .我有一个方法(set方法),只有一个参数,但是我不知道参数的数据类型,可能是str ...
- JavaScript判断数据类型
JavaScript中判断数据类型的方式有三种: 1.typeof typeof 1; //"number" typeof "abc"; //" ...
- Javascript判断数据类型与真假值隐形转换研究
一.引言 我们在开发的时候经常要判断真和假,这是我们经常写的代码: if(a){ alert(1) } 那我们怎么判定a是真还是假呢?下面这些值的真假又是多少呢?它们的数据类型又是怎样的呢? &quo ...
- javascript判断数据类型的各种方法
一.Object.prototype.toString方法(摘自http://javascript.ruanyifeng.com/stdlib/object.html#toc3) //不同数据类型的O ...
- JavaScript判断数据类型的4中方法
一: typeof typeof 是一种运算符,它的值有如下几种(number.boolean.string.undefined.null.function.object.symbol) consol ...
- 【前端学习笔记01】JavaScript源生判断数据类型的方法
原始类型(值类型):Undefined.Null.Number.String.Boolean: 对象类型(引用类型):Object: typeof 可以识别标准类型,null外(返回Object): ...
随机推荐
- SQL Server远程连接 provider: Named Pipes Provider, error: 40 解决方法
置SQLServer,允许远程连接 按照上面的文章一步步配置后,远程连接出现下面所示的报错(Navicat 和 SQL Server Management Studio) SQL Server Man ...
- [angularjs] angularjs系列笔记(四)控制器
Scope作用域 Scope作用域是应用在HTML视图和Js控制器之间的纽带 Scope是一个对象,有可用的属性和方法 根作用域 所有的应用都有一个$rootScope,它可以作用在ng-app指令包 ...
- mysql中general_log查询日志
作为mysql的通用查询日志,记录增删改查操作的,都有日志文件记录的. 经上网查资料,得知,通用查询日志--可以关闭 show global variables like '%general%'; 同 ...
- Redis的数据结构
Redis的数据结构 redis是一种高级的key-value的存储系统,其中value支持五种数据类型. 字符串(String) 哈希(hash) 字符串列表(list) 字符串集合(set) 有序 ...
- junit单元测试注意的问题
1.有返回值的方法不能直接测试 2.带参数的方法不能直接测试 3.访问权限在public一下的方法不能直接测试 4.static静态方法不能直接测试 5.不能给出现前四个条件中任意一个的方法添加@Te ...
- [转] 快速部署Tomcat项目的Shell脚本
为了做集群测试,在每台机器上装了3个tomcat,每次发布项目的时候都要反复敲一些命令,重启tomcat之前先检查tomcat进程有没有停掉,没有还要手动kill该进程. 发布次数多了,操作就比较繁琐 ...
- node(http, url)
一.http 模块 http.js const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; con ...
- 基于timestamp和nonce的防重放攻击
以前总是通过timestamp来防止重放攻击,但是这样并不能保证每次请求都是一次性的.今天看到了一篇文章介绍的通过nonce(Number used once)来保证一次有效,感觉两者结合一下,就能达 ...
- 「Android」 基于Binder通信的C/S架构体系认知
C/S架构(Client/Server,即客户机/服务器模式)分为客户机和服务器两层:第一层是在客户机系统上结合了表示与业务逻辑,第二层是通过网络结合了数据库服务器.简单的说就是第一层是用户表示层,第 ...
- python--线程同步原语
Threading模块是python3里面的多线程模块,模块内集成了许多的类,其中包括Thread,Condition,Event,Lock,Rlock,Semaphore,Timer等等.下面这篇文 ...
