vue路由基础总结
1.创建项目
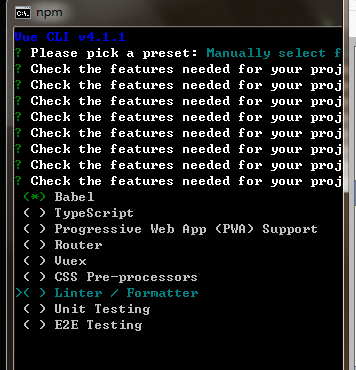
为了练习路由 这里没有选择路由 就选了Bable 自己一步一步的配置 加深印象。

然后下载路由 npm install vue-router --save

2.基础配置
src文件下新建一个router.js 管理所有的路由
// 1.引入vue
import Vue from 'vue'
//引入路由
import Router from 'vue-router'
// 使用路由
Vue.use(Router);
// 创建一个实例输出它
export default new Router({
routes:[] //注意这里是routes 不是router
})
然后在main.js里面运用并挂载他,这样就可以在全局使用了.

import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false new Vue({
router,
render: h => h(App),
}).$mount('#app')
3.页面跳转和跟路由配置
1.新建view文件夹 里面新建Home.vue和About.vue两个文件夹

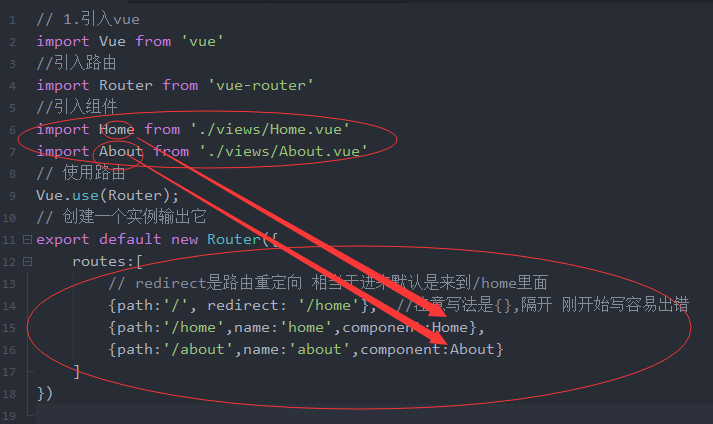
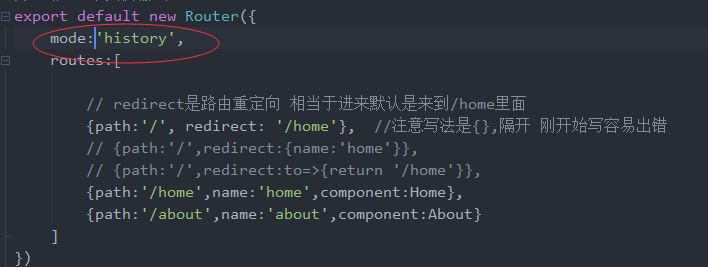
2.router.js里面引入Home和About两个组件,并配置跟路由重定向和路由路径
路由重定向一共有三种方式 下面演示只用第一种
{path:'/', redirect: '/home'},
{path:'/',redirect:{name:'home'}},
{path:'/',redirect:to=>{return '/home'}},

注意组件的大小写一定要一样 不然会报错
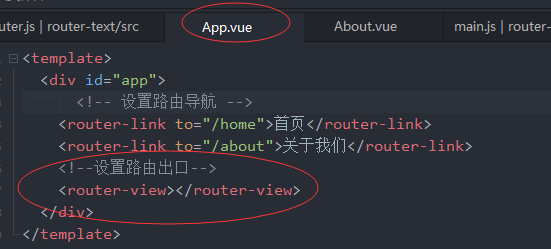
3.在App.vue要写路由出口和配置一下路由导航 路由出口一定要写 不然没效果
a.router-link-exact-active 是设置路由选中是的样式 可以设置颜色等

3.路由的histoy模式

直接在前面加一个 mode:'history',就可以了 下图是他们的区别 history模式为了防止刷新404 需要后台人员配置一下

4.动态路由设置
3种方式
第一种
{path:'/mine/:name/:age',name:'mine',component:Mine} //常规方式
第二种
{path: '/mine', name: 'mine', component: Mine, props: {name: '小撩',sex='nan'}} //props方式

在组件里要接收才可以
第三种
{path: '/mine/:name/:sex', name: 'mine', component: Mine, props: true}
props:true 这样后面也可以加红色的参数了 第二种是全部写到对象里 不加上面红色的部分了 都可以通过props方法来拿 但是?sex=nan&height=111 这种方式就拿不到 就可以把true改成一个函数
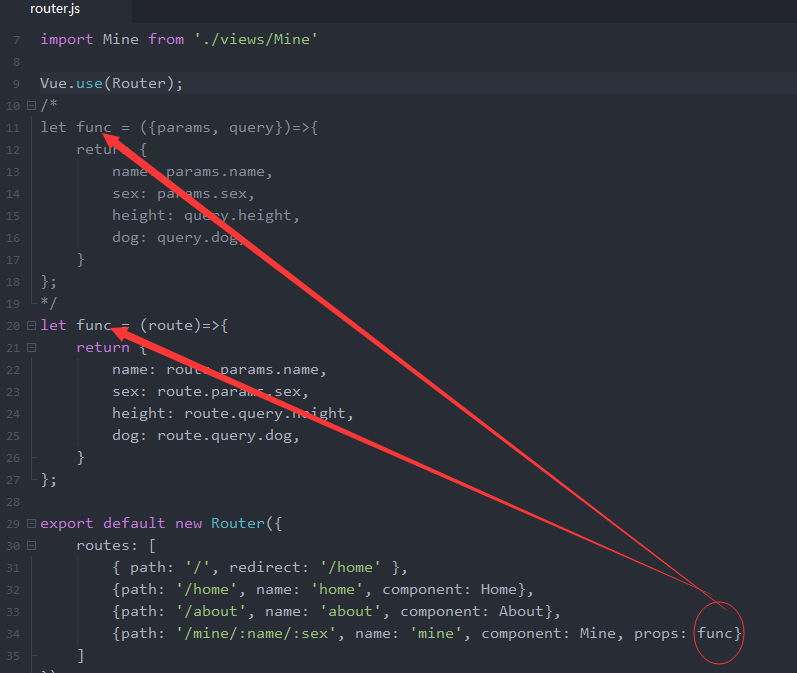
{path: '/mine/:name/:sex', name: 'mine', component: Mine, props: func} 在上面加一个函数就可以拿到?sex=nan&height=111了
let func = (route)=>{
return {
name: route.params.name,
sex: route.params.sex,
height: route.query.height,
dog: route.query.dog,
}
};
router.js里面

不能这样写 下面红色部分是错的
{path:'/mine/:name/:age?sex=男&height=111',name:'mine',component:Mine}
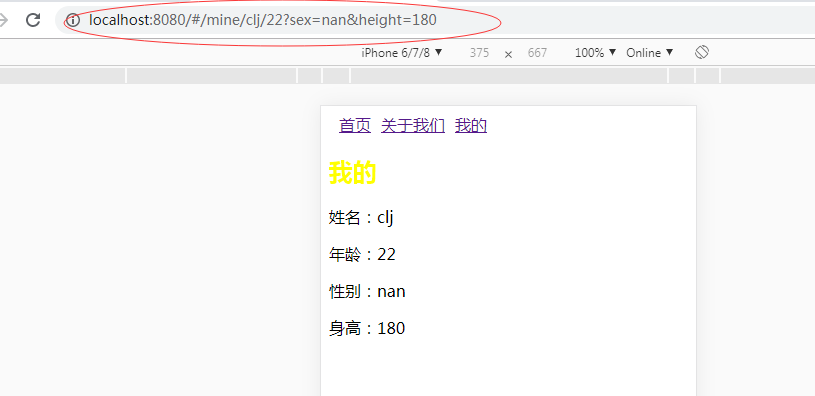
注意 localhost:8080/#/mine/clj/22?sex=nan&height=180 红色部分是直接传进来的 在路由path中 不用:sex :height 获取使用this.$route.query
路由path加了 :name :sex 访问的时候也必须嫁两个参数才可以 比如localhost:8080/#/mine/clj/22 不然访问不了 用this.$route.params获取数据
路由传过来的参数如下

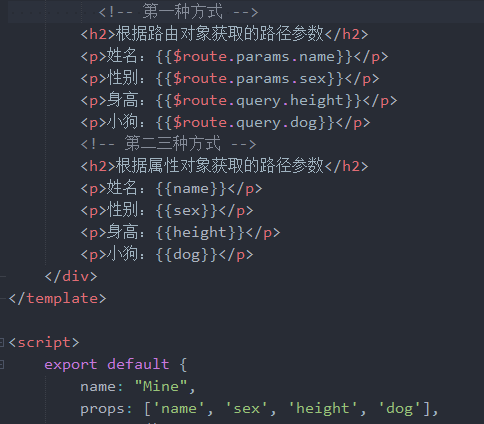
组件里面获取路由的参数

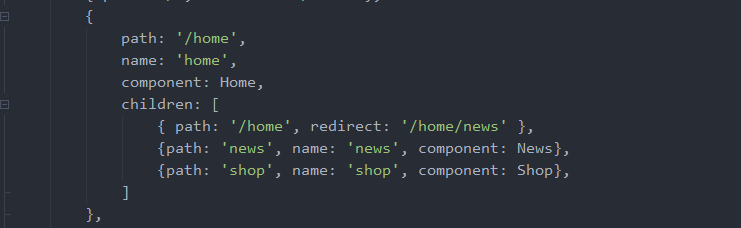
5.嵌套路由
很简单,是那个的子路由 就在那个的下面加上children 然后配置路由和配一级路由一样的 记得加路由出口就可以了 不管多少级都是一样的.

vue路由基础总结的更多相关文章
- react router @4 和 vue路由 详解(一)vue路由基础和使用
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 1.vue路由基础和使用 a.大概目录 我这里建了一个router文件夹,文件夹下有in ...
- vue路由-基础
安装 1.直接下载 / CDN https://unpkg.com/vue-router/dist/vue-router.js 在 Vue 后面加载 vue-router,它会自动安装的: <s ...
- react router @4 和 vue路由 详解(全)
react router @4 和 vue路由 本文大纲: 1.vue路由基础和使用 2.react-router @4用法 3.什么是包容性路由?什么是排他性路由? 4.react路由有两个重要的属 ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- vue路由管理-保留滚动位置功能、按需加载模块名自定义
路由管理:保留滚动位置 其实现与组件的keep-alive相关,仅设置了keep-aive的页面,实施保留回退位置能力. keep-alive介绍 作用 把切换出去的组件保留在内存中,可以保留它的状态 ...
- vue 路由缓存 路由嵌套 路由守卫 监听物理返回
最近开发vue项目,遇到的一些问题,这里整合一下,看到一些博客已经有写相关知识,然后自己再次记录一下. 这是关于vue路由相关比较常见的问题,以后遇到相关路由的问题,会不断更新这篇博客. 需求1:从填 ...
- Vue入门基础(火柴)
前言 由于个人十分欣赏博友——小火柴的蓝色理想,他的博文我看了大多数,觉得十分的精彩,然而很多都是看后即忘.我想除了没有经常动手敲代码,更可能是在看的时候忽略了很多细节,因此打算把他的博文通通给“抄袭 ...
随机推荐
- ArcGIS 用QueryTask查询上限1000的问题
1.打开ArcGIS Server找到自己发布的服务,右键Service Properties,左侧点击Parameters,右侧有一个Maximum number of records return ...
- DDD实战与进阶 - 值对象
目录 DDD实战与进阶 - 值对象 概述 何为值对象 怎么运用值对象 来看一个例子 值对象的持久化 总结 DDD实战与进阶 - 值对象 概述 作为领域驱动设计战术模式中最为核心的一个部分-值对象.一直 ...
- Java数组深入
Java数组深入 内存中的数组 前边提到:数组是一种引用类型,数组引用变量只是一个引用,当它指向有效内存的时候才可以通过数组变量来访问数组元素,也就是说数组变量和数组元素在内存中是分开放的. 可以这么 ...
- 2019-10-30:渗透测试,基础学习,mssql堆叠内联注入,mongodb基础语法
使用xp_cmdshell需要堆叠注入,http://192.168.190.148/less-1.asp?id=1';EXEC sp_configure 'show advanced options ...
- 实现自定义的参数解析器——HandlerMethodArgumentResolver
1.为什么需要自己实现参数解析器 我们都知道在有注解的接口方法中加上@RequestBody等注解,springMVC会自动的将消息体等地方的里面参数解析映射到请求的方法参数中. 如果我们想要的信息不 ...
- SpringBoot第一次案例
一.Spring Boot 入门 1.Spring Boot 简介 简化Spring应用开发的一个框架: 整个Spring技术栈的一个大整合: J2EE开发的一站式解决方案: 2.微服务 2014,m ...
- LESSON 4- Entropy and Asymptotic Equipartition Property
1. Entropy 2. 序列熵(无记忆,有记忆,马尔科夫) 3. Fixed-to-variable-length codes (给n个输出symbols进行变长 ...
- 10-kubernetes serveraccount RBAC
目录 认证安全 serviceAccountName 和 userAccount serviceaccount 创建 使用admin 的SA 测试 URL访问kubernetes资源 APIserve ...
- sed 使用介绍
第6周第4次课(4月26日) 课程内容: 9.4/9.5 sed 9.4/9.5 sed 操作实例如下 sed和grep比较起来,sed也可以实现grep的功能,但是没有颜色显示,sed强项是替换一些 ...
- Singletone 析构函数调不到
<设计模式>定义一个单例类,使用类的私有静态指针变量指向类的唯一实例,并用一个公有的静态方法获取该实例. 关键字:指向自己的静态指针私有,创建对象并赋值私有静态指针函数->公有, 构 ...
