响应性web设计实战总结(二)
响应性web设计实战总结(二)
阅读目录
对响应性web总结,之前总结过2篇文章;可以看如下:
http://www.cnblogs.com/tugenhua0707/p/4147569.html
http://www.cnblogs.com/tugenhua0707/p/4598657.html
今天我们再来讲解下 对于移动端,我们如何开发;
背景知识
针对移动端css媒体查询的开发,需要针对不同的手机写不同的媒体查询, 如下css代码:
// 针对独立像素在320px至359px之间的
@media (min-width: 320px) and (max-width:359px){}
// 针对独立像素在360至399像素的
@media (min-width:360px) and (max-width: 399px) {}
// 针对独立像素在400至450像素的
@media (min-width: 400px) and (max-width:450px){}
// 针对 独立像素在 640至999像素的
@media (min-width: 640px) and (max-width:999px){}
如上css媒体查询编写代码,为了更好的提高效率及开发,我们需要对所有手机进行等比例缩放,
一:字体计算方法
比如我们可以使用rem对字体作为单位,对html元素设置10px来进行计算;如下html元素的字体:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
假如现在设计稿给到我们前端的是720像素的话,那么在如上媒体查询字体,宽度和高度及margin,padding需要等比例缩放操作;
@media (min-width: 320px) and (max-width:359px){
// 对于320-359 按照320px来计算
/* 720/320 = 2.25*/
html{font-size: 27.78%} // 62.5% / 2.25
}
@media (min-width: 360px) and (max-width:399px){
// 对于360-399按照360px来计算
/* 720/360 = 2*/
html{font-size: 31.25 %} // 62.5% / 2
}
@media (min-width: 400px) and (max-width:450px){
// 对于400-450按照400px来计算
/* 720/400 = 1.8*/
html{font-size: 34.72 %} // 62.5% / 1.8
}
@media (min-width: 640px) and (max-width:999px){
// 对于640-999按照640px来计算
/* 720/640 = 1.125 */
html{font-size: 55.56%} // 62.5% / 1.125
}
二:width,height,margin及padding的计算方法
对于width,height,margin,padding针对不同的手机也是等比例缩放的,比如在720像素下的margin-top是40px;那么在320,360,400,640分别如下计算:(其他属性的也一样计算)
@media (min-width: 320px) and (max-width:359px){
/* 720/320 = 2.25*/
margin-top = 40px / 2.25
}
@media (min-width: 360px) and (max-width:399px){
/* 720/360 = 2*/
margin-top = 40px / 2
}
@media (min-width: 400px) and (max-width:450px){
/* 720/400 = 1.8*/
margin-top = 40px / 1.8
}
@media (min-width:640px) and (max-width:999px){
/* 720/640 = 1.125 */
margin-top = 40px / 1.125
}
如上编写代码,我们可以看到,针对在PC端的代码我们写在最顶端,也就是针对PC端做一份,针对移动端也做一份页面,因此在PC端的css代码下面添加css媒体查询;
/* PC端代码如下 */
………….
// 如上是所有的PC端的css代码;
那么移动端的css代码,如果有和PC端不同的话,我们需要在下面编写媒体查询进行覆盖掉;如下是css媒体查询代码;
……….. // css媒体查询代码
css媒体查询代码写完,我们发现针对width,height,margin,padding无非就是除以倍数(比如720的页面相对于要在640页面上的 那么倍数是1.125,无非使用width/1.125)等属性;因此我们想要是和JS一样要是能定义一个变量那该多好了,因此想到预编译css中的less(当然sass,stylus都可以),使用less运算,那么代码变成如下:
@media (min-width: 320px) and (max-width:359px){
/* 720/320 = 2.25*/
@multiple: 2.25;
// 下面是所有的代码
.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; }
}
@media (min-width: 360px) and (max-width:399px){
/* 720/360 = 2*/
@multiple: 2;
// 下面是所有的代码
.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; }
}
@media (min-width: 400px) and (max-width:450px){
/* 720/400 = 1.8*/
@multiple: 1.8;
// 下面是所有的代码
.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; }
}
@media (min-width:640px) and (max-width:999px){
/* 720/640 = 1.125 */
@multiple: 1.125;
// 下面是所有的代码
.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; }
}
如上定义一个变量来编写代码,看着上面代码,我们又发现代码不好,太繁琐了,针对移动所有的设备中的 “下面所有的代码”注释那块 下面的代码都是一样的,我们现在又在考虑,要是css能和JS一样能够公用那该多好啊,于是我们想着使用less运算方法;我们可以使用.mixin() 这样的(名字自己取)
把公用的代码写到.mixin()里面去;如下:
.mixin() {
// 下面是所有的公用的代码
}
在如下各个条件下如下引用即可:
@media (min-width: 320px) and (max-width:359px){
/* 720/320 = 2.25*/
@multiple: 2.25;
.mixin();
// 下面可以写自己私有的css
}
@media (min-width:360px) and (max-width: 399px) {
/* 720/360 = 2*/
@multiple: 2;
.mixin();
// 下面可以写自己私有的css
}
@media (min-width: 400px) and (max-width:450px){
/* 720/400 = 1.8*/
@multiple: 1.8;
.mixin();
// 下面可以写自己私有的css
}
@media (min-width: 640px) and (max-width:999px){
/* 720/640 = 1.125*/
@multiple: 1.125;
.mixin();
// 下面可以写自己私有的css
}
如上,一切都很完美了,但是我们知道我们现在是写的是less文件里面,因此如果我们想要看到页面效果,我们需要对less文件进行编译下即可;进入对应的目录后,如下编译即可:
lessc index.less > index.css
意思是把index.less文件目录下生存index.css,因此我们直接在页面上和以前一样引入index.css即可;如下使用link引入的:
<link rel="stylesheet" href="./css/index.css" media="all"/>
和之前引入css没有任何区别。
但是我们现在发现一个很烦的问题,我们每次改了下less文件后,不能和以前改css文件那样,改完后后立即刷新页面就可以看到效果,有时候我刷新半天,咦!!为什么没有生效了?思考下 发现原来这是less文件,我们需要进行编译下即可,但是每次改动下,我们都需要进行编译,这个动作好烦,也很累,相信大家都一样,因此我们需要考虑的是less有没有能实时监听的,能否实时编译的,也就是说只要我改动less文件,它就能实时编译成css文件,这样我们效率明显提高了!就这样搜索下 找到有grunt和gulp,在这里我们使用gulp-less插件来监听(不使用grunt插件,因为grunt配置没有gulp方便);
Gulp-less安装及配置如下
首先我们需要知道的是先要安装node及npm包管理器,有了这个环境后,我们就可以安装Gulp;
Gulp安装教程如下 http://www.dtao.org/archives/18 这边就不对gulp进行介绍了;
现在我们先来看看我本地目录结构:

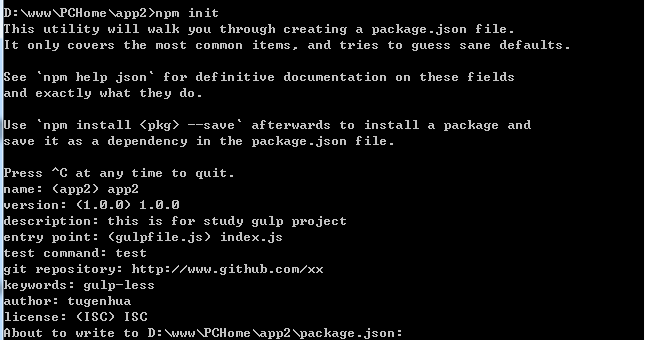
1. 我们需要在本地手动或者 自动(使用命令npm init) 生成package.json文件;进入项目的根目录下,使用命令如下:

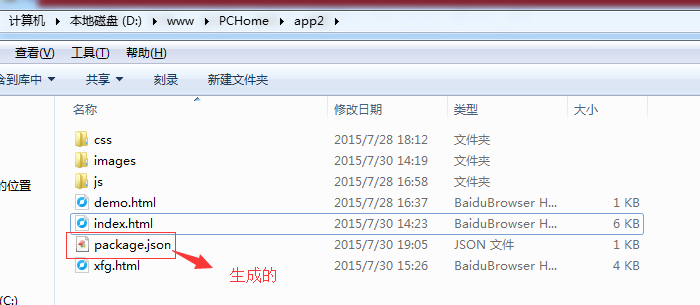
填写后完后,在根目录下会生成一个package.json文件 ,我们再来查看下 package.json内容如下:
{
"name": "app2",
"version": "1.0.0",
"description": "this is for study gulp project",
"main": "index.js",
"dependencies": {
"gulp-less": "^3.0.3",
"gulp": "^3.9.0"
},
"devDependencies": {},
"scripts": {
"test": "test"
},
"repository": {
"type": "git",
"url": "http://www.github.com/xx"
},
"keywords": [
"gulp-less"
],
"author": "tugenhua",
"license": "ISC"
}
我们现在再来看看目录结构变成如下:

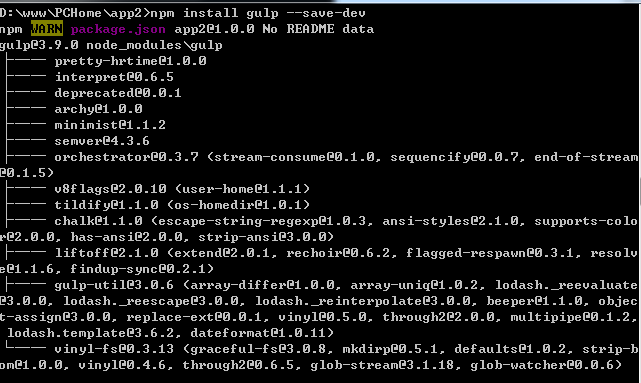
2. 本地安装gulp及gulp-less; 进入项目的根目录后 运行如下命令 npm install gulp –save-dev 在本地安装gulp

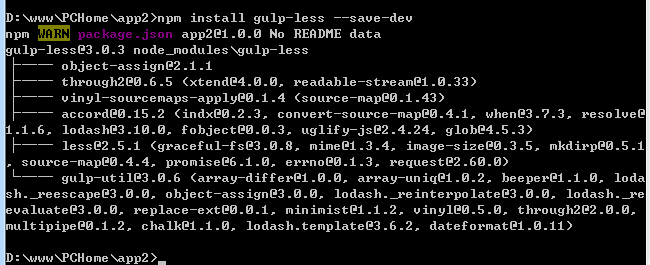
运行命令:npm install gulp-less --save-dev

如上后 说明安装成功了;
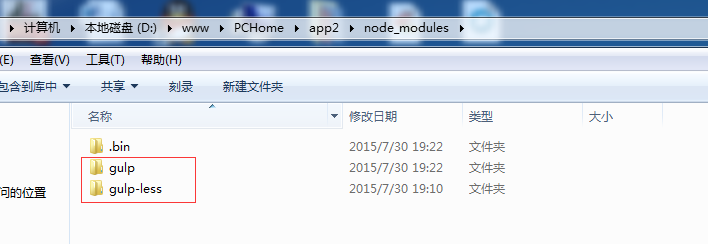
我们现在可以查看我们根目录下 多了一个node_moudles文件夹,点击进入后 有gulp和gulp-less文件夹,如下所示:

现在我们再来看看package.json内容如下:
{
"name": "app2",
"version": "1.0.0",
"description": "this is for study gulp project",
"main": "index.js",
"dependencies": {
"gulp-less": "^3.0.3",
"gulp": "^3.9.0"
},
"devDependencies": {
"gulp-less": "^3.0.3"
},
"scripts": {
"test": "test"
},
"repository": {
"type": "git",
"url": "http://www.github.com/xx"
},
"keywords": [
"gulp-less"
],
"author": "tugenhua",
"license": "ISC"
}
接着我们需要在根目录下创建gulpfile.js 代码如下:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
less = require('gulp-less');
//定义一个testLess任务(自定义任务名称)
gulp.task('testLess', function () {
gulp.src('./css/index.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('./css')); //将会在src/css下生成index.css
});
gulp.task('testWatch', function () {
gulp.watch('./css/*.less', ['testLess']); //当所有less文件发生改变时,调用testLess任务
});
//gulp.task('default',['testLess']); //定义默认任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
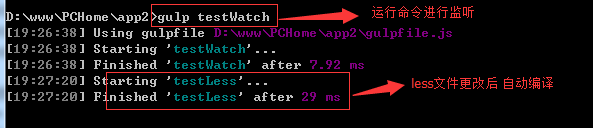
执行命令
在命令行中 执行 gulp testWatch 即可 注意:该命令执行后需要处于打开状态,关闭命令后监听事件结束。
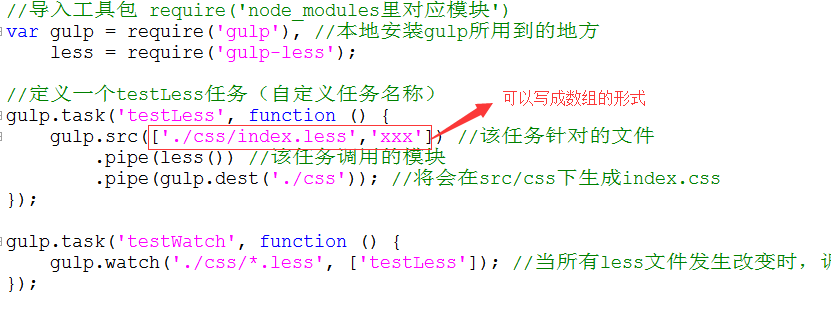
上面是基本使用,如果需要编译多个less文件 代码如下:

现在当我们手动修改less文件后,会自动编译成css文件,这样我们就方便多了,如下:

响应性web设计实战总结(二)的更多相关文章
- 响应性web设计实战总结
响应性web设计实战 响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整.具体的实践方式由多方面组成,包括弹性网格和布局,图 ...
- WEB安全实战(二)带你认识 XSS 攻击
前言 上一篇文章写了关于 WEB 安全方面的实战,主要是解决 SQL 盲注的安全漏洞.这篇文章本来是要写一篇关于怎样防治 XSS 攻击的,可是想来想去,还是决定先从理论上认识一下 XSS 吧.下一篇文 ...
- 响应式web布局设计实战总结教程
响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整.具体的实践方式由多方面组成,包括弹性网格和布局,图片,css Media ...
- [.NET领域驱动设计实战系列]专题二:结合领域驱动设计的面向服务架构来搭建网上书店
一.前言 在前面专题一中,我已经介绍了我写这系列文章的初衷了.由于dax.net中的DDD框架和Byteart Retail案例并没有对其形成过程做一步步分析,而是把整个DDD的实现案例展现给我们,这 ...
- Selenium Web 自动化 - 项目实战(二)
Selenium Web 自动化 - 项目实战(二) 2016-08-08 什么是数据驱动?简答的理解就是测试数据决定了测试结果,这就是所谓数据驱动.数据驱动包含了数据,他就是测试数据,在自动化领域里 ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(二)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(二)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 上一篇文章我们实现了框架的雏形,基本地 ...
- [原创].NET 分布式架构开发实战之二 草稿设计
原文:[原创].NET 分布式架构开发实战之二 草稿设计 .NET 分布式架构开发实战之二 草稿设计 前言:本篇之所以称为草稿设计,是因为设计的都是在纸上完成的.反映了一个思考的过程. 本篇的议题如下 ...
- 【01】《响应式Web设计:HTML5和CSS3实战》
[01] (魔芋:已看完.) [01]<响应式Web设计:HTML5和CSS3实战>(全).pdf 共246页. 2013年1月出版. 读后感:适合入门的书籍,对于响应式布局, ...
- [.NET领域驱动设计实战系列]专题一:前期准备之EF CodeFirst
一.前言 从去年已经接触领域驱动设计(Domain-Driven Design)了,当时就想自己搭建一个DDD框架,所以当时看了很多DDD方面的书,例如领域驱动模式与实战,领域驱动设计:软件核心复杂性 ...
随机推荐
- 【bzoj1082】 SCOI2005—栅栏
http://www.lydsy.com/JudgeOnline/problem.php?id=1082 (题目链接) 题意 给出m块木柴,以及n块木板,要求将m块木柴做木板,要求将木柴切割成与木板一 ...
- 【poj1011】 Sticks
http://poj.org/problem?id=1011 (题目链接) 题意 给出一大堆小棍子的长度,需要把他们拼成几根长度相等的大棍子,求大棍子的最短长度. Solution 经典搜索题,剪枝剪 ...
- VisualSVN Server和Subversion的联系
VisualSVN Server是只能在Windows平台上搭建的SVN服务器,内核使用的是Subversion,做了整合:apache+subversion+WMI(实现操作界面等). 用这个的好处 ...
- 利用TabHost制作QQ客户端标签栏效果(低版本QQ)
学习一定要从基础学起,只有有一个好的基础,我们才会变得更加的perfect 下面小编将利用TabHost制作QQ客户端标签栏效果(这个版本的QQ是在前几年发布的)…. 首先我们看一下效果: 看到这个界 ...
- poj 2653 线段相交
题意:一堆线段依次放在桌子上,上面的线段会压住下面的线段,求找出没被压住的线段. sol:从下向上找,如果发现上面的线段与下面的相交,说明被压住了.break掉 其实这是个n^2的算法,但是题目已经说 ...
- Bzoj2118 墨墨的等式
Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 1488 Solved: 578 Description 墨墨突然对等式很感兴趣,他正在研究a1x1+ ...
- ESPCMS /adminsoft/control/citylist.php Int SQLInjection Vul
catalog . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述 Relevant Link:2. 漏洞触发条件 0x1: POC htt ...
- Nginx research, nginx module development
catalog . 初探nginx架构 . handler模块 . Nginx编译.安装.配置 . Hello World模块开发 1. 初探nginx架构 nginx在启动后,在unix系统中会以d ...
- pythong中字符串strip的用法
strip的用法是去除字符串中前后两端的xx字符,xx是一个字符数组,并不是去掉“”中的字符串, 数组中包含的字符都要在字符串中去除.默认去掉空格,lstrip则是去掉左边的,rstrip是右边的 见 ...
- 总结的一些网站利于搜索引擎优化的小常识及SEO优化
网站利于搜索引擎优化的小常识 1. 尽量用独立IP和空间原因:同IP下其他网站受罚,可能会对你站有影响.如果你的站和很多垃圾.色情站同在一个服务器,搜索引擎会喜欢吗? 2. 做不同内容网站时,避免使用 ...
