忙了好一阵,今天随便写篇关于canvas的小东西



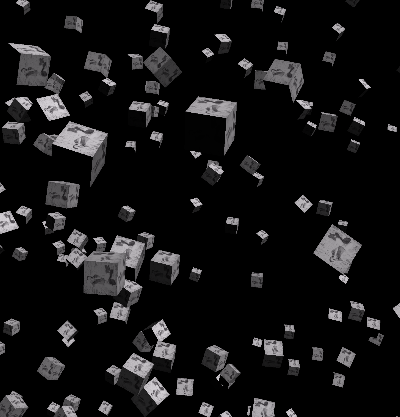
前几天在朋友圈发了几条3D demo视频,其中就有3D空间组成各种图形。如上!
那么这些图形的每个mesh的坐标可不是手动去写,如果你愿意我当然不拦着!所以今天这篇就来介绍如何获得这些图形的坐标数据。
我们首先打开 http://www.w3school.com.cn/tags/canvas_getimagedata.asp
然后仔细阅读后
我们可以发现 一个API: getImageData() 可以获得 canvas当前画面上的图像数据。
每个像素,都存在着四方面的信息,即 RGBA 值:
R - 红色 (0-255)
G - 绿色 (0-255)
B - 蓝色 (0-255)
A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的)
那么对于下面这张图(100*100),

我们通过getImageData() 获得数据 应该有 100*100*4条数据,并且他们是
[,,,255,,,,255......] 这样的形式在数组中
↑ 第一个像素 ↑ ↑ 第二个像素 ↑
像素点是从左至右,从上至下的顺序写入的!
得到数据后,我们是不是可以很轻松的判断每个点的颜色情况。
例如
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("tulip");
ctx.drawImage(img,0,0);
var imgData=ctx.getImageData(0,0,c.width,c.height).data;
if(imgData[0]+imgData[0+1]+imgData[0+2]==0)
{
console.log("第一个像素为 黑色")
}
if(imgData[4]+imgData[4+1]+imgData[4+2]==0)
{
console.log("第二个像素为 黑色")
}
看了以上代码可能还有疑惑,请从新理解以上加粗、彩色文字部分
都到这里了想必你已经能走自己获得SINA这张图黑色点的坐标了吧!所以下面直接给全部代码了
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
var _img=new Image()
_img.onload=function()
{
ctx.drawImage(_img,0,0)
var imgData = ctx.getImageData(0, 0, 100, 100).data;
//ctx.clearRect(0,0,100,100)
var data = getDataPoint(imgData);
//好了data 已经使我们取到点的坐标信息了,那么我们可以自由发挥了
console.log(data[0].x,data[0].y)
}
_img.src="contact_p.png"
//随机取出400个黑色点的坐标
function getDataPoint(_data)
{
var _arr=[];
for(var i=0;i<400;i++)
{
function redo()
{
var x=Math.floor(Math.random()*100)
var y=Math.floor(Math.random()*100)
var p=x*4 + y*4*100
//
var r=_data[p];
var g=_data[p+1];
var b=_data[p+2];
//alpha=_data.data[3];
r+g+b==0?_arr.push({x:x,y:y}):redo()
}
redo()
}
return _arr
}
以上代码 为手工代码,难免有错误,如果无法使用,请留言
忙了好一阵,今天随便写篇关于canvas的小东西的更多相关文章
- java用POI操作excel——随便写一下,最基础的东西
前两天部门实施在做一个东西,需要把客户放在Excel中的数据导入到Oracle数据库中,我就想着直接写一个模板,必要的时候改一下实体类应该可以解放实施同事的双手,不过在实际写的过程中,还是碰到很多问题 ...
- Jquery 随便写些知识点
针对jQuery随便写些觉得还挺实用的一些东西,也没系统的去理一番,只是想到哪写到哪,写的不完全也请多见谅. jQuery和其他javascript库产生$符号冲突了?$符号想必用jQuery的人都不 ...
- linux学习笔记《一.烧写篇_android》
一.菜鸟入门.烧写篇 (1).A8板子烧写程序 (NANDFlash烧写) ①烧写软件: 安装原件 安装后: 应用软件图标 ② 我们首先选中English/中文,切换到中文,然后关掉重启(也可以用英文 ...
- 随便写一点最近开发遇到的问题和解决方法 大部分关于laravel和php
laravel里要想对对象进行自己设计的排序(usort()), 得用匿名方法, 原声php就不用 php里面可以随便写html代码, 比如可以把html直接后缀名改成.php, 然后在任何地方& ...
- 《Mysql 公司职员学习篇》 第二章 小A的惊喜
第二章 小A的惊喜 ---- 认识数据库 吃完饭后,小Y和小A回到了家里,并打开电脑开始学习Mysql. 小Y:"小A,你平时的Excell文件很多的情况下,怎么样存放Exce ...
- 用 C# 写一个 Redis 数据同步小工具
用 C# 写一个 Redis 数据同步小工具 Intro 为了实现 redis 的数据迁移而写的一个小工具,将一个实例中的 redis 数据同步到另外一个实例中.(原本打算找一个已有的工具去做,找了一 ...
- 老哥你能写篇 SpringCloud Alibaba 全家桶吗? 看视频太累 太枯燥了 !
最喜欢的一句话: 1.01的365次方=37.78343433289 >>>1 0.99的365次方= 0.02551796445229, 每天进步一点点的目标,贵在坚持 前端时间有 ...
- Jquery网页加载进度条(随笔,当然要随便写,当日记动态心情写咯)
首先先是吐槽时间... 告诉大家一个好消息,就是有个妹子非常仰慕我的前端技术说要包养我 然后有好多羡慕嫉妒恨的童鞋一定要说,少年你太天真了,那一定是HR 然后我表示她不是HR,本宅的春天貌似要到来了. ...
- 实现一个最简单的VIM文本编辑器(可能有bug,随便写了一个)
简单的写了一个文本编辑器,功能很简单,但足以把文件IO相关的操作熟悉了,可能功能或者分配的大小还不够完善.请参考参考: #include <stdio.h> #include <co ...
随机推荐
- 1920.154s 0.309s 30817
MyISAM HASH restart-buffer ; ; ; SELECT * FROM grab_sales_rank_month; ; 受影响的行: 时间: .002s [SQL] ; 受影 ...
- IE8兼容H5语义标签
//IE浏览器定义的特殊属性,通过hack方式判断IE版本来执行不同的代码,IE8以下浏览器自动创建html5语义标签,从而实现兼容<!--[if lte IE 8] <script sr ...
- 转贴: 更改Outlook2013数据文件的位置
转自: 老田博客 近日体验了一下微软OFFICE 2013 说实话 除了与skydriver深度整合实现云同步文档外 其他的功能对我这样的『Light User』实在是大材小用 wps足够了 在使用过 ...
- 使用Entity Framework 自动产生的Sql语句
对于一个单独实体的通常操作有3种:添加新的实体.修改实体以及删除实体. 1.添加新的实体 Entity Framework Code First添加新的实体通过调用DbSet.Add()方法来实现. ...
- View的drawRect方法
1)此方法在View第一次在展示时调用,此后都用他的一个shotCut,可用setNeedsDisplay方法强制调用. 1)此方法在ViewDidAppear方法中才会调用.因此要想获得在drawR ...
- IHttpModule
随便写一个类继承IHttpModule 实现IHttpModule中的两个方法 Init() Dispose() public void Init(HttpApplication context) { ...
- Unity3D 系统宏
Platform Defines The platform defines that Unity supports for your scripts are: Property: Functi ...
- jq选中问题
var objs = $("div[id^='offer_details_']"); //遍历点击事件监听问题 onclick="details("+offer ...
- getopt解析命令行参数一例:汇集多个服务器的日志
高效工作的一个诀窍就是尽可能自动化, 简便化. 比如, 公司里, 要搜索多个集群下的应用日志来排查问题, 需要使用 pssh: pssh -i -h api_hangzhou.iplist " ...
- spring IOC 容器中 Bean 的生命周期
IOC 容器中 Bean 的生命周期: 1.通过构造器或工厂方法创建 Bean 实例 2.为 Bean 的属性设置值和对其他 Bean 的引用 3.调用 Bean 后置处理器接口(BeanPostPr ...
