js中的Bom对象模型
Bom可以对浏览器的窗口进行访问和操作.使用Bom,开发者可以移动窗口,改变状态栏中的文本以及执行其他与页面内容不直接相关的动作.
window对象:
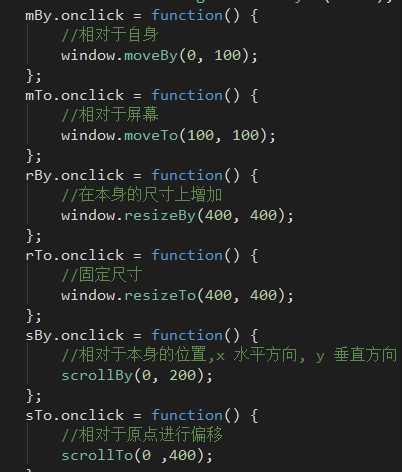
1.窗口操作

其中moveTo,moveBy是窗口的移动,resizeTo,resizeBo是设置窗口的大小,scrollTo,scrollBy是设置滚动条每次滚动的位置.
打开和关闭新窗口:
openBtn.onclick = function() {
newWindow = window.open("./test.html", "_blank", "width=300px, height=300px, left=500px, top=300px, toolbar=no")
};
closeBtn.onclick = function() {
newWindow.window.close();
};
时间间隔和暂停:
时间间隔:
setInterval
暂停:
window.clearInterval
示例:
start.onclick = function() {
// 3. 设置定时器
times = setInterval(function() {
window.scrollBy(0, 5);
}, 40);
};
stop.onclick = function() {
//4. 清除定时器
window.clearInterval(times);
};
setTimeOut:只在时间间隔后执行一次操作
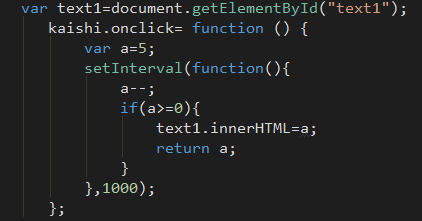
下面附上一个倒计时的例子:

历史记录:
history.go()
括号中的参数可以是1,-1
history.go(1)表示前进一页.相当于history.forward()
history.go(-1)表示后退一页,相当于history.back()
location:
location对象表示载入窗口的URL,此外,他还可以解析URL
1.hash:返回URL中#之后的部分
2.host:返回服务器的名字
3.href:当前载入页面完整的URL
4.search:执行GET请求的URL中的问号后面的部分
location对象有一个reload方法:可重新载入当前页面(刷新).
reload为false,从缓存中载入,reload为true,从服务器端载入,省略参数,默认为false
screen对象:
window.screen.availWidth+" "+window.screen.availheight (窗口可以事情的屏幕的宽度和高度)
window.screen.Width+" "+window.screen.height (屏幕的宽度和高度)
确定新窗口的大小时,availHeight和availWidth属性非常有用
js中的Bom对象模型的更多相关文章
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
- js中的BOM对象
浏览器对象模型(BOM)以 window 对象为依托,表示浏览器窗口以及页面可见区域.同时, window对象还是 ECMAScript 中的 Global 对象,因而所有全局变量和函数都是它的属性, ...
- js 中 的 BOM对象
BOM对象(浏览器对象模型 Browser Object Model) 01.页面的前进和后退 02.移动,调整和关闭浏览器窗口 03.创建新的浏览器窗口 01.window对象 ***** 核心对象 ...
- js中的BOM和DOM常用事件方法
笔记: window对象 ● window.innerHeight - 浏览器窗口的内部高度 ● window.innerWidth - 浏览器窗口的内部宽度 ● window.open() - 打开 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- day45:JS中的json&JS的BOM操作和DOM操作
目录 1.补充:CSS中的弹性盒子 2.JS中json的序列化 3.JS中的BOM操作 3.1 location操作 3.2 计时器 4.JS中的DOM操作 4.1 创建标签 4.2 查找标签 4.3 ...
- js中元素(图片)切换和隐藏显示问题
这个知识点其实也简单,(当然是在理清思路的情况下),在没预习的情况下听的还真是艰难,上课以来唯一的一次懵逼了一天,感觉乱乱的,全是新属性,所以今晚的我破天荒的熬夜敲代码,一定要弄懂! 现在就来梳理下头 ...
- js函数中的BOM和DOM
BOM 浏览器对象模型 screen对象 console.log(screen.width);// 屏幕宽度 console.log(screen.height);// 屏幕高度 console.l ...
随机推荐
- 初识Python第三天(一)
一.set集合 set是一个无序且不重复的元素集合 print(dir(set)) #['__and__', '__class__', '__contains__', '__delattr__', ' ...
- ADT中通过Android SDK Manager去安装x86的image时无法下载
参考:http://www.crifan.com/adt_android_sdk_manager_can_not_download_package_x86_image/
- 2016.8.16 Java培训第一天
1. 十进制转换二进制 31/2=15余1 15/2=7余1 7/2=3余1 3/2=1余1 31的二进制结果为11111 35/2=17余1 17/2=8余1 8/2=4余0 4/2=2 ...
- CentOS7 基础配置
Centos 7 部分>>>>>>>>>>>>>>>>>>>>>>& ...
- Logistic回归模型和Python实现
回归分析是研究变量之间定量关系的一种统计学方法,具有广泛的应用. Logistic回归模型 线性回归 先从线性回归模型开始,线性回归是最基本的回归模型,它使用线性函数描述两个变量之间的关系,将连续或离 ...
- mysql简介
1.什么是数据库 ? 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库,它产生于距今六十多年前,随着信息技术和市场的发展,特别是二十世纪九十年代以后,数据管理不再仅仅是存储和管理数 ...
- Android 利用SurfaceView进行图形绘制
SurfaceView使用介绍 SurfaceView是View的一个特殊子类,它的目的是另外提供一个线程进行绘制操作. 要使用SurfaceView进行绘制,步骤如下: 1.用SurfaceView ...
- java实现httpclient 访问
package com.test; import java.io.File; import java.io.FileInputStream; import java.io.IOException; i ...
- find一些常用参数的一些常用实例和一些具体用法和注意事项。
find一些常用参数的一些常用实例和一些具体用法和注意事项. 1.使用name选项: 文件名选项是find命令最常用的选项,要么单独使用该选项,要么和其他选项一起使用. 可以使用某种文件名模式来匹配 ...
- 【bzoj1084】最大子矩阵
题意 这里有一个n*m的矩阵,请你选出其中k个子矩阵,使得这个k个子矩阵分值之和最大.注意:选出的k个子矩阵不能相互重叠. \(1≤n≤100,1≤m≤2,1≤k≤10\) 分析 由于\(m\)只有两 ...
