史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置

说在前面的话:
感谢同事金晓冰倾情奉献本环境搭建教程
之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特意更新一贴来说明。关于os x环境搭建以及react native入门学习资料请移步:http://www.lcode.org/react-native/
刚创建的React Native技术交流3群(496508742),欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
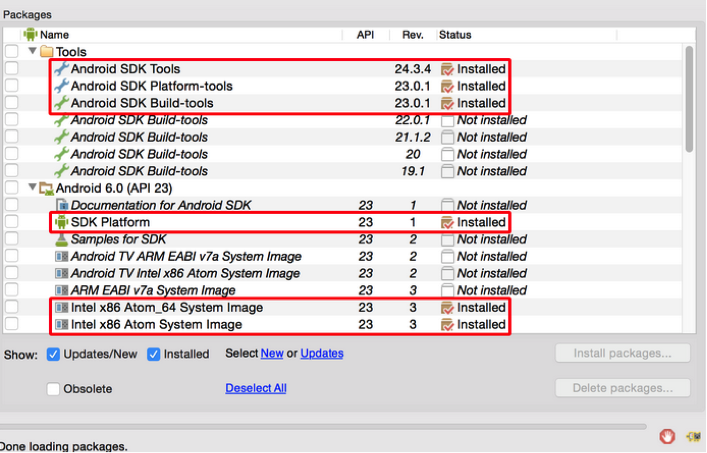
3、设置SDK
- 打开Android SDK Manager。
- 选中以下项目:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
- Local Maven repository for Support Libraries

4、安装node
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
下载node.js,找好对应的版本,然后去安装就可以了。
大家可以通过node -v的命令来测试NodeJS是否安装成功

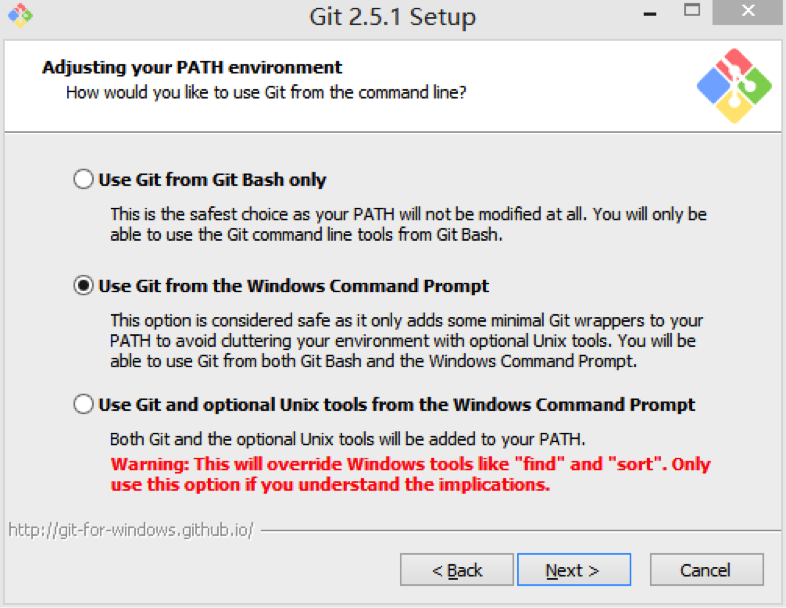
5、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
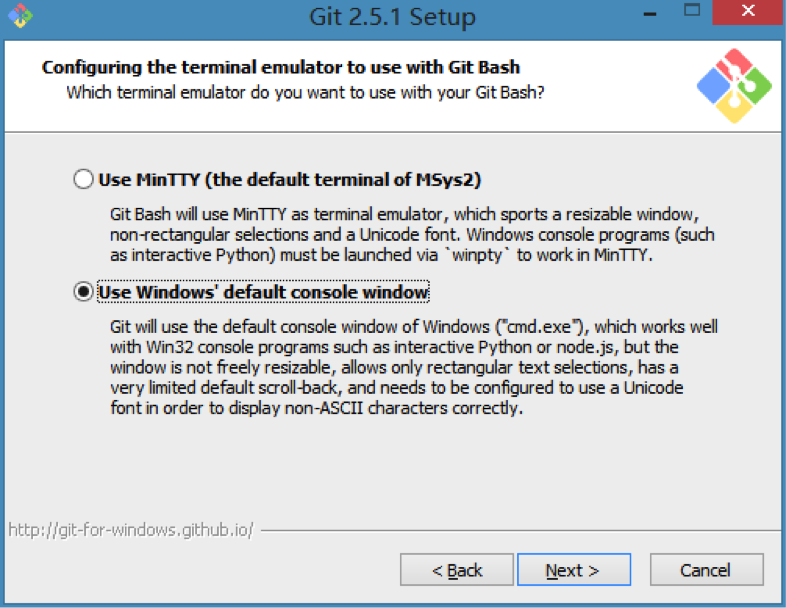
下载地址:https://git-for-windows.github.io/
安装:

6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
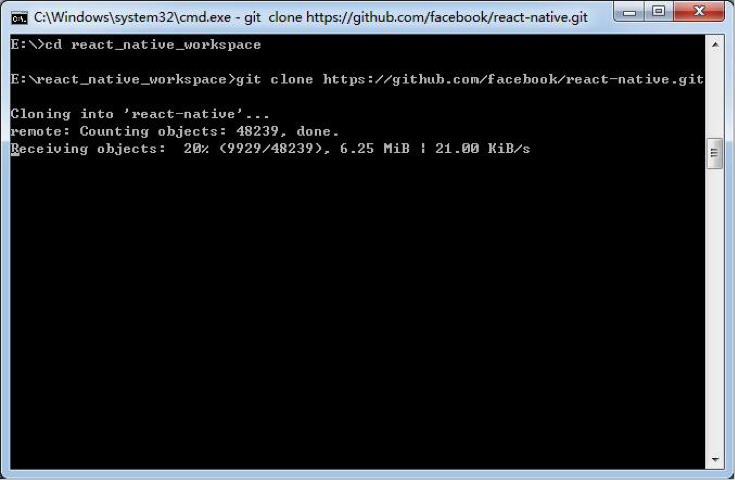
1) 在命令行中进入你希望RN安装的目录
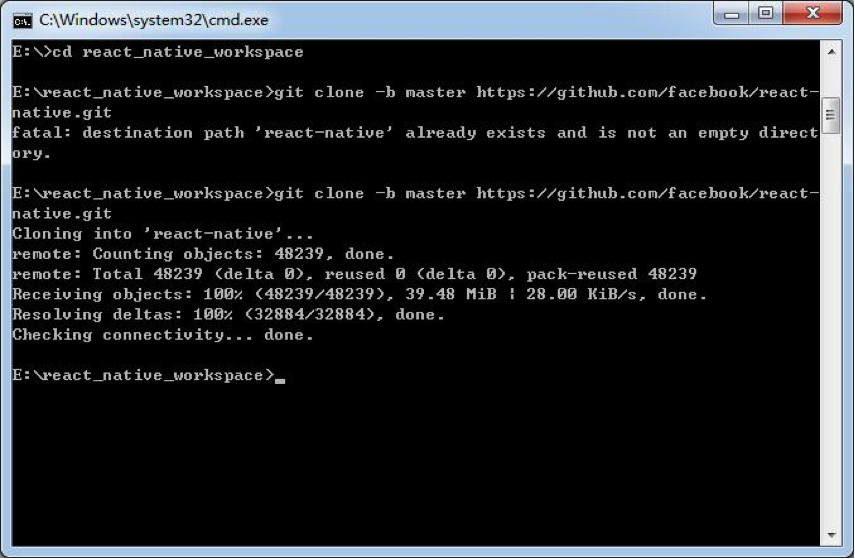
2) 输入git clone https://github.com/facebook/react-native.git,等待下载

clone成功后:

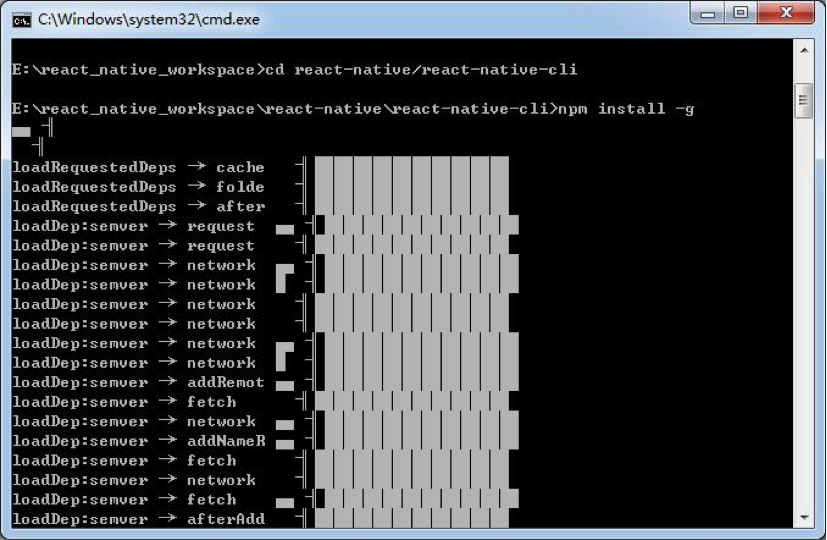
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
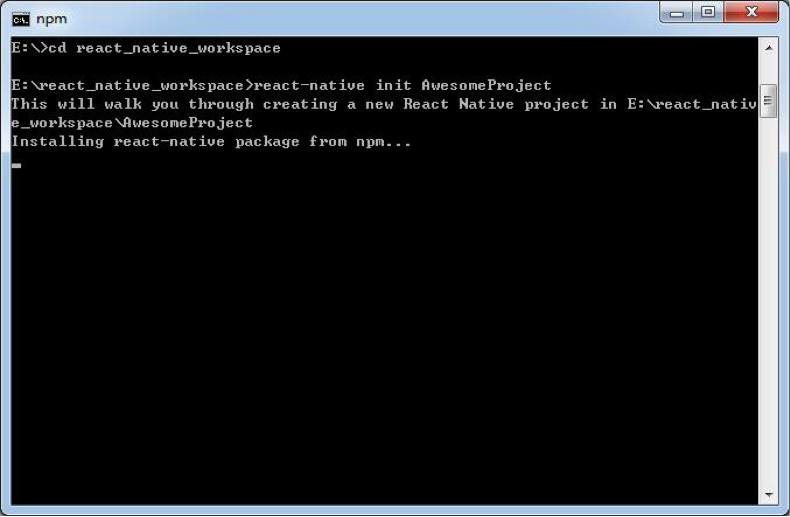
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

成功后:

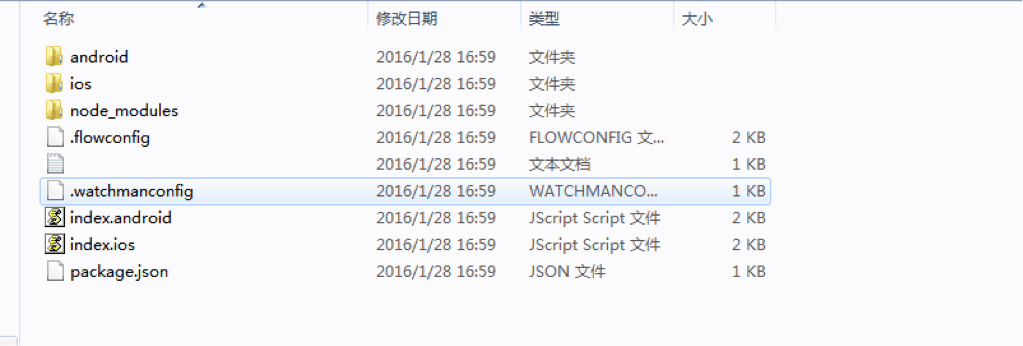
目录结构:

7、运行package
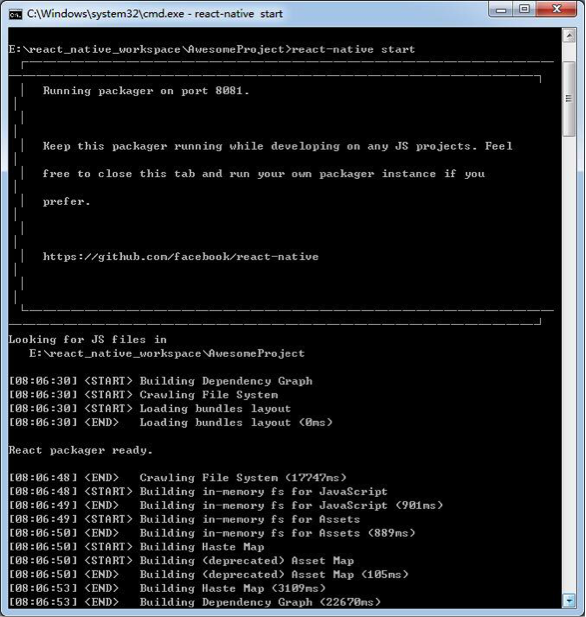
在命令行中进入项目目录,输入react-native start,等待一段时间:

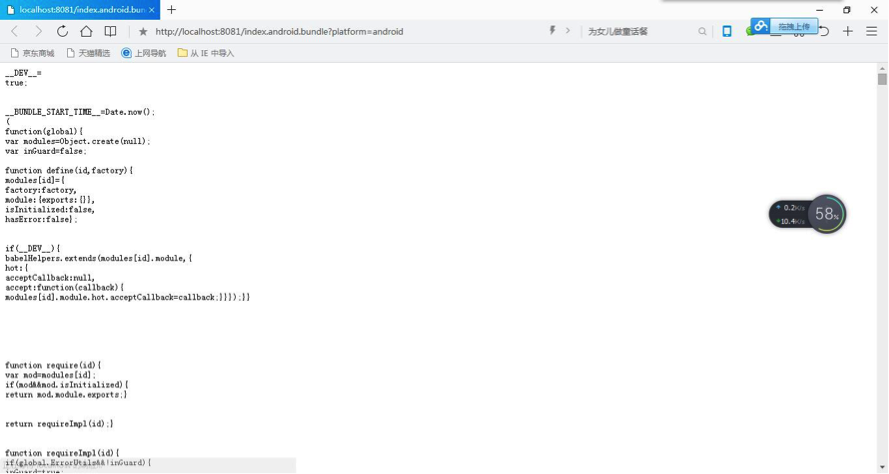
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。

7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
进入项目目录,输入react-native run-android

等待运行(如果是第一次运行,首先会下载gradle,时间较长)
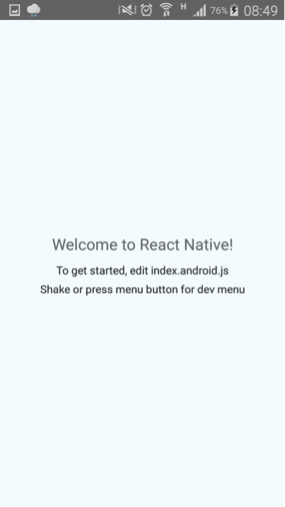
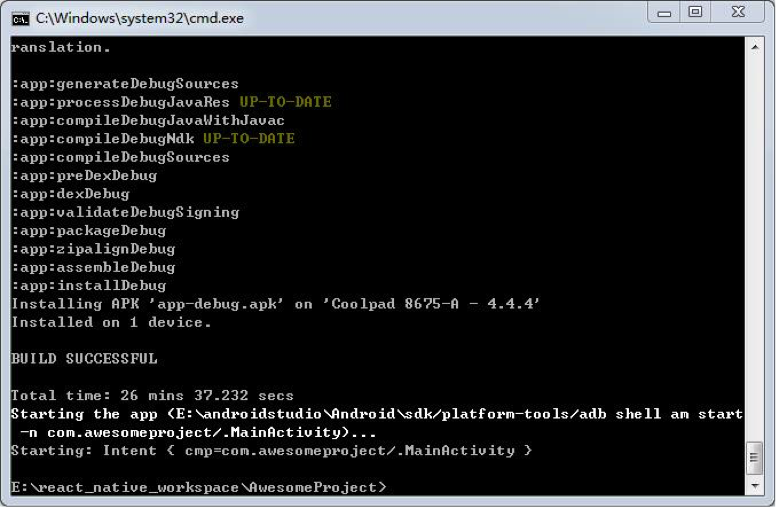
运行成功后出现下图

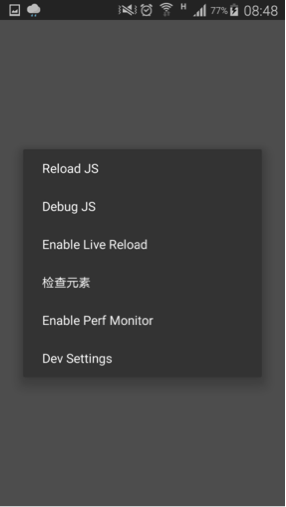
第一次手机肯定报错
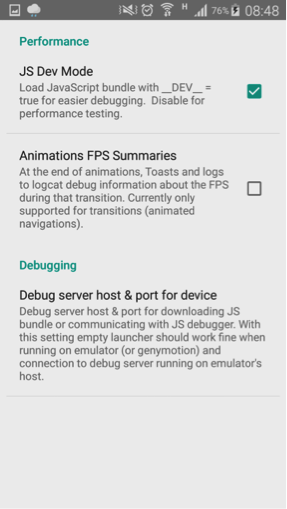
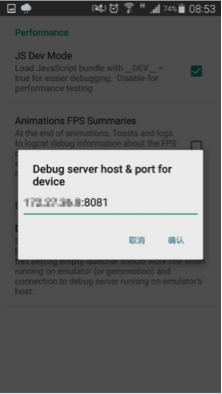
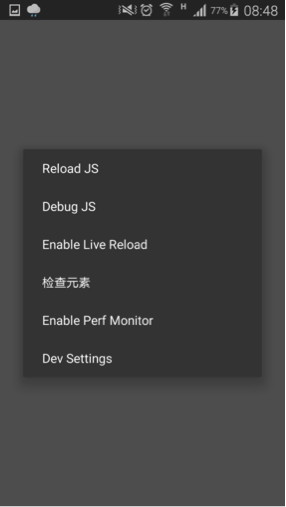
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
今天我们主要讲解了React Native在Windows系统进行安装搭建环境。因为讲解起来和实际使用还是回遇到各种问题的。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清(http://www.lcode.org/) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)
史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用的更多相关文章
- 史上最详细Windows版本搭建安装React Native环境配置
说在前面的话: 感谢同事金晓冰倾情奉献本环境搭建教程 之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特 ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- Windows版本搭建安装React Native环境配置
1 安装Chocolatey 打开cmd黑窗口 @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-obje ...
- Windows版本搭建安装React Native环境配置及相关问题
此文档整理参考地址: http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C% ...
- PHP环境配置-从Apache官网下载windows版apache服务器
由于个人有强迫倾向,下载软件都喜欢从官网下载,摸索了好久终于摸清楚怎么从Apache官网下载windows安装版的Apache服务器了,现在分享给大家. 进入apache服务器官网http://htt ...
- React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1.前言 环境:Win10 + Android 已经在Windows电脑上安装好 Node(v14+).Git.Yarn. JDK(v11) javac -version javac 11.0.15. ...
- 史上最详细的VM虚拟机安装Kali-linux教程(以2020.1版本为例,含下载地址+默认提升为root权限)
一.官方下载 Kali Linux 官方网址:www.Kali.org下载方式分两种:http 下载和 bt 下载(由于是国外网站 http 方式下载会非常慢),选择对应版本点击即可下载. 二.创建新 ...
- 史上最详细的Air7xx驱动安装教程
由于Air7xx系列4G模块需要安装USB驱动,但是很多开发者对USB驱动的安装方法不是十分了解,所以经常出现问题,导致安装失败.特书此文,手把手教你装USB驱动. 第一步 从官网下载最新的驱动程序 ...
随机推荐
- 使用XML定制Ribbon的一点小前奏(稍微再进一步的理解XML)
定制文档级Ribbon界面的实现思路: 1.excel的文件使用rar+xml的形式保存在本地. 2.用压缩软件打开文件,以规范的格式直接编缉或添加xml文件 3.使用excel文件时,主程序会解析x ...
- URL的格式
URL RFC: http://www.ietf.org/rfc/rfc1738.txt URI RFC: http://www.ietf.org/rfc/rfc2396.txt 转自: http ...
- console打印数组object具体内容
例如 var data=[ {}, {}, {} ] 需要打印出以上data中每个{}内容,可以使用如下方式: for(var i=0;i<data.length;i++) { var a = ...
- python 发送邮件实例
留言板回复作者邮件提醒 -----------2016-5-11 15:03:58-- source:python发送邮件实例
- 学习mongo系列(九)索引,聚合,复制(副本集),分片
一.索引 二.聚合 三.复制(副本集) 四.分片 尚未实践操作. 详见http://www.runoob.com/mongodb/mongodb-indexing.html
- Instuments工具
最近一直在研究IOS在多语言环境下的自动化测试,其中一个重大的问题就是如何在自动化测试的时候能够自动切换语言, 比如某个软件支持10个国家的语言,如果不能自动的切换语言,那么在测试的过程中就需要手动切 ...
- nginx反向代理实现跨域请求
nginx反向代理实现跨域请求 跨域请求可以通过JSONP实现,缺点是需要修改被请求的服务器端代码进行配合,稍显麻烦通过在自己服务器上配置nginx的反向代理,可以轻松实现跨域请求 思路 示例服务器A ...
- fis3运行项目的前准备
前几天搭建了fis3环境,但是不会运行项目.因为刚来公司前辈把项目打包给我,但是我之前没有做过这种项目. 今天前辈来了,教我几个命令行运行项目.但是没有成功..... 原因我的sass是单独安装的,没 ...
- 在Ubuntu中创建与Windows的共享文件夹
在Ubuntu中创建与Windows的共享文件夹 本周的学习需要用到一个压缩包,我从QQ群里下载到了Windows里.虽说我已经安装了虚拟机增强功能,能够与Windows系统共享剪切板,但它也只能共享 ...
- JDK配置
一.下载和安装 二.配置环境变量 1.计算机→属性→高级系统设置→高级→环境变量 2.系统变量→新建JAVA_HOME,值为jdk的安装目录(如C:\Java\jdk1.7.0) 3.系统变量→修改P ...