百度地图API示例之根据城市名设置地图中心点
代码:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=sSelQoVi2L3KofLo1HOobonW"></script>
<title>根据城市名设置地图中心点</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
//map.centerAndZoom("宿迁",12); // 初始化地图,用城市名设置地图中心点
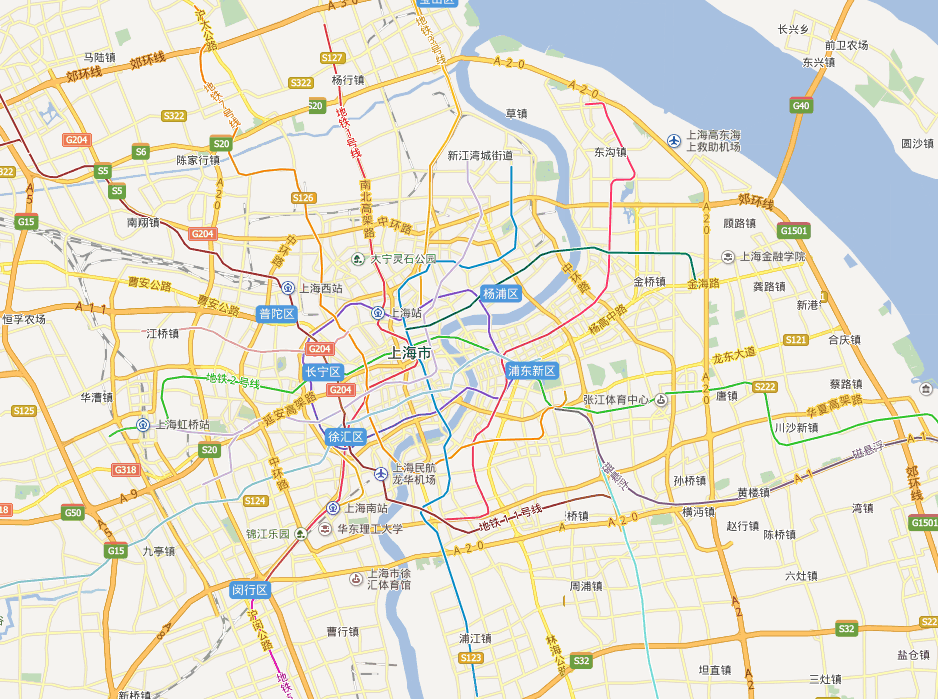
map.centerAndZoom("上海",12); // 初始化地图,用城市名设置地图中心点
</script>

说明:这个方法很实用,可以根据ip定位获取城市,然后获取地图定位点


百度地图API示例之根据城市名设置地图中心点的更多相关文章
- 百度地图API示例之设置级别setZoom与禁止拖拽disableDragging
百度地图API示例之设置级别setZoom与禁止拖拽disableDragging 设置级别 <html> <head> <meta http-equiv="C ...
- 【百度地图API】如何制作一张魔兽地图!!——CS地图也可以,哈哈哈
原文:[百度地图API]如何制作一张魔兽地图!!--CS地图也可以,哈哈哈 摘要: 你玩魔兽不?你知道如何做一张魔兽地图不?! 快来看此文吧! ---------------------------- ...
- 百度地图API的IP定位城市和浏览器定位(转)
百度地图API提供了Geolocation 和 LocalCity两个服务类. 这俩API可以分别供用户在JavaScript中进行定位和城市确认. 1 本质上,Geolocation这个类是使用了支 ...
- 百度地图API示例之移动地图
级别为6 级别为8 级别为12 代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Conten ...
- 百度地图API示例之设置地图最大、最小级别
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之设置地图显示范围
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之添加/删除工具条、比例尺控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之添加定位相关控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之添加自定义控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
随机推荐
- HDU 5234 DP背包
题意:给一个n*m的矩阵,每个点是一个蛋糕的的重量,然后小明只能向右,向下走,求在不超过K千克的情况下,小明最终能吃得最大重量的蛋糕. 思路:类似背包DP: 状态转移方程:dp[i][j][k]--- ...
- Win10/UWP新特性系列—使用打印机
微软在Win10时代终于完成的设备系统的大统一,"56个民族,56支花……"(⊙o⊙)…,既然统一了,那么也就意味着API也统一了,所以在UWP中,我们就可以使用统一的打印API来 ...
- C# 对List<T>取交集、连集及差集
1. 取交集 List A :{1,5,9,3,7} List B:{1,6,8,5,3,2,9,4} var intersectedList = listA.Intersect(listB, new ...
- CSS缩放函数, 旋转函数与倾斜函数
1 :缩放 scale(x,y)函数让元素根据中心原点对对象进行缩放,大于1进行放大,小于1则缩小,如果为负值,则先进行翻转再进行缩放操作. 实例: HTML: <div c ...
- Scala初探:新潮的函数式面向对象语言
Scala的基本概念 先讲讲Scala里头几个概念Classes, Traits, Objects and Packages. Class和Java中的很像,只不过Scala中Class不能有stat ...
- 超级有用的各类web常用手册
以下是链接地址: 各种web常用手册
- HDU 2277 Change the ball
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2277 Change the ball Time Limit: 2000/1000 MS (Java/O ...
- android之ActionBar
最近忙着做项目了,很久么来博客园看看了.最近项目中用到了actionbar,那就依我个人之建,来跟大家谈谈吧. 首先最重的是看你自己所见的项目的最小Api是为11,(在设置Minsdkversion最 ...
- JS(去掉前后空格或去掉所有空格)的用法 推荐使用jquery 方法
说明: 如果使用jQuery直接使用$.trim(str)方法即可,str表示要去掉前后所有空格的字符串. 推荐 1. 去掉字符串前后所有空格: 代码如下: function Tri ...
- JSBinding+SharpKit / 菜单介绍
