Android框架Volley使用:Json请求实现
首先我们在项目中导入这个框架:
implementation 'com.mcxiaoke.volley:library:1.0.19'
在AndroidManifest文件当中添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
下面是我们的首页布局:
在这个布局当中我们将Volley框架的所有功能都做成了一个按钮,按下按钮之后就会在“显示结果”下面显示结果,显示结果下面使用了一个ScrollView,并在ScrollView下面嵌套了一个Textview和Imageview,用于把我们加载成功之后的图片和文字进行显示。

下面是首页布局的代码:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/get"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Get请求"/>
<Button
android:id="@+id/post"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Post请求"/>
<Button
android:id="@+id/json"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请求JSON"/>
<Button
android:id="@+id/ImageRquest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageRquest加载图片"/>
<Button
android:id="@+id/ImageLoader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageLoader加载图片"/>
<Button
android:id="@+id/NetWorkImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="NetWorkImageView加载图片"/>
<TextView
android:text="显示结果"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:visibility="gone"
android:id="@+id/iv_volley"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/NetWork"
android:visibility="gone"
android:layout_width="200dp"
android:layout_height="200dp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_volley_result"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </ScrollView>
</LinearLayout>

为了实现Json请求,进行Json请求一共需要三步,分别是:
创建一个请求队列
创建一个请求
将创建的请求添加到请求队列当中
在创建请求的时候,必须同时写两个监听器,一个是实现请求,正确接受数据的回调,另一个是发生异常之后的回调。这里我们准备了json数据,是在gank.io的官网上找的,大家可以自行百度一下,这里就直接采用了网址:
网址:
http://gank.io/api/xiandu/category/wow
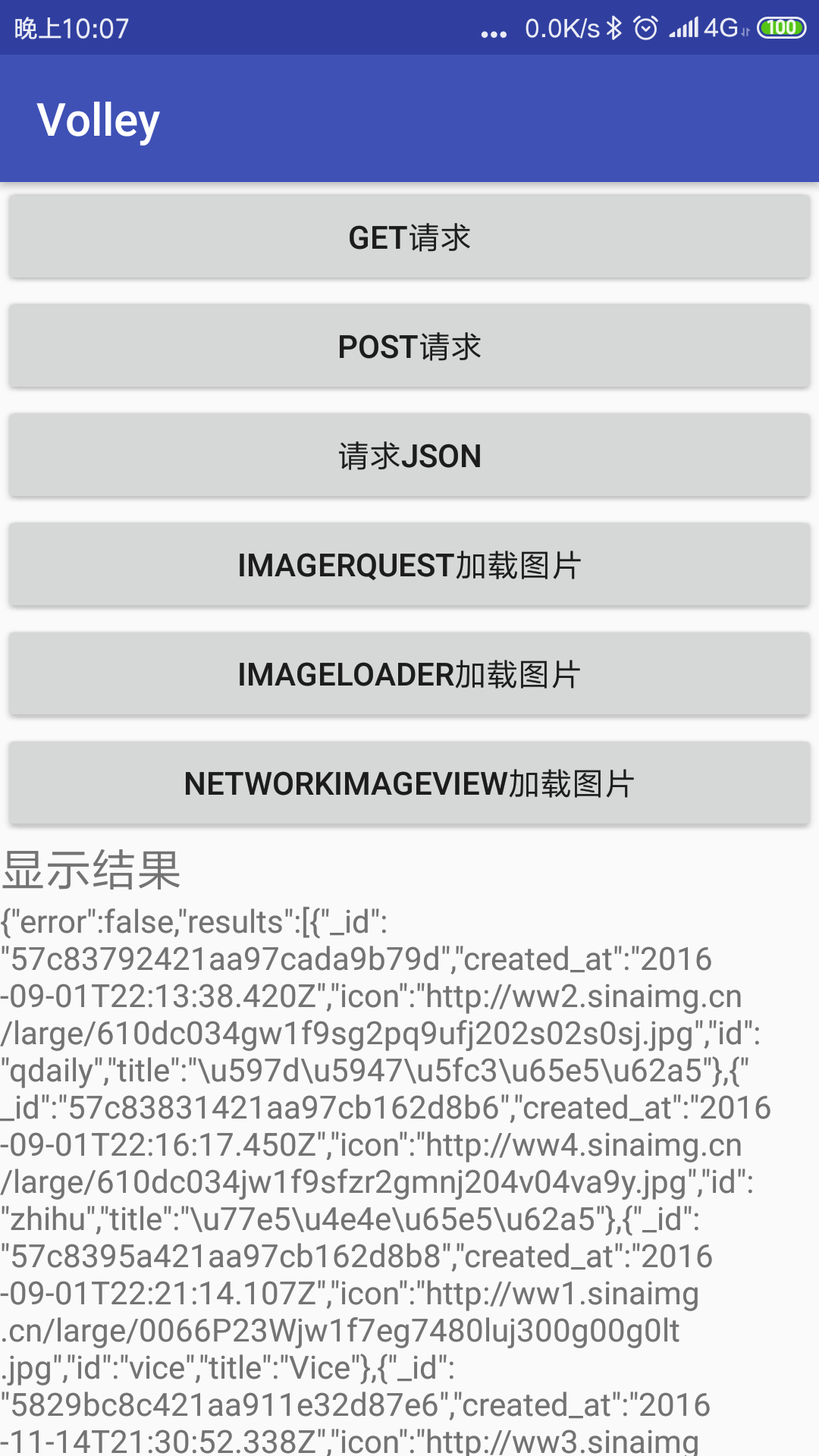
当中的json数据进行json请求了,只要我们在文本显示区返回的数据和这个网站上面的数据显示相同,则请求成功。如果不同也会显示出错误的原因。
在我们进行请求的时候,如果发现我们被请求的json数据是以中括号开头的则使用
JsonArrayRequest
来创建对象,否则则使用下面代码当中的:
JsonObjectRequest
来创建对象
核心代码如下:
json.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this);
// 2 创建一个请求
String url = "http://gank.io/api/xiandu/category/wow";
//JsonArrayRequest jsonObjectRequest2=......
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
tv_volley_result.setText(jsonObject.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
});
// 3 将创建的请求添加到请求队列中
requestQueue.add(jsonObjectRequest);
//这一步完成之后就可以使用我们的json解析了
}
});
全部主活动的Java代码如下:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView; import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.JsonArrayRequest;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.NetworkImageView;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley; import org.json.JSONObject; import java.util.HashMap;
import java.util.Map; public class MainActivity extends AppCompatActivity {
private Button get;
private Button post;
private Button json;
private Button imagerequest;
private Button imageload;
private Button netWorkImageView; private ImageView iv;
private NetworkImageView network;
private TextView tv_volley_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initview();
initListener(); }
public void initview()//把需要初始化的控件的逻辑都写在这里是一个很好的编程范式
{ get=findViewById(R.id.get);
post=findViewById(R.id.post);
json=findViewById(R.id.json);
imagerequest=findViewById(R.id.ImageRquest);
imageload=findViewById(R.id.ImageLoader);
netWorkImageView=findViewById(R.id.NetWorkImageView);
iv=findViewById(R.id.iv_volley);
network=findViewById(R.id.NetWork);
tv_volley_result=findViewById(R.id.tv_volley_result); }
public void initListener()
{
get.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建一个请求队列
RequestQueue requestQueue=Volley.newRequestQueue(MainActivity.this);
//创建一个请求
String url="http://gank.io/api/xiandu/category/wow";
StringRequest stringRequest=new StringRequest(url, new Response.Listener<String>() {
//正确接受数据之后的回调
@Override
public void onResponse(String response) {
tv_volley_result.setText(response);
}
}, new Response.ErrorListener() {//发生异常之后的监听回调
@Override
public void onErrorResponse(VolleyError error) {
tv_volley_result.setText("加载错误"+error);
}
});
//将创建的请求添加到请求队列当中
requestQueue.add(stringRequest);
}
}); post.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个post请求
String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api";
StringRequest stringRequest = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String s) {
tv_volley_result.setText(s);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> map = new HashMap<String, String>();
// map.put("value1","param1"); return map;
}
}; // 3 将post请求添加到队列中
requestQueue.add(stringRequest); }
}); json.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个请求
String url = "http://gank.io/api/xiandu/category/wow";
//JsonArrayRequest jsonObjectRequest2=......
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
tv_volley_result.setText(jsonObject.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
}); // 3 将创建的请求添加到请求队列中
requestQueue.add(jsonObjectRequest); //这一步完成之后就可以使用我们的json解析了 }
}); imagerequest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { }
}); imageload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { }
}); netWorkImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { }
}); }
}
得到下图:
则成功也
Android框架Volley使用:Json请求实现的更多相关文章
- Android框架-Volley(一)
1. Volley简介 我们平时在开发Android应用的时候不可避免地都需要用到网络技术,而多数情况下应用程序都会使用HTTP协议来发送和接收网络数据.Android系统中主要提供了两种方式来进行H ...
- 【Android】Volley做网络请求的几种用法
前言: 最近在将自己写的烂代码重构,以前使用的网络请求全是基于apache的HttpClient,简单使用还好,使用多了发现重复代码太多,而且每次使用都很繁琐,因此在网上找了半天网络请求的相关类库,最 ...
- Android框架Volley之:ImageRequest请求实现图片加载
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架Volley使用:Post请求实现
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架Volley使用:Get请求实现
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架Volley之:利用Imageloader和NetWorkImageView加载图片
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架-Volley(三)
经过前面两篇文章的学习,我们已经掌握了Volley各种Request的使用方法,包括StringRequest.JsonRequest.ImageRequest等.其中StringRequest用于请 ...
- Android框架-Volley(二)
1. ImageRequest的用法 前面我们已经学习过了StringRequest和JsonRequest的用法,并且总结出了它们的用法都是非常类似的,基本就是进行以下三步操作即可: 1. 创建一个 ...
- Android框架-Volley(四)
经过前三篇文章的学习,Volley的用法我们已经掌握的差不多了,但是对于Volley的工作原理,恐怕有很多朋友还不是很清楚.因此,本篇文章中我们就来一起阅读一下Volley的源码,将它的工作流程整体地 ...
随机推荐
- C#爬虫例子
公司需要抓取新闻,每次手动复制粘贴新闻,太麻烦了,业务人员就提出了要求,需要程序实现自动抓取新闻,因此就写了这个简单的爬虫程序. Html Agility Pack库 这是一个.NET下的HTML解析 ...
- C# -- is和as运算符
一.is运算符用于判断一个对象是否可以转换为指定的类型,不会抛出异常,返回bool值用来表示是否转换成功: if (myObj is MyClass) { //do... } 当满足以下任意一种情况时 ...
- Ling to sql 多表查询,多个条件进行关联
使用多表查询进行关联时,提示 join子句中其中一个表达式的类型不正确,注意字段类型和名称要一致,否则join时提示语法错误,错误截图如下 var incomeDetails = from a in ...
- ES6-字符串模板
es6字符串模板 // es5 let ananiah = "大诶呀"; let blog = "我要忘了你的样子"+ ananiah; console.log ...
- Notification 弹出一个通知在桌面右下角
if (!("Notification" in window)) { //alert("This browser does not support desktop not ...
- 关于sql sp_send_dbmail 发送邮件的怪异问题
存储过程,其实就是将sp_send_dbmail采用参数的方式发送邮件,存储过程如下: ALTER PROCEDURE [dbo].[SP_Email_Send] @EmailTo varchar(m ...
- andorid popupwindow 更新时动画的实现,可实现一个窗口被一个窗口推上去的效果
最近由于项目需要,一直在寻找一个弹出窗口,在另一个弹出窗口弹出时,推上去的效果,居然找不到,经过不懈的努力,终于实现了popupwindow在更新时的动画. 先上代码: import android. ...
- docker上启动nginx,并配置修改nginx的配置文件
1.使用docker 下载nginx 镜像 docker pull nginx 2.启动nginx docker run --name nginx -p 80:80 -d nginx 这样就简单的把 ...
- 删除Word中出现的空白页
删除Word中出现的空白页 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ Word中出现空白页,怎么删都删不掉,Backspace与Delete键不管 ...
- 题解:SPOJ1026 Favorite Dice
原题链接 题目大意 给你一个n个面的骰子,每个面朝上的几率相等,问每个面都被甩到的期望次数 题解 典型的赠券收集问题. 我们考虑当你手上已有\(i\)种不同的数,从集合中任选一个数得到新数的概率,为\ ...
