【vue】使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化。例如:用户的登录信息。
下面,我们使用传递用户登录信息的例子来一步步解决这个问题。
首先,我们的第一个问题是:我在一个组件(例如登录组件页面)中登录了后,其它页面要怎么获取和响应这个变化?(就是这么小白,/(ㄒoㄒ)/~~)
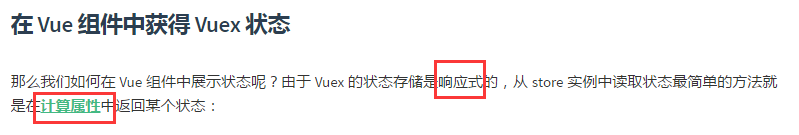
这个答案就是使用vuex啦,在中文版的文档中有这样一句话:

而这里的计算属性就是我们的伟大的computed属性啦~
(至于前面的通过mutation之类的把数据存入vuex中的过程就省略了,大家上网搜一下例子一大堆,切忌做伸手党哦~)
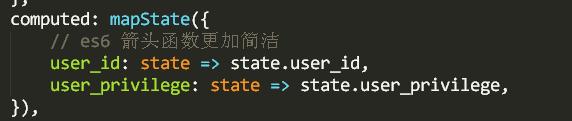
至于用在我们的用户登录的例子中就像是下面这样:

这样我们就可以在页面根据用户信息响应式地显示内容了。
那么,我们的第二个问题来了:我是获取到了vuex中的用户信息,但是我一刷新就没有了!!怎么办??在线等!十万火急!!
这个答案就是使用localStorage啦。(了解过html 5的同学应该都知道它,这里我就不科普了。)
一开始我虽然知道可以用localStorage,但是对于使用的逻辑有点乱,所以在这里记一下。
1、在vuex获取到用户信息时(例:state.user_id = user_info.user_id),同时把这个信息存入localStorage(Lockr.set('user_id', state.user_id) 这个Lockr是我用了一个叫Lockr的东西,其实它就是localStorage而已,关于它详细的请看https://github.com/tsironis/lockr);
2、我们定义一个mutation方法,再次把数据从localStorage传给state;
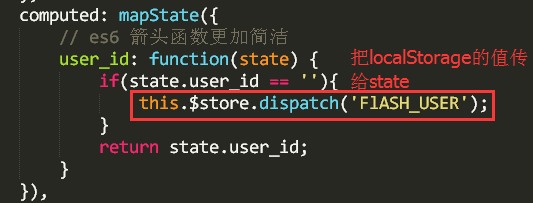
3、我们的问题发生在页面刷新时,可能很多同学就会去想在监听页面刷新事件时触发上面第2步的那个方法。其实不用这么麻烦,在computed属性时,只要我们判断一下用户信息是否为空,为空时调用第2步的那个方法就好了,然后我们把这个state return给那个响应属性就好了;
4、至于为什么这么麻烦在state和localStorage中传来传去,是因为state的值刷新后会没了,而localStorage的值不能响应式地变化(Vue 仅可以对其管理的数据做响应式处理,可以理解为 data 中的数据,localStorage 并不在 Vue 的管理下,自然不会有响应特性);
下面直接上computed处的代码:

以上就是使用localStorage解决vuex的state的值在刷新之后没有了这个问题的方法。
我看到网上其它人好像有通过onStorage事件来响应localStorage变化的方法来做的,大家有兴趣的也可以去找找看哦~
以上纯属个人意见,希望大家发现有问题的可以给我指点,也欢迎大家来互相交流。
【vue】使用localStorage解决vuex在页面刷新后数据被清除的问题的更多相关文章
- vue 使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 使用sessionStorage解决vuex在页面刷新后数据被清除的问题
https://www.jb51.net/article/138218.htm 1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器 ...
- 解决vuex在页面刷新后数据丢失的问题
一.原因 js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的. 刷新页面,以前申请的内存被释放,重新加载脚本代码,变量重新赋值,所以这些数据要想存储就必须存储在外部,例如:Loc ...
- vue通过路由传值及在页面刷新后如何保存值
1.普通的路由跳转 方式一:通过routerLinkTo方式,转为a标签的跳转,to里面相当于a标签的href路径 如下: 方式二:通过this.$router.push方式: 如下: 2.带参数的路 ...
- Vuex 页面刷新后store保存的数据会丢失 取cookie值
在store.js中 export default new vuex.Store({ // 首先声明一个状态 state state:{ pcid: '', postList: [], } //更新状 ...
- 解决移动端页面滚动后不触发touchend事件
解决移动端页面滚动后不触发touchend事件 问题 在移动端页面进行优化时,一般使用touch事件替代鼠标相关事件.用的较多的是使用touchend事件替代PC端的click和mouseup事件. ...
- Html 页面刷新后出现闪动
Html 页面刷新后,或跳转后,出现闪动,抖动问题 1.查看有没有用到新字体,新字体链接位置是否存在 如: @font-face { font-family: "AvantGarde-Dem ...
- 解决vuex数据页面刷新后初始化问题
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法 利用storage缓存来实现vuex数据的刷新问题 ...
- vue中常用的两中页面刷新的方式和页面回退
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n) router.push(location) 想要导航到不同的 URL,则使 ...
随机推荐
- WPF 窗口
在WPF中,经常需要对窗口进行设置,下面讲讲常用的几个设置. 窗口样式 1.无边框窗口 无边框透明窗体 设置 WindowStyle="None"--无边框,如果需要其它按钮,如缩 ...
- asp.net-缓存技术-20180409
asp.net缓存技术有三种 1.页面输出缓存 2.页面部分缓存 3.页面数据缓存 ---------------------------------------------------------- ...
- [PHP] 2018年终总结
去掉敏感信息后的不完整版 ==========================================================================2018年12月29日 记 ...
- C# 从Excel中读取条码
条形码的应用三------从Excel文件中读取条形码 介绍 上一篇文章,我向大家展示了生成多个条形码并存储到Excel文件中的一个方法.后来我又有了个想法:既然条码插入到excel中了,我可不可以从 ...
- 【LInux】查看Linux系统版本信息
一.查看Linux内核版本命令(两种方法): 1.cat /proc/version [root@S-CentOS home]# cat /proc/versionLinux version 2.6. ...
- vuejs2.0与1.x版本中怎样使用js实时访问input的值的变化
vuejs 2.0中js实时监听input 在2.0的版本中,vuejs把v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用.这意味着 v-el:my-el ...
- Duplicate entry '0' for key 'PRIMARY'
一般使用ORM时,提交新增实体时, mysql会出现此错误:Duplicate entry '0' for key 'PRIMARY' 原因是插入语句,未提供主键的值,且主键是非自增长的. 解决办法是 ...
- win7下利用ftp实现华为路由器的配置文件上传和下载
win7下利用ftp实现华为路由器的配置文件上传和下载 1. Win7下ftp的安装和配置 (1)开始—>控制面板—>程序—>程序和功能—>打开或关闭Windows功能 (2 ...
- Android为TV端助力 handler ,message消息发送方式
1.Message msg = Message.obtain(mainHandler) msg.obj=obj;//添加你需要附加上去的内容 msg.what = what;//what消息处理的类 ...
- Stable Fur Generation on Mesh
After tested the Maya 2015 XGen Grooming, we dropped it, that's really slow and unstable, totally no ...
