Django Form 的主要内置字段介绍
修改 urls.py,添加
path('field.html', views.field),
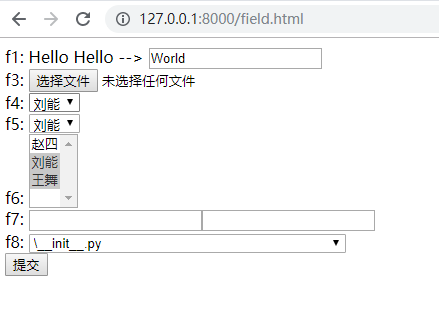
在 templates 下创建 field.html, 内容如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form method="post" action="/field.html" enctype="multipart/form-data"><div>f1: <label for="{{ obj.f1.id_for_label }}">{{ obj.f1.label }}</label>{{ obj.f1.label_tag }}{{ obj.f1 }}</div><div>f3: {{ obj.f3 }}</div><div>f4: {{ obj.f4 }}</div><div>f5: {{ obj.f5 }}</div><div>f6: {{ obj.f6 }}</div><div>f7: {{ obj.f7 }}</div><div>f8: {{ obj.f8 }}</div><input type="submit" value="提交"></form></body></html>
修改 views.py
from app01 import formsdef field(request):if request.method == 'GET':obj = forms.FieldForm()return render(request, 'field.html', {'obj': obj})elif request.method == 'POST':obj = forms.FieldForm(request.POST, request.FILES)obj.is_valid()print(obj.clean())print(obj.errors.as_json())return render(request, 'field.html', {'obj': obj})
修改 forms.py
from django.core.validators import RegexValidatorclass FieldForm(DForms.Form):f1 = fields.CharField(max_length=6, # 最大长度required=True, # 是否允许为空initial='World', # 初始值validators=[RegexValidator(r'^[0-9]+$', '请输入数字', code='e1'), RegexValidator(r'159[0-9]+$', '数字必须以159开头', code='e2')], # 自定义验证规则error_messages={'required': 'Not null', 'invalid': 'wrong format', 'e1': 'input number', 'e2': 'begin with 159', 'max_length': 'too long'}, # 错误信息show_hidden_initial=True, # 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)label='Hello', # 用于生成Label标签或显示内容disabled=False, # 是否可以编辑label_suffix=' -->', # Label内容后缀)# f2 = fields.RegexField(r'159[0-9]+$')f3 = fields.FileField()f4 = fields.ChoiceField(initial=2,choices=[(1, '赵四'), (2, '刘能'), (3, '王舞')],)f5 = fields.TypedChoiceField(coerce=lambda x: int(x), # 对选中的每一个值进行一次转换initial=2,choices=[(1, '赵四'), (2, '刘能'), (3, '王舞')],)f6 = fields.MultipleChoiceField(initial=[2, 3],choices=[(1, '赵四'), (2, '刘能'), (3, '王舞')],)f7 = fields.SplitDateTimeField()f8 = fields.FilePathField(path='app01', # 文件夹路径recursive=True, # 递归下面的文件夹allow_folders=True # 允许文件夹)

Django Form 的主要内置字段介绍的更多相关文章
- {Django基础十之Form和ModelForm组件}一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 ModelForm
Django基础十之Form和ModelForm组件 本节目录 一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 Model ...
- Python的常用内置函数介绍
Python的常用内置函数介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.取绝对值(abs) #!/usr/bin/env python #_*_coding:utf-8_ ...
- Python3的内置函数介绍
Python3的官网链接:https://docs.python.org/3/library/functions.html?highlight=built#ascii 内置函数介绍 abs 绝对值函数 ...
- Django Form 内置字段
常用字段: Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 ...
- VS2019 开发Django(九)------内置模板和过滤器
导航:VS2019开发Django系列 紧接上篇,继续介绍Django中的模板,考虑可能篇幅过长,所以分为两部分来讲,今天的主要内容: 1)内置模板和过滤器 母版,继承关系.头部导航和页脚,是需要与其 ...
- python常用数据类型内置方法介绍
熟练掌握python常用数据类型内置方法是每个初学者必须具备的内功. 下面介绍了python常用的集中数据类型及其方法,点开源代码,其中对主要方法都进行了中文注释. 一.整型 a = 100 a.xx ...
- Python常用内置函数介绍
Python提供了一个内联模块buildin.内联模块定义了一些开发中经常使用的函数,利用这些函数可以实现数据类型的转换.数据的计算.序列的处理等功能.下面将介绍内联模块中的常用函数. Python内 ...
- 常见 Bash 内置变量介绍
目录 $0$1, $2 等等$#$* 与 "$*"$@ 与 "$@"$!$_$$$PPID$?$BASH$BASH_VERSION$EUID 与 $UID$GR ...
- 深入浅出CChart 每日一课——快乐高四第九课 于无声处,CChart内置功能介绍之数据存取篇
笨笨长期以来一直使用Origin软件画图和处理数据,但Origin软件没有编程语言的接口.笨笨开发CChart的一个潜在的目标.是想实现Origin软件的功能.当然这是一个不可能达到的目标.Origi ...
随机推荐
- python爬虫之深度爬取实例
写了一个之前没完成的项目,代码优化不够,速度有点慢,应该也有错误的地方,望大佬看了之后能给点建议......... 这是开始的url,先看一下它的网页结构:http://www.cymodel.net ...
- tf.summary.scalar()和tf.summary.histogram
用法: 1.tf.summary.scalar 用来显示标量信息,其格式为: tf.summary.scalar(tags, values, collections=None, name=None) ...
- 小程序setData()使用和注意事项
注意: 直接修改this.data,而不调用this.setData(),是无法改变当前页面的状态的,会导致数据不一致 仅支持可以JSON化的数据 单次设置的数据不能超过1024KB,尽量避免一次设置 ...
- 小明工具箱<Excel 插件><VSTO 插件>
当前版本:1.0.42.7118(更新日期:2019年6月28日) 下载地址:点击下载 功能和简介: 本程序为 Excel 2010 版本以上的插件,含以下功能: 拆分工作簿:将一个或多个工作簿中的每 ...
- [NewLife.XCode]百亿级性能
NewLife.XCode是一个有10多年历史的开源数据中间件,支持nfx/netcore,由新生命团队(2002~2019)开发完成并维护至今,以下简称XCode. 整个系列教程会大量结合示例代码和 ...
- 十二、Spring之IOC容器初始化
Spring之IOC容器初始化 前言 在前面我们分析了最底层的IOC容器BeanFactory,接着简单分析了高级形态的容器ApplicationContext,在ApplicationContext ...
- Vue.js 源码分析(三十一) 高级应用 keep-alive 组件 详解
当使用is特性切换不同的组件时,每次都会重新生成组件Vue实例并生成对应的VNode进行渲染,这样是比较花费性能的,而且切换重新显示时数据又会初始化,例如: <!DOCTYPE html> ...
- C#中文转换为拼音NPinyin代码【转】
项目地址:https://code.google.com/p/npinyin/ 在一个采集的程序中,为了给每个文章起一个别名,据说有很好的别名的话,对于百度.google的收录 是很有好处的.按照Se ...
- 小记 .NET Core 3.0 下 WPF 是如何运行的
1. 解决方案架构 如图: 2. 生成的代码 如图: /// <summary> /// App /// </summary> public partial class App ...
- 基于MicroPython:TPYBoard心率监测器
转载请注明文章来源,更多教程可自助参考docs.tpyboard.com,QQ技术交流群:157816561,公众号:MicroPython玩家汇 一.前言 这几年智能穿戴设备大火,尤其是手环类,从A ...
