react-native run-ios “Could not find iPhone X simulator”
问题
这个问题发生在旧的RN版本(0.57,0.58(<0.58.4),…)和Xcode 10.3中,其中可用模拟器的名称得到了一些调整 在文件node_modules/@react native community/cli/build/commands/runIOS/findMatchingSimulator.js中,react native尝试通过简单的.startsWith检查选择正确的模拟器。由于重命名,检查现在应该使用.includes(ref)

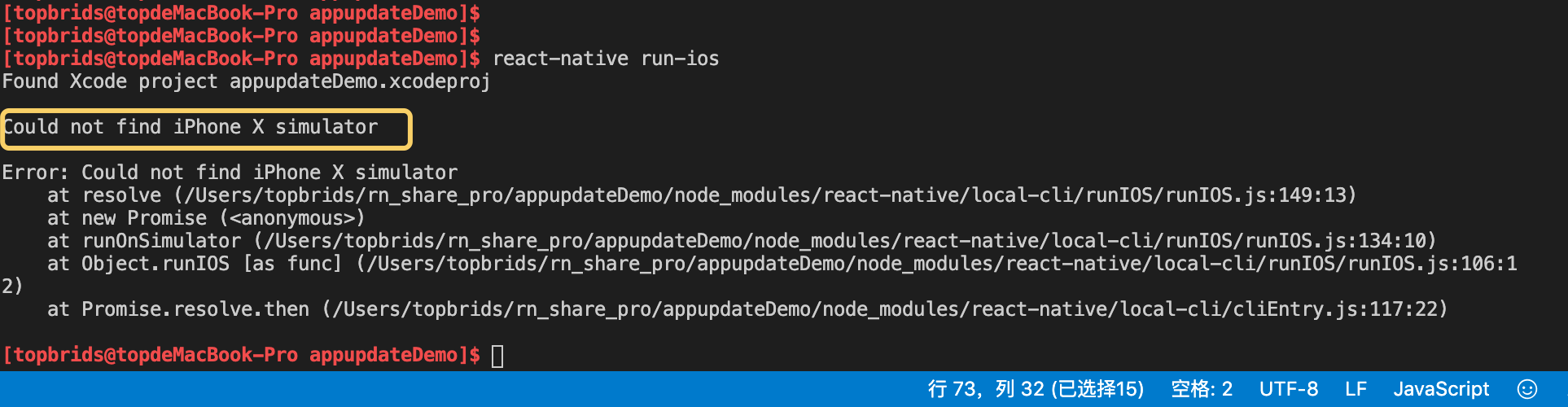
Found Xcode project appupdateDemo.xcodeproj
Could not find iPhone X simulator
Error: Could not find iPhone X simulator
at resolve (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/runIOS/runIOS.js:149:13)
at new Promise (<anonymous>)
at runOnSimulator (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/runIOS/runIOS.js:134:10)
at Object.runIOS [as func] (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/runIOS/runIOS.js:106:12)
at Promise.resolve.then (/Users/topbrids/rn_share_pro/appupdateDemo/node_modules/react-native/local-cli/cliEntry.js:117:22)
解决方案
- 跟新你的RN版本到0.58.4 +
- 如果您无法或不会升级到新的RN版本,则可以使用以下命令自动调整findMatchingSimulator.js文件:
sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
用这个命令就不用我们去node_modules下面手动修改源码了
还可以把这个命令 放到package.json 的 script节点下面 指定命令 然后用npm run xx 直接执行这个命令 这样用起来更方便一些
{
"name": "appupdateDemo",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"fixOldRnVersion": "sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js"
},
"dependencies": {
"react": "16.6.1",
"react-native": "0.57.7",
"rn-app-upgrade": "^1.0.4"
},
"devDependencies": {
"babel-jest": "24.9.0",
"jest": "24.9.0",
"metro-react-native-babel-preset": "0.57.0",
"react-test-renderer": "16.6.1"
},
"jest": {
"preset": "react-native"
}
}
[topbrids@topdeMacBook-Pro appupdateDemo]$ npm run fixOldRnVersion
> appupdateDemo@0.0.1 fixOldRnVersion /Users/topbrids/rn_share_pro/appupdateDemo
> sed -i '' 's/startsWith/includes/g' node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
react-native run-ios “Could not find iPhone X simulator”的更多相关文章
- React Native运行出现Could not find "iPhone X" simulator
打开项目文件夹下 node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js 查找 if (!version.startsW ...
- React Native & Android & iOS & APK
React Native & Android & iOS & APK https://play.google.com/apps/publish/signup/ $ 25 bui ...
- React Native & Android & iOS
React Native & Android & iOS React Native & Android & iOS https://facebook.github.io ...
- React Native (二) ios打包到真机
每当在模拟器上完成了开发,都想到真机上试试,正好前段时候淘了一个imac. 这里就以打包rndemo到iphone为例,讲一下react ntive ios打包到真机的流程. 一.前置 1.有个iph ...
- React Native视频播放(iOS)
网站链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/learn-react-native-video/ React Nativ ...
- [React Native] Basic iOS Routing -- NavigatorIOS
Inside the app component, we use NavigatiorIOS to render the compoent: class githubnotetaker extends ...
- React Native(十三)——ios键盘挡住textInput
渐入佳境 用React Native重构的项目也快接近尾声,剩下的就是适配ios的功能了.慢慢地也从中琢磨出了一点门道,于是就遇见了键盘遮挡textInput问题斑斑: 正常页面: android点击 ...
- React Native之iOS App打包
iOS打包步骤(一.二.三可不按照顺序) 步骤一: 选择iOS Device(以下两者选其中一个即可) 选择 Generic iOS Device (个人建议使用这个) 选择Generic iOS D ...
- 一个资深iOS开发者对于React Native的看法
一个资深iOS开发者对于React Native的看法 当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javasc ...
- [转] 一个资深iOS开发者对于React Native的看法
当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javascript来构建iPhone应用确实是一件很酷的事情,但是我很 ...
随机推荐
- Java多线程面试题:线程锁+线程池+线程同步等
1.并发编程三要素? 1)原子性 原子性指的是一个或者多个操作,要么全部执行并且在执行的过程中不被其他操作打断,要么就全部都不执行. 2)可见性 可见性指多个线程操作一个共享变量时,其中一个线程对变量 ...
- Kotlin Coroutines在Android中的实践
Coroutines在Android中的实践 前面两篇文章讲了协程的基础知识和协程的通信. 见: Kotlin Coroutines不复杂, 我来帮你理一理 Kotlin协程通信机制: Channel ...
- builtins内建模块
builtins模块 为啥我们没有导入任何模块就能使用len(),str(),print()...等这么多的函数? 其实在我们运行python解释器的时候,他会自动导入一些模块,这些函数就是从这些地方 ...
- 设置更改root密码、连接mysql、mysql常用命令
6月19日任务 13.1 设置更改root密码13.2 连接mysql13.3 mysql常用命令 13.1 设置更改root密码 使用场景:例如长时间不用忘记了mysql的root密码,那么就需要去 ...
- 在Spring Boot中添加全局异常捕捉提示
在一个项目中的异常我们我们都会统一进行处理的,那么如何进行统一进行处理呢? 全局异常捕捉: 新建一个类GlobalDefaultExceptionHandler, 在class注解上@Controll ...
- Authentication 接口验证访问 (C#)
private HttpClient _httpClient = new HttpClient(); private string PostToOwner(CarOwnerCoupon postDat ...
- Spring Cloud Hoxton正式发布,Spring Boot 2.2 不再孤单
距离Spring Boot 2.2.0的发布已经有一个半月左右时间,由于与之匹配的Spring Cloud版本一直没有Release,所以在这期间碰到不少读者咨询的问题都是由于Spring Boot和 ...
- 点击按钮每次都能实现图片的旋转和切换(swift)
效果如图: 代码如下: // // ViewController.swift // TwoSidedView // // Created by mayl on 2017/12/14. // Copyr ...
- 程序员修神之路--打通Docker镜像发布容器运行流程
菜菜哥,我看了一下docker相关的内容,但是还是有点迷糊 还有哪不明白呢? 如果我想用docker实现所谓的云原生,我的项目该怎么发布呢? 这还是要详细介绍一下docker了 Docker 是一个开 ...
- P2910 [USACO08OPEN]寻宝之路Clear And Present Danger |Floyd
题目描述 农夫约翰正驾驶一条小艇在牛勒比海上航行. 海上有N(1≤N≤100)个岛屿,用1到N编号.约翰从1号小岛出发,最后到达N号小岛. 一张藏宝图上说,如果他的路程上经过的小岛依次出现了Ai,A2 ...
