U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
U盘便携式hexo随处写博客
简述:在任意一台联网的电脑上续写hexo博客,一个U盘+几个网站即可搞定。便携式hexo,其免去Nodejs 和 Git 的安装和配置还包含了配置和懒人脚本。好处就是省事、简单、方便
- 便携式hexo下载及使用方法,由 HEXO Portable | 比特萌信息技术 免费提供服务。(这里使用的版本是1.0.3)
- 几个网站:
- 折腾选用:hexo中文文档详细教程 Hexo,博客主题汇总 Themes
- 在线markdown编辑预览器,由 Cmd Markdown 编辑阅读器 免费提供服务。
- 免费且安全的图床,由 Simple Free Image Hosting 免费提供服务。
hexo博客搭建
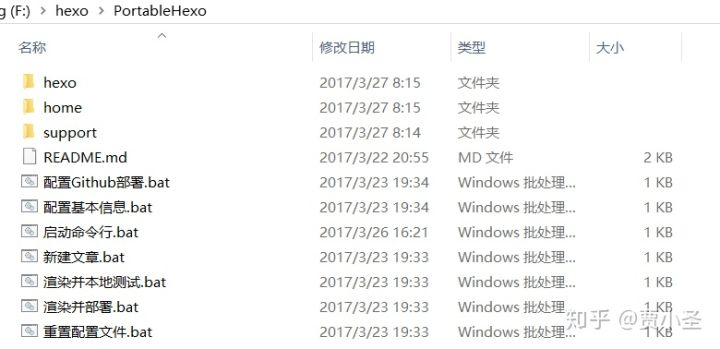
效果:参考上述便携式hexo下载及使用方法,我们已经完成了便携版博客的搭建。其本地文件夹如下:

极速纯净低bug主题推荐
简述:hexo社区提供了很多主题,很多主题由个人或者小团体开发,综合主题本身的容错性、网站的访问速度、阅读体验、网页自适应等多方面因素,推荐使用 pure 主题。
实现:这里选用并下载 pure 主题->修改文件夹名称为 pure 该主题文件夹存放至PortableHexo\hexo\themes 文件夹中->修改博客配置文件_config.yml 使用主题为 pure ->运行 渲染并本地测试.bat 文件 -> 浏览器访问 localhost:4000 预览, 该主题相关详细信息可前往 cofess/hexo-theme-pure 查看。
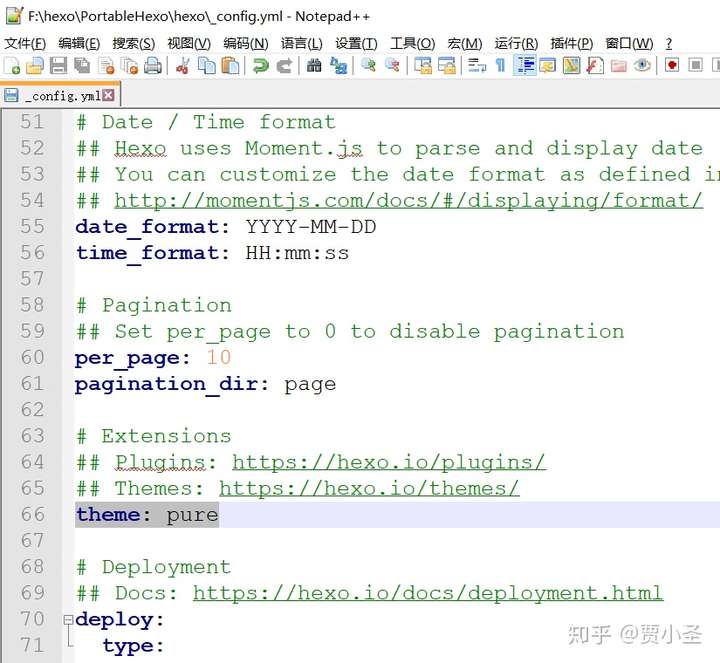
 修改博客配置文件_config.yml 使用主题为 pure
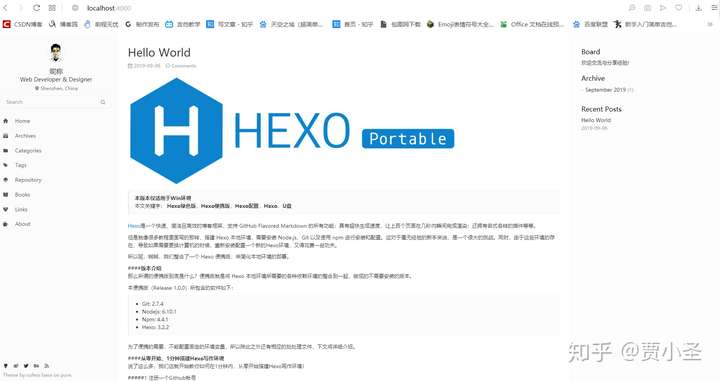
修改博客配置文件_config.yml 使用主题为 pure 浏览器访问 localhost:4000预览
浏览器访问 localhost:4000预览
部署到coding
简述:托管在github上会严重降低网站的访问速度,可选择国内的coding平台并开启codingpages 服务。这需要以下简单的步骤。
- 注册coding。coding的官网地址:CODING - 一站式软件研发管理平台
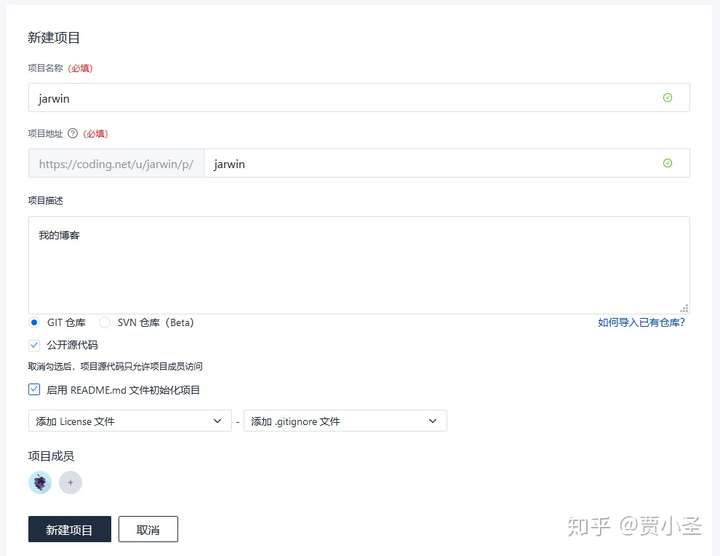
- 新建仓库也就是coding里的项目(项目名称要和coding的用户名保持一致)

3. 本地生成sshkey,coding部署公钥,这需要以下几个步骤:
- 首先我们对PortableHexo\support\script下原有的 deploy.sh文件进行修改。设置固定的git用户名及邮箱,并用其生成唯一的sshkey,存放在PortableHexo/home 下。替换deploy.sh全部内容为下述代码:
echo ""unset HOMEunset USERPROFILEunset HOMEPATHexport HEXOPHOME=`dirname $PWD`/homeexport HOME=$HEXOPHOMEexport USERPROFILE=$HEXOPHOMEexport HOMEPATH=$HEXOPHOME#每次都会重置用户名及邮箱git config --global user.name "example"git config --global user.email "example@example.com"#当前用户及用户邮箱echo "当前用户(和coding用户名相同)及用户邮箱:"git config user.namegit config user.emailpubkey=`dirname $PWD`/home/.ssh/id_rsagit config --global credential.helper storeif [ ! -f "$pubkey" ]; thenecho "本地公钥尚未创建,现在进行创建公钥..."echo " 公钥创建完成后即可将id_rsa.pub密钥复制到coding。"echo " 创建.ssh文件夹...接下来的操作按照提示敲回车。"mkdir `dirname $PWD`/home/.sshssh-keygen -t rsa -C "example@example.com" -f ~/.ssh/id_rsaecho " 公钥创建完成。"elseecho "本地公钥已存在。"fi#-vT会提示编译信息,可找错误,这边有个小问题,在ssh -T "git@git.coding.net" 时#默认会以路径c/user/**/.ssh/路径下的公钥进行匹配,而不是home/.ssh目录下的公钥,但在hexd d部署时却相反。#ssh -T "git@git.coding.net"echo "即将部署测试,按回车继续..."read TEMPINPUThexo ghexo decho "部署结束,请访问站点查看是否部署成功。"echo "回车退出;"read TEMPINPUT
- 接着我们修改博客配置文件PortableHexo\hexo\_config.yml ,配置coding仓库, ***/***.git 修改为你自己的仓库地址。
deploy:type: gitrepo: git@git.coding.net:jarwin/jarwin.gitbranch: mastermessage: 更新博客。
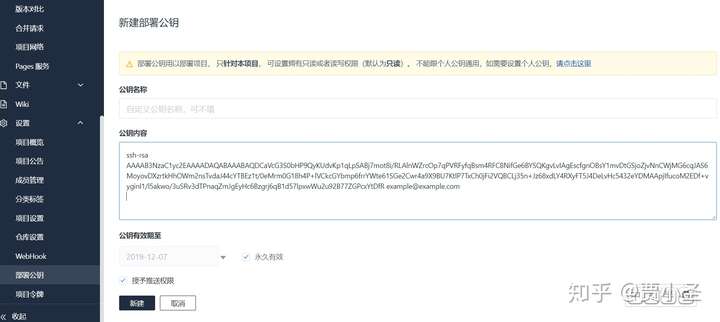
- 接着我们运行批处理文件配置Github部署.bat, 首次运行会生成本地sshkey,存在在PortableHexo/home/.ssh 文件夹下,复制该文件夹下的id_rsa.pub 内容到coding该项目下新建部署公钥。

- 再次运行配置Github部署.bat ,当出现提示信息INFO Deploy done: git 时,你已成功完成部署到coding测试。我们可以修改配置Github部署.bat文件名称为Coding部署测试.bat。
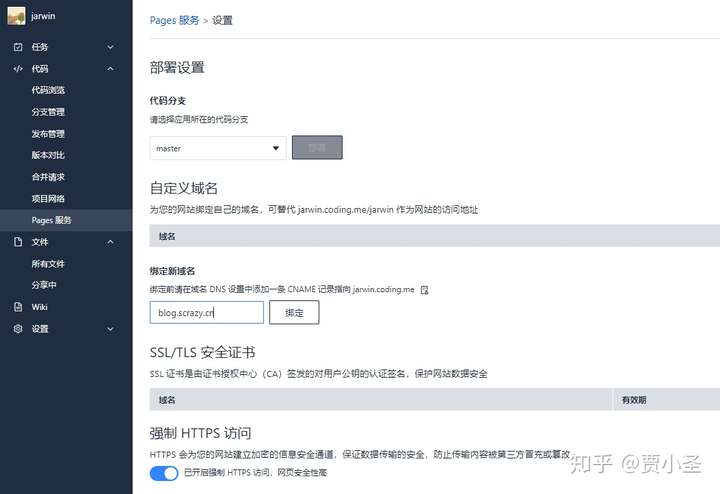
- 接着我们开启Pages服务,这样就可以通过浏览器访问你在coding上托管的博客,我的地址是: jarwin.coding.

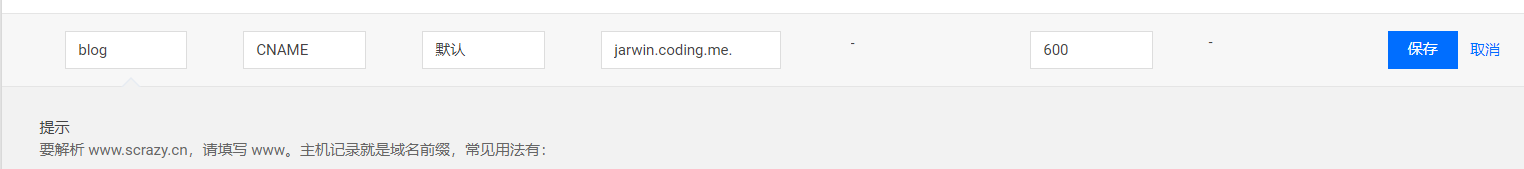
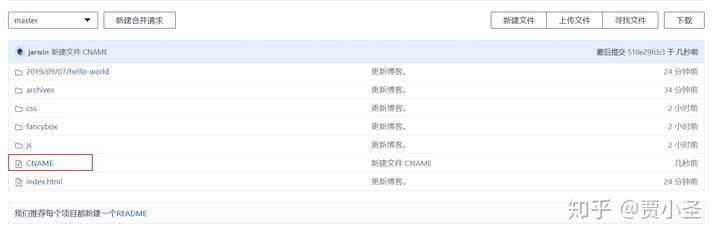
- 如果你有自己的域名,那么可以通过指定域名进行站点访问。具体的来说:在Coding上我们进入Pages服务/设置页面,输入需要绑定的域名,我使用的是自己的二级域名 blog.scrazy.cn,这意味着你已经为你的域名云解析添加相应的CNAME记录。此外在Coding上也可以为站点开启免费的https服务。至此已完成全部U盘便携式hexo静态博客搭建、极速纯净低bug主题、部署到coding、指定域名访问、https加密等工作。



U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索的更多相关文章
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
- Hexo博客搭建全解
[原创,转载请附网址:http://dongshuyan.top] 欢迎来到莫与的博客,第一篇记录了一下怎么写一篇博客,以方便之后写博客~ #从配置说起下载安装Git与Node.js略过 1.安装he ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- 强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1. 前言 本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库.如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博 ...
- 【基础篇】hexo博客搭建教程
[基础篇]搭建hexo博客(一) 作者:Huanhao bilibili:Mrhuanhao 前言 你是否想拥有属于自己的博客?你是否无奈与自己不会写网站而烦恼? 不要担心,本系列教程将会实现你白嫖的 ...
- 【hexo博客搭建】本地搭建hexo博客(上)
前言 本篇文章会从本地(Windows 10)搭建-主题更换-部署阿里云详细步骤,如果在搭建过程中,遇到问题,可以通过博客页脚下的QQ联系我,或者在下面评论留言 一.本地搭建 1.安装前置 1.1安装 ...
- 迈出第一步,Hexo博客搭建
很早之前看到别人的博客就总想着自己之后也要搭一个,最近突然来了干劲,就开始搭起了博客.不过搭博客还真是一个累活,失败了不下十次,用了好几天的时间,感觉自己在浪费时间,但是看到现在博客终于能用了,非常开 ...
随机推荐
- JAVA常用的集合类
package com.xian.test; import java.util.ArrayList; import java.util.Enumeration; import java.util.Ha ...
- Zabbix在 windows下监控网卡
1.zabbix自定义监控Windows服务器的原理 Zabbix为Windows服务器的监控提供了PerfCounter(性能计数器)这个功能.Zabbix客户端通过PerfCounter获取Win ...
- Resource 使用详解
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
- koa2基于stream(流)进行文件上传和下载
阅读目录 一:上传文件(包括单个文件或多个文件上传) 二:下载文件 回到顶部 一:上传文件(包括单个文件或多个文件上传) 在之前一篇文章,我们了解到nodejs中的流的概念,也了解到了使用流的优点,具 ...
- LR有的JMeter也有之二“检查点”
好吧!接着上一篇文章的内容和思路,继续前进. 检查点:简单的来理解一下,上一章讲到,我们对用户名和密码进行了参数化,那么怎样来判断jmeter有没有正确调用test.dat里面的文件呢.当然,我们可以 ...
- 使用webstorm搭建vue-cli项目
前言 随着vue在前端不断的壮大,越来越多的前端工程师使用vue了,作为大型项目的开发,vue-cli是不二之选,所以这篇博客是为搭建vue-cli所写,想要搭建vue-cli项目就必须先有git,n ...
- Go基础语法学习
Go语言基础 Go是一门类似C的编译型语言,但是它的编译速度非常快.这门语言的关键字总共也就二十五个,比英文字母还少一个,这对于我们的学习来说就简单了很多.先让我们看一眼这些关键字都长什么样: 下面列 ...
- Web前端开发工程师课程大纲
PHP程序员雷雪松整理出来的一套独一无二的Web前端开发课程.本套Web前端开发课程专门为想励志成为优秀web前端工程师的学习者而总结归纳的,本套Web前端课程舍弃了一些不常用的即将废弃的HTML标签 ...
- Elasticsearch6.x和7.x版本常用插件汇总
elasticsearch插件汇总 基于es 7.3版本试用. 一.安全插件 1.x-pack a.介绍 包括安全(x-pack-security),监视(x-pack-watcher),警报(x-p ...
- Day 05--最终修改(一)
1.今天大家集中交流了自己的的课程设计雏形,我们感到收获颇丰.在感慨别的同学设计的别出心裁的同时,我们也反思了自己的模型.通过与老师的讨论我们决定修改已有的首页格式,以及丰富用户的身份:即小程序不仅面 ...
