Mvc多级Views目录 asp.net mvc4 路由重写及 修改view 的寻找视图的规则
一般我们在mvc开发过程中,都会碰到这样的问题。页面总是写在Views文件夹下,而且还只能一个Controller的页面只能写在相应的以Controller名命名的文件夹下。如果我们写到别处呢?那么肯定会报错。这是mvc中一个约定俗成的一个规定,必须这样写。
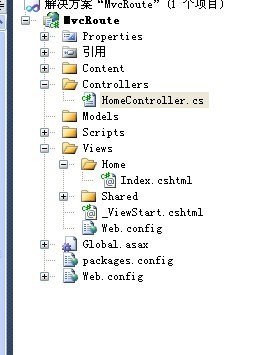
1.正常的项目目录,如下图:

我们要访问Index页面,只需要输入Home/Index就可以访问了。我们之所以能够这样访问,是因为我们在项目创建之初系统就默认配置了一个默认的路由。我们可以按照这个默认的路由规则进行访问。

2.那么我们再来看我们需要的访问方式,如下图

如果我们要访问Admin下的TestController里面的Index页面,那么我们输入Test/Index,这个肯定不行的。因为TestController根本就不在Controllers的根目录下,而是在Controllers/Admin下,这样我们根本就找不到Test这个Controller。那么我们输入Admin/Test/Index,那么我们就需要添加一个路由配置了,因为以前的默认路由只能通过{Controller}/{Action}/{Id}这种方式访问,就是必须以Controller开头。我们重新配置的路由如下:

public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //路由规则匹配是从上到下的,优先匹配的路由一定要写在最上面。因为路由匹配成功以后,他不会继续匹配下去。
routes.MapRoute(
"Admin", // 路由名称,这个只要保证在路由集合中唯一即可
"Admin/{controller}/{action}/{id}", //路由规则,匹配以Admin开头的url
new { controller = "Home", action = "Index", id = UrlParameter.Optional } //
); routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
); }

那么我们这个时候再次输入Admin/Test/Index,能找到Views/Admin/Test/Index.cshtml这个页面吗?显然是不能的,因为除了路由配置怎么访问Controller外,寻找Views里面的页面也有自己的规则。测试结果肯定是找不到页面,我们看看错误信息就知道他是怎么寻找cshtml页面了。

“The following locations were searched” 翻译过来就是"以下地址被搜索过"。那么他只搜索这些地址,这里我只写razor视图的地址,写成通配符就是:
- Views/{1}/{0}.cshtml
- Views/Shared/{0}.cshtml
{1}表示Controller的名称,{0}表示视图名称,Shared是存放模板页的文件夹。一看就很清楚了。这个就是寻找视图的规则,所以我们存放在Admin/Test/Index.cshtml的存放规则就不满足。那么我们修改下,如下图:

直接将Test文件夹存放在Views下面,那么我们就满足这个寻找视图的规则了,我们输入Admin/Test/Index,也确实访问成功了。

但是这个方式的存储肯定不是我们需要的,既然我们Controller区分存放了,我们肯定也希望Views也能够这样存放的。
3.那么我们进入正题,修改他的寻找视图的规则,让他能够按照我们的规则来访问,就像修改路由一样。
在项目中新建立一个cs类MyViewEngine,继承RazorViewEngine。代码如下:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcRoute.MvcEx
{ public sealed class MyViewEngine : RazorViewEngine
{ public MyViewEngine()
{
ViewLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml",
"~/Views/Admin/{1}/{0}.cshtml"//我们的规则
};
}
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
return base.FindView(controllerContext, viewName, masterName, useCache);
} }
}

然后将这个规则注册到系统中,在global中注册一下,这样我们就可以通过自己的方式来访问了。global注册如下:

protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes); RegisterView();//注册视图访问规则
} protected void RegisterView()
{
ViewEngines.Engines.Clear();
ViewEngines.Engines.Add(new MyViewEngine());
}

结果如下图:

REFERENCE FROM : http://www.cnblogs.com/weixing/p/3326188.html
Mvc多级Views目录 asp.net mvc4 路由重写及 修改view 的寻找视图的规则的更多相关文章
- Mvc多级Views目录 asp.net mvc4 路由重写及 修改view 的寻找视图的规则
一般我们在mvc开发过程中,都会碰到这样的问题.页面总是写在Views文件夹下,而且还只能一个Controller的页面只能写在相应的以 Controller名命名的文件夹下.如果我们写到别处呢?那么 ...
- Mvc多级Views目录
一般我们在mvc开发过程中,都会碰到这样的问题.页面总是写在Views文件夹下,而且还只能一个Controller的页面只能写在相应的以Controller名命名的文件夹下.如果我们写到别处呢?那么肯 ...
- Asp.net Mvc 多级控制器 路由重写 及 多级Views目录 的寻找视图的规则 (多级路由) 如:Admin/Test/Index
http://blog.csdn.net/buhuan123/article/details/26387427 目录(?)[-] 1那么我们再来看我们需要的访问方式如下图 razor视图的地址写成通配 ...
- MVC 多级目录(控制器) 路由重写 及 多级Views目录 的寻找视图的规则
转自:[原]Asp.net Mvc 多级控制器 路由重写 及 多级Views目录 的寻找视图的规则 asp.net mvc 为了更好的控制views的页面存放,和控制器的可读性,需要分开多级目录来 ...
- Mvc 多级控制器 路由重写 及 多级Views目录 的寻找视图的规则
1.那么我们再来看我们需要的访问方式,如下图 如果我们要访问Admin下的TestController里面的Index页面,那么我们输入Test/Index,这个肯定不行的.因为TestControl ...
- mvc controller放目录里面该怎么办?
方法一,可以在目录中命名一个和目录同样名字的controller,然后用特性来进行设置,比如: Controllers/myfolder/myfolderController.cs 我建立了上述结构, ...
- 实现Asp.Net Mvc4多级Views目录
建立自己MyViewEngine类让他继承RazorViewEngine,之后在构造函数里面写入设置视图位置格式代码如下: public class MyViewEngine : RazorViewE ...
- 实现MVC4多级Views目录
建立自己MyViewEngine类让他继承RazorViewEngine,之后在构造函数里面写入设置视图位置格式代码如下: public class MyViewEngine : RazorViewE ...
- 21、ASP.NET MVC入门到精通——ASP.NET MVC4优化
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 删除无用的视图引擎 默认情况下,ASP.NET MVCE同时支持WebForm和Razor引擎,而我们通常在同一个项目中只用到了一种视图引擎 ...
随机推荐
- android ndk 无法找到 so 案例一例
代码如下: public class JNIWrapWorkerThread{ static { System.loadLibrary("libjni_base_fram ...
- Linux命令行
linux下C编程: GCC编译常用选项: -I dir:在头文件的搜索路径列表中添加dir目录. -L dir:在库文件的搜索路径列表中添加dir目录. -fPIC:该条命令使用相对地址. shel ...
- HTML-学习笔记(常用标签)
本篇博客讲一讲HTML中的标签 HTML 标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的.<h1> 定义最大的标题.<h6> ...
- JavaScript 运算符
JavaScript 运算符 JavaScript 运算符用于赋值,比较值,执行算术运算等. JavaScript 算术运算符 算术运算符用于执行两个变量或值的运算. 赋值 y = 5, 以下表格将向 ...
- 关于调试日志Log
__VA_ARGS__ 是一个可变参数的宏,这个可变参数的宏是新的C99规范中新增的,目前似乎只有gcc支持(VC6.0的编译器不支持).宏前面加上##的作用在于,当可变参数的个数为0时,这里的## ...
- swift中第三方网络请求库Alamofire的安装与使用
swift中第三方网络请求库Alamofire的安装与使用 Alamofire是swift中一个比较流行的网络请求库:https://github.com/Alamofire/Alamofire.下面 ...
- C语言 自动修改文件名小程序
#define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stdlib.h> #include <stri ...
- OkHttp使用教程
Android系统提供了两种HTTP通信类,HttpURLConnection和HttpClient.关于HttpURLConnection和HttpClient的选择>>官方博客尽管Go ...
- 什么是API
我们从API的功能.分类.设计.实现.用户来看什么是API. API是应用程序组件之间通信的接口 --wiki:Application Programming Interface In compute ...
- Theano2.1.6-基础知识之在thenao中的求导
来自:http://deeplearning.net/software/theano/tutorial/gradients.html Derivatives in Theano 一.计算梯度 现在,让 ...
