响应式注意要添加“视口”约束标记---viewport
视口:我们试图在iPhone中输出屏幕宽度,你会发现屏幕宽度是980,却和PC屏幕差不多大。原因是苹果主导的这些手机厂商,为了使用户获得完整web体验,很多设备都会欺骗浏览器返回一个数值较大的“视口” ,告诉浏览器,我是想以980px宽度来显示这个页面,iPhone的分辨率为1136*640,三星Note3的分辨率1920*1080,但是分辨率和视口没有系。视口对于我们实现响应式是很不方便的,980太大了,不符合我们心中的期待。我们心中认为手机屏幕尺寸应 该在300-400之间。
所以要添加约束视口:
<meta content="width=device-width, initial- scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport" id="viewport"/>
一个id 和name 为viewport 的meta 元标记,就表示现 在要约束视口了,具体约束规则,写在content 中 ,每 个约束规则,用逗号隔开。
width=device-width : 命令视口的宽度,变为设备的宽 (以1024*768 屏幕为标准,iPhone 等手机通常为320-380 之间不等。)
initial-scale=1.0 : 命令视口默认的缩放等级为1
minimum-scale=1.0 : 命令视口最小缩放等级为1
maximum-scale=1.0 : 命令视口最大缩放等级为1
user-scalable=no : 不允许用户缩放页面
加上了meta视口约束标记之后,iPhone的视口宽度就是320px.
* 所有的手机响应式界面,都要记得加上 meta viewport视口约束标记!!!
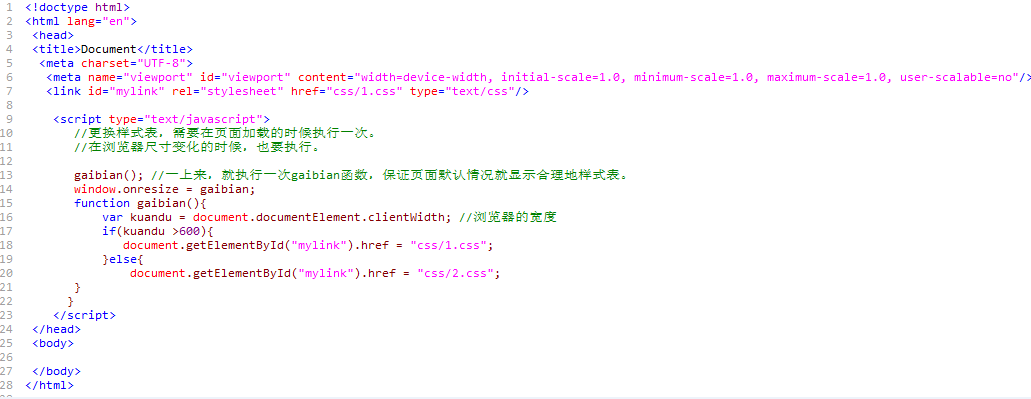
用JavaScript测试页面宽度,更改样式表,这是一个IE6兼容的写法。

响应式注意要添加“视口”约束标记---viewport的更多相关文章
- Vue.set 向响应式对象中添加响应式属性,及设置数组元素触发视图更新
一.为什么需要使用Vue.set? vue中不能检测到数组和对象的两种变化: 1.数组长度的变化 vm.arr.length = 4 2.数组通过索引值修改内容 vm.arr[1] = ‘aa’ Vu ...
- 前端笔记之移动端&响应式(中)视口&百分比布局&弹性盒模型&rem&fillpage
一.viewport视口 1.1什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 屏幕尺寸:指屏幕的对角线的长度,单位是英寸,常见的屏幕尺寸有3.5.3.7.4.2.4.7.5.0.5.5.6.0等. 屏幕 ...
- 【温故知新】——Bootstrap响应式知识点复习
前言:本文是自己在学习课程中的课程笔记,这里用来温故知新的,并非本人原创. 开发工具 1.记事本,Editplus,... ... 2.Sublime,Dreamweaver 3.Webstorm = ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- 大二 mysql高级+html响应式+Java高级50道试题
1.CSS3中过渡属性 transition-timing-function的值包括哪些 A. ease B. inline C. ease-in D. easeout 答案:A,C 解析:过渡属性 ...
- 有关CSS中字体响应式的设置
在进行页面响应式设计中,往往需要根据屏幕分辨率来显示不同大小的字体.通常的做法是通过media queries给不同的分辨率指定不同的字体样式,例如: body { font-size: 22px; ...
- BootStrap学习之先导篇——响应式网页
Bootstrap学习之前,要知道响应式网页的原理. 1.什么是响应式网页? 一个页面,可以根据浏览设备的不同,以及特性的不同,而自动改变布局.大小等.使得在不同的设备上上都可以呈现优秀的界面. 优点 ...
- 响应式Web设计 H5和CSS3实战(第二版)随笔
第一章 响应式设计基础 1.弹性布局 <meta name = "viewport" content = "width = device-width"&g ...
- CSS中字体响应式的设置
在进行页面响应式设计中,往往需要根据屏幕分辨率来显示不同大小的字体.通常的做法是通过media queries给不同的分辨率指定不同的字体样式,例如: body { font-size: 22px; ...
随机推荐
- 原生js与css3结合的电风扇
最近学习了css3,就琢磨做些东西练练手,下面是自己写的一个电风扇,使用了原生js中的定时器和css3的一些属性 <!doctype html> <html lang="e ...
- 理解NDCG
关于NDCG,wiki给点解释很详细,这里我谈谈我的理解. NDCG(Normalized discounted cumulative gain):是用来衡量排序质量的指标. 其中一种计算公式如下: ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- checkbox实现单选,全选,反选,取消选
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&q ...
- 初识Python第三天(二)
2.2 OrderedDict有序字典 import collections dic = collections.OrderedDict() dic['k1'] = 'v1' dic['k2'] = ...
- spring环境搭建需要的插件-------Spring Tool Suite™ Downloads
下载地址http://spring.io/tools/sts/all 上面的是集成了eclipse的,所以文件比较大,下面的是单独的插件,下载之后打开eclipse,help->installN ...
- laravel框架总结(七) -- 数据库操作
1.使用DB门面进行基本操作 一旦你设置好了数据库连接,就可以使用 DB facade 来进行查找.DB facade 提供每个类型的查找方法:select.update.insert.delet ...
- PHP中的闭包和匿名函数
闭包的概念是指在创建闭包时,闭包会封装周围的状态的函数.即便闭包所在环境不在了.但闭包中封装的状态依然存在. 匿名函数就是没有名称的函数. 它们看似很函数一样,实际上它们属于Closure类的实例 P ...
- SQL Server 2012 管理新特性:AlwaysOn【转】
http://jimshu.blog.51cto.com/3171847/871169 见超链接
- CentOS6.5 mysql 5.5安装
CentOS 6 mysql5.5安装配置 1 安装所需软件 2 安装cmake 3 tar.gz形式安装mysql 4 配置与启动 MySQL自5.5版本以后,就开始使用cmake编译工具了.tar ...
