.Net微信网页开发之使用微信JS-SDK自定义微信分享内容
第一步、微信JS-SDK的使用步骤,配置信息的生成获取讲解:
关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)生成获取的详细说明在这里:https://www.cnblogs.com/Can-daydayup/p/11124092.html
第二步、调用微信JS-SDK自定义分享内容接口:
<script type="text/javascript">
//注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] // 必填,分享朋友和分享朋友圈接口列表
}); //自定义分享的内容
var title="店铺好礼豪情大派送";
var link='xxx.xxx.com'//分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
var desc="好礼一起享,进店铺领取优惠券可享更多优惠哟!";
var imgUrl ="图片地址";//注意一定要是可以访问的网络链接地址,否则没有用 //1.自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: title, // 分享标题
desc: desc, // 分享描述
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl , // 分享图标
success: function () {
// 设置成功
alert("分享成功");
}
})
}); //2.自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: title, // 分享标题
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl , // 分享图标
success: function () {
// 设置成功
alert("分享成功");
}
})
});
</script>
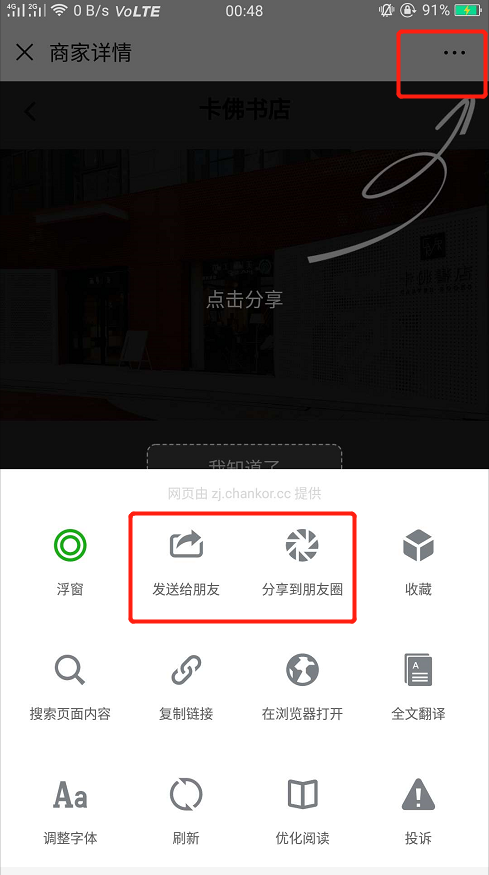
第三步、通过点击微信右上角的按钮,找到微信分享:
注意:你在微信中无法定义事件去主动触发微信分享,需要点击微信右上角的按钮然后就能够找到微信分享。
效果图,如下:

.Net微信网页开发之使用微信JS-SDK自定义微信分享内容的更多相关文章
- 10天学会phpWeChat——第十天:phpWeChat的会员注册、登录以及微信网页开发
通过前面的系列教程,我们系统的讲解了phpWeChat从视图端.控制器端到模型端的操作流程:熟悉了phpWeChat的目录结构:掌握了视图端模板如何创建一个丰富的表单和模型端如何操作数据库.这一切都是 ...
- 微信网页开发调用微信jssdk接口遇到的坑以及最终解决方法 (持续更新)
1.微信网页开发调用jssdk时报permission denied 大致是两个原因 (1)首先注册时未将你所调用的接口名字添加至jsApiList (2)第二个就是你的这个公众号没有权限使用这个ap ...
- 微信开发+百度AI学习:微信网页开发环境搭建
参考微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 两步即可获取微信网页开发能力 STEP1: ...
- 第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
我们来了解一下 自定义菜单创建接口: http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_to ...
- 微信网页授权封装接口——node.js版
Wechat 网页授权 授权url:(请在微信客户端中打开此链接体验) xxx为config.js中的WECHAT_DOMAIN 1.scope为snsapi_base xxx/?route=auth ...
- JAVA微信公众号网页开发——将接收的消息转发到微信自带的客服系统
如果公众号处于开发模式,普通微信用户向公众号发消息时,微信服务器会先将消息POST到开发者填写的url上,无法直接推送给微信自带的客服功能.如果需要把用户推送的普通消息推送到客服功能中,就需要进行代码 ...
- 微信程序开发系列教程(三)使用微信API给微信用户发文本消息
这个系列的第二篇教程,介绍的实际是被动方式给微信用户发文本消息,即微信用户关注您的公众号时,微信平台将这个关注事件通过一个HTTP post发送到您的微信消息服务器上.您对这个post请求做了应答(格 ...
- 微信程序开发系列教程(四)使用微信API创建公众号自定义菜单
大家可能经常看到一些微信公众号具有功能强大的自定义菜单,点击之后可以访问很多有用的功能. 这篇教程就教大家如何动手做一做. 这个教程最后实现的效果是:创建一个一级菜单"UI5", ...
- 微信网页开发之创建Controller(三)
首先,我们需要在App区域下添加一个控制器,这里我们就以AppDemoController为例.如下图所示: 注意:你也可以自己创建其他区域,只是这里推荐使用App区域. 创建好之后,请添加自己的Ac ...
随机推荐
- firemonkey 手机屏幕自适应程序问题
我是新手.在我才学了2个星期的时候,那个白痴老板说什么手机屏幕自适应程序,我当时不能理解呀,觉得用Delphi的布局设计不就行了吗.结果他说:我就是想让控件内容什么的放在小屏幕手机上也不出来.我就说, ...
- BSTR使用误区以及隐藏的内存破坏和内存泄漏
BSTR使用误区以及隐藏的内存破坏和内存泄漏 作者:magictong 简介 BSTR的数据结构是什么样子并不是本文讨论的问题,但是却是本文的基础.在解决COM的跨平台编程的问题时,需要定义一种通用的 ...
- 写一个可拖动的 TShape(简单有效:依靠VCL体系,TShape自己就能被探测到被点击了,然后只要改变Left坐标就行了)
问题来源: http://www.cnblogs.com/del/archive/2009/03/09/1234066.html#1471535 本例效果图: 自定义类(TMyShape)单元 : u ...
- 介绍两种Timer定时器的使用
第一种, 直接实例化Timer类,设置时间间隔,到达时间后执行想要执行的事件.代码示例: using System; using System.Collections.Generic; using S ...
- Hadoop集群(第6期)JDK和SSH无密码配置
1.Linux配置java环境变量 1.1 解压安装jdk 在shell终端下进入jdk-6u14-linux-i586.bin文件所在目录,执行命令 ./jdk-6u14-linux-i586.bi ...
- 【原创】ABAP根据文件路径获取文件所在目录(续)
在上一篇文章<ABAP根据文件路径获取文件所在目录>中,我主要的思路是采用 “SPLIT dobj AT sep INTO TABLE result_tab” 句型将文件全路径按分隔符“\ ...
- 怎么看待php 面向对象思想
面向对象的程序设计思路是现代程序设计由面向过程演变面向对象的必然趋势,所以面向对象的而设计思路必然有它不同的时代意义,必然有着不同面向过程的不同历史使命,而php 5以后成功添加面向对象的设计思路其实 ...
- Mac sublime text3 安装插件
一.下载Mac版sublime text3 下载地址:http://www.pc6.com/mac/120663.html(参考) 2.安装后打开 1.在界面的最上端找到tools(英文版),选择第一 ...
- 微信jssdk支付坑
1.使用easywechat开发的时候,由于没有注意,配置文件中默认的请求地址是 https://api.weixin.qq.com/结果调试了半天,一直报错“40066” 这也是怪自己粗心,结果去分 ...
- 如何确保TCP协议传输稳定可靠?
TCP,控制传输协议,它充分实现了数据传输时的各种控制功能:针对发送端发出的数据包确认应答信号ACK:针对数据包丢失或者出现定时器超时的重发机制:针对数据包到达接收端主机顺序乱掉的顺序控制:针对高效传 ...
