grunt使用入门(zz)
下面介绍grunt的基本使用方法,把前端项目中的对个js文件,合并到一起,并压缩。
注意,例子用的是grunt 0.4.5版本,低版本可能在配置上有所不同。
工具/原料
- node
方法/步骤
-
首先用npm在global环境安装grunt-cli ,注意在任何目录下 install -g都是一样的
npm install -g grunt-cli



-
安装grunt插件时项目中一定要package.json,所以在项目中加一个最简单的package.json。不然的话插件安装不上。

-
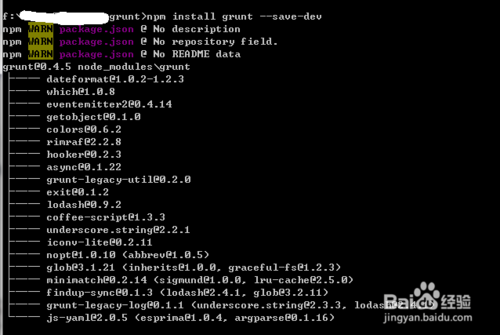
在项目目录下安装grunt
npm instal grunt --save-dev

-
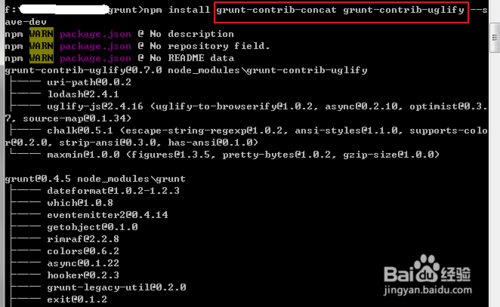
我在前端项目中经常需要concat和压缩,所以一下只掩饰这两个插件
npm install grunt-contrib-concat grunt-contrib-uglify --save-dev

-
把开发目录下的所有js,合并到dist目录保存为main.js
concat: {
dist: {
// the files to concatenate
src: ['src/*.js'],
// the location of the resulting JS file
dest: 'dist/main.js'
}
}
把合并目录下的js,压缩
uglify: {
dist: {
files: {
'dist/main.min.js': ['<%= concat.dist.dest %>']
}
}
}
如果不用'<%= concat.dist.dest %>',而是直接写路径dist/main.js,那很可能在压缩时main.js还没有生成
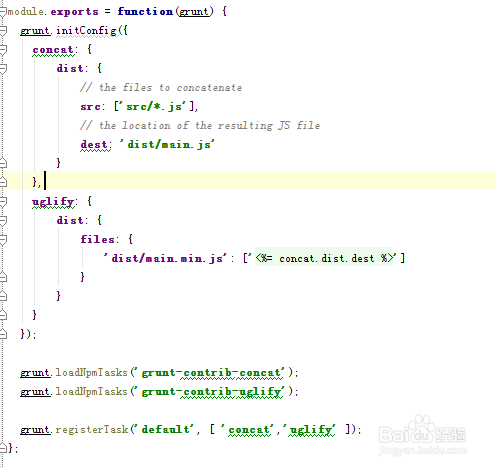
全部代码如下图

-
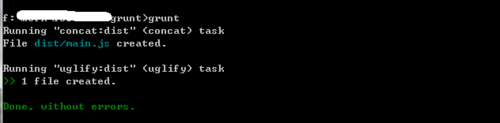
运行grunt后结果如下

- 7
这个是dist文件夹下的内容
grunt使用入门(zz)的更多相关文章
- Grunt使用入门
Grunt使用入门 (by vczero) 一.前言 项目中一直在使用Grunt,只是对Grunt的基本使用,却未系统的总结过.为什么要构建工具?一句话:自动化.对于需要反复重复的任务,例如压缩(mi ...
- grunt快速入门
快速入门 Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用.:奇数版本 ...
- 前端自动化grunt轻松入门
如果你还不了解grunt,或者只是听过它的名字而没有去研究过它,那么这篇入门级的文章就是为你写的,相信看完你就会爱上grunt! grunt是什么? grunt是一个非常好的自动化工具,你只管code ...
- Grunt新手入门篇
今天看到一篇通俗易懂的Grunt入门文章,博主写得很用心,原文请戳:http://yujiangshui.com/grunt-basic-tutorial/ 当时学习 Grunt 的时候,真是很头疼. ...
- 前端打包构建工具grunt快速入门(大篇幅完整版)
打包的目的和意义就不用叙述了直接上干货 http://www.gruntjs.net/getting-started里面的教程也太简单了,需要下一番功夫去研究才行.本文将grunt打包的常用方法都用实 ...
- Android2.2快速入门 zz
http://www.cnblogs.com/over140/archive/2010/09/27/1836567.html 前言 这是前段时间用于公司Android入门培训的资料,学习Android ...
- grunt 快速入门
Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用.:奇数版本号的 No ...
- grunt之入门实践
grunt 是基于nodejs的前端项目管理工具,凭借着大量优秀的插件从众多前端项目管理工具中脱颖而出. 确保先安装了nodejs 为了方便使用Grunt,应该在全局范围内安装Grunt的命令行接口( ...
- grunt轻松入门
项目目录,js源文件 gruntest Gruntfile.js package.json -- js ext community_plugin.js glogin_frm_cover.js iLog ...
随机推荐
- ASP.NET features need application service database support
搭建的web程序出现如上图所示的错误 原因程序使用以下ASP.NET 特性 Membership (the SqlMembershipProvider class). Role management ...
- lvm[12446]: Another thread is handling an event. Waiting
在检查一Linux服务器时,发现日志里面有大量"lvm[12446]: Another thread is handling an event. Waiting..." Jul ...
- 关于UNPIVOT 操作符
UNPIVOT 操作符说明 简而言之,UNPIVOT操作符就是取得一个行的数据集合,然后把每一行都转换成多个行数据.为了更好地理解,请看下图: 图1 从上图中,你能发现UNPOVOT操作符,取得了两行 ...
- js 获取json串中的值
用js中著名的eval函数var strJSON = "{name:'json name'}";//得到的JSONvar obj = eval( "(" + s ...
- 获取session、request、parmeter的方法
package com.hanqi.action; import java.util.Map; import com.opensymphony.xwork2.ActionContext; public ...
- linux下文件的特殊权限s和t
先看看这两个文件的权限:[root@localhost ~]# ls -ld /usr/bin/passwd /tmpdrwxrwxrwt 4 root root 4096 Jun 2 17:33 / ...
- STM32重映射(PinRemap)的使用,注意!
STM32重映射,内容和细节稍后补充,这里只说几个注意点,花了我一晚上的时间调试终于找到问题所在了... 芯片: STM32f107vct6 晶振: 25M 通过分频器与锁相环,使系统时钟为72M 背 ...
- shell流程控制
if语句 判断条件用[]包裹起来 if [ $a > $b ] then echo ‘a > b’ elif [ $a < $b ] then echo ‘a < b’ els ...
- MMORPG大型游戏设计与开发(客户端架构 part2 of vegine)
一个好的接口是尽可能让更多实用的方法进行整理封装,要记住的是不常用的方法和类最好不好封装到接口中,因为那样会造成本身的困惑.基础模块中并没有太多封装,甚至连一个类的封装也没有,而是一些很常用的工具方法 ...
- 在Windows Azure虚拟机上开发Windows 8 应用
前提条件 Windows Azure开发者账号:如果您拥有微软MSDN Subscription账户,那么意味着您可免费申请Windows Azure开发者账号. 创建虚拟机 点击Windows Az ...