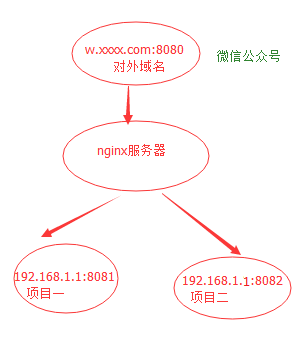
使用nginx反向代理,一个80端口下,配置多个微信项目
我们要接入微信公众号平台开发,需要填写服务器配置,然后依据接口文档才能实现业务逻辑。但是微信公众号接口只支持80接口(80端口)。我们因业务需求需要在一个公众号域名下面,发布两个需要微信授权的项目,怎么办?
我们可以用nginx服务器做反向代理来解决这个问题。nginx服务器对外80端口,然后根据URL参数不同,对内访问不同的项目。

nginx配置如下:
打开/usr/local/nginx/conf/nginx.conf
worker_processes 4;
error_log logs/error.log;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65; gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on; #指向项目一
upstream backend1 {
server 192.168.1:8081;
}
#指向项目二
upstream backend2{
192.168.1.1:8082;
}
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=1d max_size=1G;
include vhosts/*;
}
打开/usr/local/reverse_proxy_nginx/conf/nginx.conf
worker_processes 2;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
access_log /home/nginx_log/reverse_proxy_no1_access.log;
sendfile on;
keepalive_timeout 65;
upstream backend1 {
#server 192.168.1.1:8181;
server 192.168.1.1:8081;
}
upstream backend2 {
#server 192.168.1.1:8082;
server 192.168.1.1:8082;
}
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=30m max_size=1G;
server {
listen 8081;
server_name h5.xxxx.com; location / {
proxy_pass http://backend1;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header Nginx-Res "http://backend1";
} location ~ ^/(h5)(.*)$ {
proxy_pass http://backend2;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache;
proxy_cache_valid 200 302 1d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 1h;
add_header Nginx-Res "http://backend2";
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
add_header Nginx-Cache "$upstream_cache_status";
} error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ .*\.(gif|jpg|png|css|js|ico)(.*) {
proxy_pass http://backend1;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache;
proxy_cache_valid 200 302 30d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 30d;
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
add_header Nginx-Res "http://backend1";
add_header Nginx-Cache "$upstream_cache_status";
}
当我们打开URL包含h5时,就会跳到8081端口项目中,但是对外还是80端口。所以两个项目可以同时实现微信授权登录等。
使用nginx反向代理,一个80端口下,配置多个微信项目的更多相关文章
- 设置nginx反向代理将80端口转发到9999端口
关于linux系统不允许个人账户使用80端口,导致无法将express默认的bin/www内3000端口改为80端口一个问题,可以使用sudo来强制启动,当然,这样显然不合适,这时候,可以使用ngin ...
- nginx 反向代理 与 Apache backend的配置联合配置
nginx 反向代理 与 Apache backend的配置联合配置: 说明: nginx 将http映射到Apache上的特定子目录. 配置方法步骤: 1. 设置域名, 子域名映射到指定服务器ip ...
- Nginx 反向代理 负载均衡 虚拟主机配置
Nginx 反向代理 负载均衡 虚拟主机配置 通过本章你将学会利用Nginx配置多台虚拟主机,清楚代理服务器的作用,区分正向代理和反向代理的区别,搭建使用Nginx反向搭理和负载均衡,了解Nginx常 ...
- Nginx 反向代理工作原理简介与配置详解
Nginx反向代理工作原理简介与配置详解 by:授客 QQ:1033553122 测试环境 CentOS 6.5-x86_64 nginx-1.10.0 下载地址:http://nginx. ...
- 【转】Nginx 反向代理 负载均衡 虚拟主机配置
原文:http://www.cnblogs.com/itdragon/p/8059000.html Nginx 反向代理 负载均衡 虚拟主机配置 通过本章你将学会利用Nginx配置多台虚拟主机,清楚代 ...
- nginx 反向代理时丢失端口的解决方案
今天,配置nginx反向代理时遇到一个问题,当设置nginx监听80端口时转发请求没有问题.但一旦设置为监听其他端口,就一直跳转不正常:如,访问欢迎页面时应该是重定向到登录页面,在这个重定向的 ...
- nginx 反向代理时丢失端口的解决方案(转)
今天,配置nginx反向代理时遇到一个问题,当设置nginx监听80端口时转发请求没有问题.但一旦设置为监听其他端口,就一直跳转不正常:如,访问欢迎页面时应该是重定向到登录页面,在这个重定向的过程中端 ...
- 二.Nginx反向代理和静态资源服务配置
2018年03月31日 10:30:12 麦洛_ 阅读数:1362更多 所属专栏: nginx 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/M ...
- APACHE 与IIS同时存在的情况下,给APACHE添加反向代理 共用80端口
一.首先打开IIS,将IIS的端口改成81,不要让IIS占用了80端口 二.打开APACHE的httpd.conf配置文件,将里面的端口配置成80 三.打开APACHE的虚拟目录配置文件,如:http ...
随机推荐
- iOS总结_UI层自我复习总结
UI层复习笔记 在main文件中,UIApplicationMain函数一共做了三件事 根据第三个参数创建了一个应用程序对象 默认写nil,即创建的是UIApplication类型的对象,此对象看成是 ...
- 如何用百度MIP快速搭建体验友好的移动页面
在读这篇文章之前,请确定你已经了解MIP定义及加速原理.如果不确定的话,可以到MIP官网了解. 改造前期准备和注意事项: 你可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与 ...
- 【探索】在 JavaScript 中使用 C 程序
JavaScript 是个灵活的脚本语言,能方便的处理业务逻辑.当需要传输通信时,我们大多选择 JSON 或 XML 格式. 但在数据长度非常苛刻的情况下,文本协议的效率就非常低了,这时不得不使用二进 ...
- TODO:macOS上ThinkPHP5和Semantic-UI集成
TODO:macOS上ThinkPHP5和Semantic-UI集成 1. 全局安装 (on OSX via homebrew)Composer 是 homebrew-php 项目的一部分 2. 把X ...
- Partition:增加分区
在关系型 DB中,分区表经常使用DateKey(int 数据类型)作为Partition Column,每个月的数据填充到同一个Partition中,由于在Fore-End呈现的报表大多数是基于Mon ...
- 在线浏览PDF之PDF.JS (附demo)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#skill 下载地址:http://mozilla.gith ...
- 使用Java原生代理实现AOP
### 本文由博主柒.原创,转载请注明出处 ### 完整源码下载地址 [https://github.com/MatrixSeven/JavaAOP](https://github.com/Matri ...
- netty5 HTTP协议栈浅析与实践
一.说在前面的话 前段时间,工作上需要做一个针对视频质量的统计分析系统,各端(PC端.移动端和 WEB端)将视频质量数据放在一个 HTTP 请求中上报到服务器,服务器对数据进行解析.分拣后从不同的 ...
- JavaScript动画-碰撞检测
▓▓▓▓▓▓ 大致介绍 碰撞检测是指在页面中有多个元素时,拖拽一个元素会出现碰撞问题,碰撞检测是以模拟拖拽和磁性吸附中的范围限定为基础的 效果:碰撞检测 ▓▓▓▓▓▓ 碰撞检测 先来看看碰撞检测的原理 ...
- gitHub使用入门和github for windows的安装教程
在看这篇教程之前我想大家也在搜索怎样使用gitHub托管自己的项目,在使用gitHub之前我也遇到过各种问题,在网上我也搜索了很多,但总觉得网上搜索到的东西很多很杂,有的根本不知道是在表达什么.在这过 ...
