jQuery发送Ajax请求以及出现的问题
普通jQuery的Ajax请求代码如下:
$.ajax({
type: 'POST',
url: "http://xxx/yyy/zzz/sendVerifyCode",
data:{
phoneNo:$(".tel").val()
},
success: function(data){
$.toast("发送成功", "text")
},
error: function(){
$.toast("发送失败", "text")
}
})
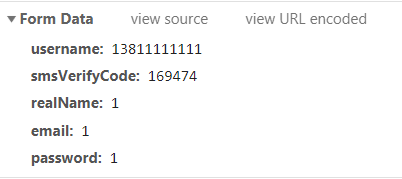
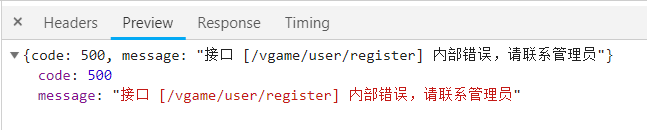
一、如果POST接口返回500,请求的参数如下图,图中的传参方式为Form data:


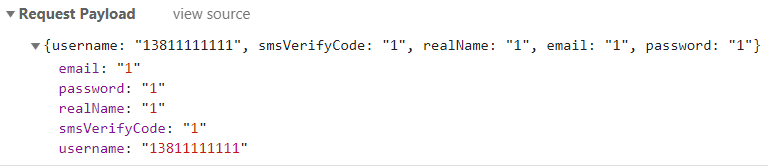
1.需要加上contentType:'application/json',传参方式会变为Request Payload(装载量)。
2.需要加上JSON.stringify封装对象,这个问题在传递一个多键值对的对象会出现,如果是只有一个key-value的键值对则可加可不加。
代码示例如下:
$.ajax({
type: 'POST',
url: "http://xxx/yyy/zzz/register",
data: JSON.stringify({
username:$(".tel").val(),
smsVerifyCode:$('.captchaVal').val(),
realName:$('.username').val(),
email:$('.email').val(),
password:$(".pwd").val(),
}),
contentType:'application/json',
success: function(data){
if(data.code===200){
$.toast("注册成功", "text")
setTimeout(function () {
location.href = "login.html"
}, 500);
}else {
$.toast(data.message, "text")
}
},
error: function(){
$.toast("注册失败", "text")
},
dataType: "json",
})
然后请求变为了对象格式。

HTTP两种传参方式的区别:
Form Data:当POST请求的请求头里设置Content-Type: application/x-www-form-urlencoded(默认),参数在请求体以标准的Form Data的形式提交,以&符号拼接,参数格式为key=value&key=value&key=value。
Request Payload:当使用AJAX原生POST请求,请求头里设置Content-Type:application/json,请求的参数会显示在Request Payload中,参数格式为JSON格式:{“key”:”value”,”key”:”value”…},这种方式可读性会更好。
二、使用Ajax发送请求时返回Canceled,未请求到接口,则需加上async:false即可解决。
jQuery发送Ajax请求以及出现的问题的更多相关文章
- jQuery发送ajax请求
利用jquery发送ajax请求的几个模板代码. $.ajax({ async : false, type: 'POST', dataType : "json", url: &qu ...
- JQuery发送ajax请求不能用数组作为参数
JQuery发送ajax请求不能用数组作为参数,否则会接收不到参数, 一.js代码如下: $('#delete-button').click(function(){ var select ...
- Jquery发送ajax请求以及datatype参数为text/JSON方式
Jquery发送ajax请求以及datatype参数为text/JSON方式 1.方式一:datatype:'text' 2.方式二:datatype:'JSON' 3.使用gson-1.5.jar包 ...
- 学习AJAX必知必会(4)~JQuery发送Ajax请求
一.JQuery发送Ajax请求 ■ 对于get和post请求,jQuery内部封装了Ajax请求的4个步骤和数据格式的设置 ■ 对于Ajax通用请求,jQuery内部封装了Ajax请求的4个步骤和数 ...
- IE9下JQuery发送ajax请求失效
最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题. 目前有两种解决方案: 解决方案一: 设置浏览 ...
- jquery发送ajax请求返回数据格式
jquery向服务器发送一个ajax请求后,可以返回多种类型的数据格式,包括:html,xml,json,text等. 1.html格式的数据 "<div class='comment ...
- 关于解决JQuery发送Ajax请求后,IE缓存数据不更新的问题
http://www.cnblogs.com/lys_013/archive/2013/08/07/3243435.html 今天在做ajax页面无刷新请求后台服务器数据的时候,IE下遭遇Ajax缓存 ...
- python测试开发django-50.jquery发送ajax请求(get)
前言 有时候,我们希望点击页面上的某个按钮后,不刷新整个页面,给后台发送一个请求过去,请求到数据后填充到html上,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新.Ajax可以完美的 ...
- JQuery发送Ajax请求出现 500 Internal Server Error
ajax返回,readyState=4,status=500,chrome f12提示,提示服务器内部错误 我采用 http://q.cnblogs.com/q/69745/的解决办法根本不行,也不是 ...
随机推荐
- Oracle Goldengate是如何保证数据有序和确保数据不丢失的?
工作中一直在用Oracle 的中间件Oracle GondenGate 是如何保证消息的有序和不丢失呢? Oracle GoldenGate逻辑架构 首先,先看一下Oracle GoldenGate ...
- ORM----hibernate入门Demo(无敌详细版)
一.Hibernate(开放源代码的对象关系映射框架)简介: Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全 ...
- C语言学习书籍推荐《你必须知道的495个C语言问题》
萨米特 (Steve summit) (作者), 孙云 (译者), 朱群英 (译者) 下载地址:点我 <你必须知道的495个C语言问题>以问答的形式组织内容,讨论了学习或使用C语言的过程中 ...
- Spring Boot + Elasticsearch 实现索引的日常维护
全文检索的应用越来越广泛,几乎成了互联网应用的标配,商品搜索.日志分析.历史数据归档等等,各种场景都会涉及到大批量的数据,在全文检索方面,方案无外乎Lucene.Solr.Elasticsearch三 ...
- springboot不同环境打包
1. 场景描述 springboot+maven打包,项目中经常用到不同的环境下打包不同的配置文件,比如连接的数据库.配置文件.日志文件级别等都不一样. 2. 解决方案 在pom.xml文件中定义 2 ...
- 9.18考试 第一题count题解
这道题说起来挺可惜的,当时纠结是用常数大但有可能减少递归层数的模还是用常数小但递归多的回溯纠结了好半天,最终错误的选择了模.导致T了20分,改成回溯就A了. 先分析一下性质,我在考试的时候打表发现在数 ...
- BZOJ3033 太鼓达人题解
太鼓达人 时间限制: 1 Sec 内存限制: 128 MB 题目描述 七夕祭上,Vani牵着cl的手,在明亮的灯光和欢乐的气氛中愉快地穿行.这时,在前面忽然出现了一台太鼓达人机台,而在机台前坐着的是 ...
- 使用docker搭建gitlab服务器
简单记录Docker的使用和GitLab的搭建 Docker基础篇 没有sudo权限 安装docker 基础命令 docker安装mysql和配置 Dockerfile常用命令 制作镜像 发布镜像 容 ...
- 个人永久性免费-Excel催化剂功能第28波-工作薄瘦身,安全地减少非必要冗余
Excel催化剂在完善了数据分析场景的插件需求后,决定再补充一些日常绝大多数Excel用户同样可以使用到的小功能,欢迎小白入场,在不违背太多Excel最佳实践的前提下,Excel催化剂乐意为广大Exc ...
- C#3.0新增功能01 自动实现的属性
连载目录 [已更新最新开发文章,点击查看详细] 在 C# 3.0 及更高版本,当属性访问器中不需要任何其他逻辑时,自动实现的属性会使属性声明更加简洁. 它们还允许客户端代码创建对象. 当你声明以 ...
