【Win10】UAP/UWP/通用 开发之 x:Bind
[Some information relates to pre-released product which may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.]
[涉及某信息预发布的版本可能在它的商业版本大幅修改。对于这里提供的信息,微软不作任何担保。]
在MSDN中,Windows 10 SDK 的东东上,都会声明这一句话,我也引过来吧啦,他不担保,我也保不了。
正文
在Win10 UWP开发中,新加入了一个关键字 x:Bind. 它好在哪?为什么要用他。
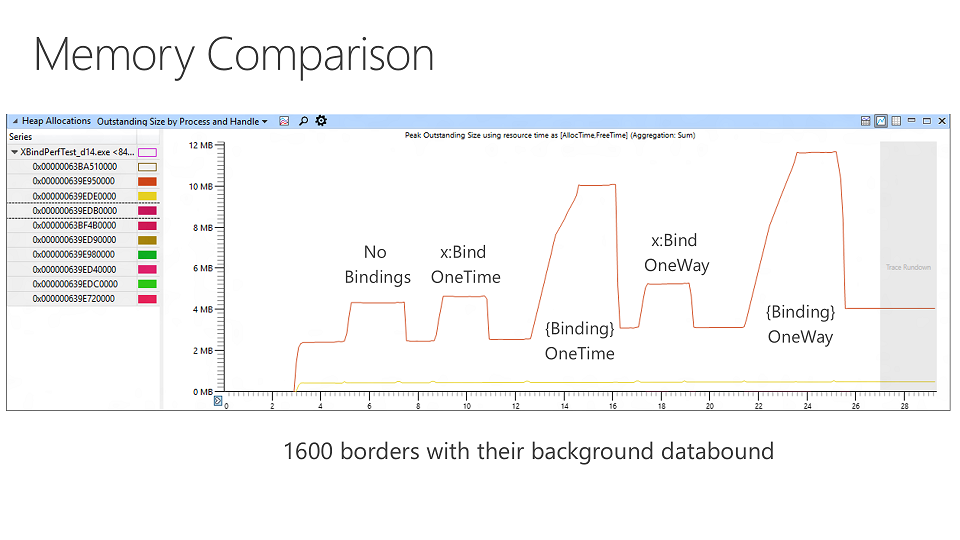
一、x:Bind 好在哪?


从这两张画可以看出来,x:Bind的性能要优于Binding。为什么?
这个绑定被称为 "compiled data bindings", 从字面上看 编译的数据绑定。
我们以前常用的Binding,是运行时(Run Time)的绑定,而这个 在编译时(Build Time)就已经决定。
好处就是效率高,速度快,绑定的错误在编译时就会提示出来,方便调试。
二、x:Bind
x:Bind 主要的几点:
1. 强类型
2.上下文为page 或 UserControl
3.绑定的默认Mode为OneTime
我们用Binding的时候,有的时候可以不用去考虑类型,因为有好多默认的转换(如,TypeConverter),但是使用x:Bind时,如果类型不匹配编译时,就会出错。
例如:
<CheckBox IsChecked="{x:Bind}" />
我们把当前的上下文绑定到 IsChecked(bool?) 上
Invalid binding path '' : Cannot bind type 'BindDemo.MainPage' to 'System.Nullable(System.Boolean)' without a converter

结果就会这样子。当然,如果你绑到String类型的属性上是不会错的,他会帮你ToString()地。
而绑定的上下文,现在看来就是当前的类的本身了,就是继承自Page和UserControl的本身。
对于在初学的同学,再也不怕找不到对象了,也不用设置DataContext。
对于熟悉MVVM的同学,要用x:Bind 就要把ViewModel写到CodeBehand中一个,真心怪怪的说,好多框架可能也得调整啦。
三、小试牛刀
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="{x:Bind}"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Grid>
CodeBehand不做任何代码啦.
结果:
从这结果也可以看出来,他的上下文,是当前的这个页。
咱们在CodeBehand里加一Title的属性。
public sealed partial class MainPage : Page
{
public string Title { get; set; } = "Bind Demo"; public MainPage()
{
this.InitializeComponent();
}
}
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="{x:Bind Title}"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Grid>

这里,熟悉MVVM的人就要想了,我们怎么绑定ViewModel呢。其实就是把ViewModel的对象,写在CodeBehand里一个就好啦。
public class MainViewModel
{
public string Name { get; set; } = "Bind"; public string Content { get; set; } = "Demo";
}
public sealed partial class MainPage : Page
{
public string Title { get; set; } = "Bind Demo"; public MainViewModel ViewModel { get; set; } = new MainViewModel(); public MainPage()
{
this.InitializeComponent();
}
}
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center">
<TextBlock Text="{x:Bind Title}" />
<TextBlock Text="{x:Bind ViewModel.Name}" />
<TextBlock Text="{x:Bind ViewModel.Content}" />
</StackPanel>
</Grid>
结果

四、数据模板中使用
因为x:Bind 是强类型,所以你在使用DataTemplate的时候,要指定x:DataType,我们改写一下上面的例子。
CodeBehand的代码不用变,我们直接变Xaml中的。加一个Key为TestDataTmpleate的数据模板,为了区别,我们给一个背景色,把顺序也换一下.
<Page x:Class="BindDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:BindDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="TestDataTemplate"
x:DataType="local:MainViewModel">
<StackPanel Background="Orange">
<TextBlock Text="{x:Bind Content}" />
<TextBlock Text="{x:Bind Name}" />
</StackPanel>
</DataTemplate>
</Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center">
<TextBlock Text="{x:Bind Title}" />
<ContentControl ContentTemplate="{StaticResource TestDataTemplate}"
Content="{x:Bind ViewModel}" />
</StackPanel>
</Grid>
</Page>
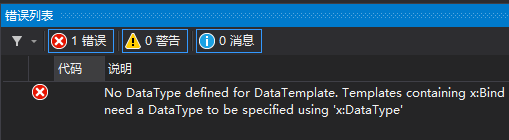
结果:
如果,我们不设置x:DataType呢。他就会告诉我们这个Error。

五、绑定事件到方法
x:Bind 是支持事件绑定到方法的,例如我给MainViewModel 加一个Test方法。然后在数据模板中加一个Button。
Click这个不用想都支持,我就随便试了一个PointerEntered事件啦。
绑定的这个方法,可以不写参数,也可以把事件的参数写全。
<DataTemplate x:Key="TestDataTemplate"
x:DataType="local:MainViewModel">
<StackPanel Background="Orange">
<TextBlock Text="{x:Bind Content}" />
<TextBlock Text="{x:Bind Name}" />
<Button PointerEntered="{x:Bind Test}" />
</StackPanel>
</DataTemplate>

完美进入断点。
六、总结
现在Binding也是可以一同使用的,至少不带表x:Bind可以全完替代Binding,至少在动态类型的绑定上,x:Bind是玩不转的。而且使用x:Bind 多少打乱一些我们已习惯的MVVM的结构。
但是x:Bind所带来的性能的提升,真心让人心动,可以的话,可以尽量的使用这个。
本文只是我的x:Bind的初步理解,也没找到什么文档,如果有不对的地方,请大家指出来。谢谢。
本文地址:http://www.cnblogs.com/gaoshang212/p/4534138.html
【Win10】UAP/UWP/通用 开发之 x:Bind的更多相关文章
- 【Win10】UAP/UWP/通用 开发之 RelativePanel
[Some information relates to pre-released product which may be substantially modified before it's co ...
- 【Win10】UAP/UWP/通用 开发之 SplitView
[Some information relates to pre-released product which may be substantially modified before it's co ...
- 【Win10】UAP/UWP/通用 开发之 x:DeferLoadStrategy
[Some information relates to pre-released product which may be substantially modified before it's co ...
- 【Win10】UAP/UWP (通用程序) 开发初体验(1) 之 开发准备
一.准备: 1.准备一个 10074或更高版本的Win10.可以通过 https://insider.windows.com/ 地址,加入Windows 的会员俱乐部免费获取的. 2.下载Visual ...
- UWP开发之Template10实践二:拍照功能你合理使用了吗?(TempState临时目录问题)
最近在忙Asp.Net MVC开发一直没空更新UWP这块,不过有时间的话还是需要将自己的经验和大家分享下,以求共同进步. 在上章[UWP开发之Template10实践:本地文件与照相机文件操作的MVV ...
- UWP开发之Template10实践:本地文件与照相机文件操作的MVVM实例(图文付原代码)
前面[UWP开发之Mvvmlight实践五:SuspensionManager中断挂起以及复原处理]章节已经提到过Template10,为了认识MvvmLight的区别特做了此实例. 原代码地址:ht ...
- UWP开发之Mvvmlight实践七:如何查找设备(Mobile模拟器、实体手机、PC)中应用的Log等文件
在开发中或者后期测试乃至最后交付使用的时候,如果应用出问题了我们一般的做法就是查看Log文件.上章也提到了查看Log文件,这章重点讲解下如何查看Log文件?如何找到我们需要的Packages安装包目录 ...
- Liferay7 BPM门户开发之10: 通用流程实现从Servlet到Portlet(Part1)
开发目的: 实现通用流程自动化处理(即实现不需要hardcode代码的bpm统一处理后台,仅需要写少量前端html form代码和拖拽设计BPM定义) 既可独立运行或可依托于Liferay或依托其它门 ...
- Liferay7 BPM门户开发之37: Liferay7下的OSGi Hook集成开发
hook开发是Liferay客制扩展的一种方式,比插件灵活,即可以扩展liferay门户,也能对原有特性进行更改,Liferay有许多内置的服务,比如用hook甚至可以覆盖Liferay服务. 可作为 ...
随机推荐
- ASP.NET Core 之 Identity 入门(三)
前言 在上一篇文章中,我们学习了 CookieAuthentication 中间件,本篇的话主要看一下 Identity 本身. 最早2005年 ASP.NET 2.0 的时候开始, Web 应用程序 ...
- MVVM模式解析和在WPF中的实现(三)命令绑定
MVVM模式解析和在WPF中的实现(三) 命令绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- ExtJS 4.2 业务开发(二)数据展示和查询
本篇开始模拟一个船舶管理系统,提供查询.添加.修改船舶的功能,这里介绍其中的数据展示和查询功能. 目录 1. 数据展示 2. 数据查询 3. 在线演示 1. 数据展示 在这里我们将模拟一个船舶管理系统 ...
- 用scikit-learn学习DBSCAN聚类
在DBSCAN密度聚类算法中,我们对DBSCAN聚类算法的原理做了总结,本文就对如何用scikit-learn来学习DBSCAN聚类做一个总结,重点讲述参数的意义和需要调参的参数. 1. scikit ...
- iOS开发之Masonry框架源码深度解析
Masonry是iOS在控件布局中经常使用的一个轻量级框架,Masonry让NSLayoutConstraint使用起来更为简洁.Masonry简化了NSLayoutConstraint的使用方式,让 ...
- 企业做数据缓存是使用Memcached还是选Redis?
企业是使用Memcached还是选Redis? 在构建一款现代且由数据库驱动的Web应用程序并希望使其拥有更为出色的性能表现时,这个问题总会时不时出现.并给每一位开发人员带来困扰.在考虑对应用程序的性 ...
- JAVA 分页工具类及其使用
Pager.java package pers.kangxu.datautils.common; import java.io.Serializable; import java.util.List; ...
- 查看mac中磁盘空间占用情况
今天发现磁盘空间不够了,首先要找到那些文件夹占用了磁盘空间. du命令很好使 du -c -d 1 -m | sort -n -c 显示当前文件夹总计占用空间 -d 1 层级为1,即只显示当前目录下一 ...
- Windows Server 2008 R2常规安全设置及基本安全策略
这篇文章主要介绍了Windows Web Server 2008 R2服务器简单安全设置,需要的朋友可以参考下 用的腾讯云最早选购的时候悲催的只有Windows Server 2008 R2的系统,原 ...
- Guava库介绍之实用工具类
作者:Jack47 转载请保留作者和原文出处 欢迎关注我的微信公众账号程序员杰克,两边的文章会同步,也可以添加我的RSS订阅源. 本文是我写的Google开源的Java编程库Guava系列之一,主要介 ...
