夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script type="text/babel">
//定义一个组建,名字第一个必须是大写
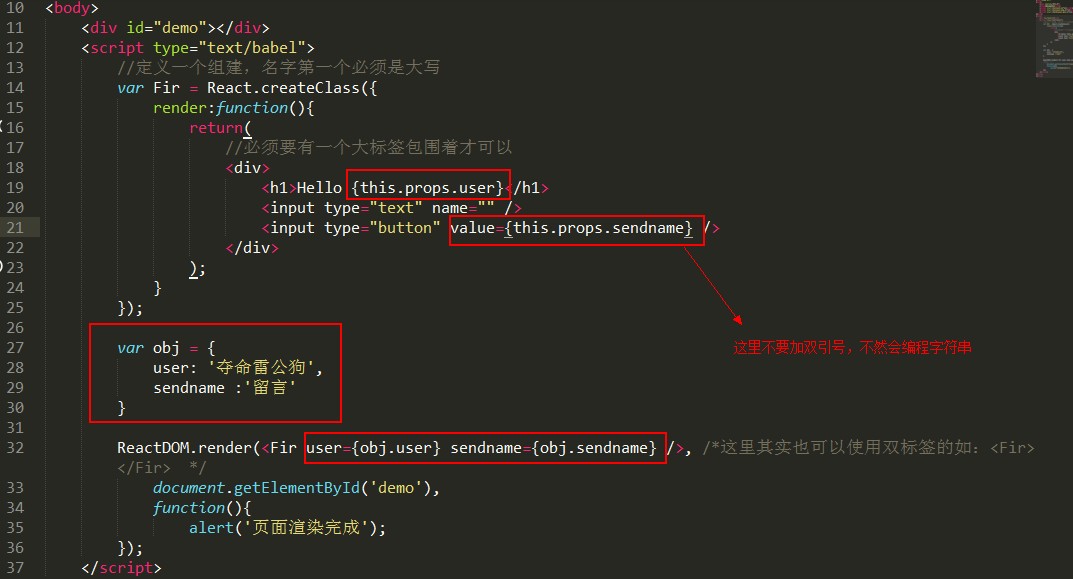
var Fir = React.createClass({
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" />
<input type="button" value={this.props.sendname} />
</div>
);
}
}); var obj = {
user: '夺命雷公狗',
sendname :'留言'
} ReactDOM.render(<Fir user={obj.user} sendname={obj.sendname} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
});
</script>
</body>
</html>
夺命雷公狗-----React---5--props对象的传递的更多相关文章
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 给自定义cell赋值
搭建自定义cell-给自定义cell赋值的思路 1 主控制器 1.1导入头文件 #import "LHQInvestmentManagementCell.h" #import &q ...
- [LintCode] Paint House II 粉刷房子之二
There are a row of n houses, each house can be painted with one of the k colors. The cost of paintin ...
- mysql体系结构
mysql逻辑架构: 第一层,即最上一层,所包含的服务并不是MySQL所独有的技术.它们都是服务于C/S程序或者是这些程序所需要的:连接处理,身份验证,安全性等等. 第二层值得关注.这是MySQL的核 ...
- nfs基本配置
一.安装nfs: yum install nfs-utils rpcbind 创建共享目录:mkdir -p /XXX/export/ 修改配置文件:vim /etc/exports /XXX/exp ...
- js动态获取当前系统时间+js字符串转换为date日期对象
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 【HDU3861 强连通分量缩点+二分图最小路径覆盖】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3861 题目大意:一个有向图,让你按规则划分区域,要求划分的区域数最少. 规则如下:1.有边u到v以及有 ...
- 使用plupload做一个类似qq邮箱附件上传的效果
公司项目中使用的框架是springmvc+hibernate+spring,目前需要做一个类似qq邮箱附件上传的功能,暂时只是上传小类型的附件 处理过程和解决方案都需要添加附件,处理过程和解决方案都可 ...
- ajx技术解析以及模拟jQuery封装
1.后台处理程序 <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- .net Sql语句批量插入数据库数据
#region 使用SqlBulkCopy public static bool ExecuteTransactionScopeInsert(DataTable dt, int batchSize) ...
- 【转】Spring 获取web根目录 (Spring线程获取web目录/路径/根目录,普通类获取web目录)
不使用Spring,怎样能在Listener启动的Thread中获取web目录,还真不完全确定.其实我觉得实际代码也很简单.就是基于普通的listener,然后在listener中获取web目录并放到 ...
