使用Typescript重构axios(八)——实现基础功能:处理响应data
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
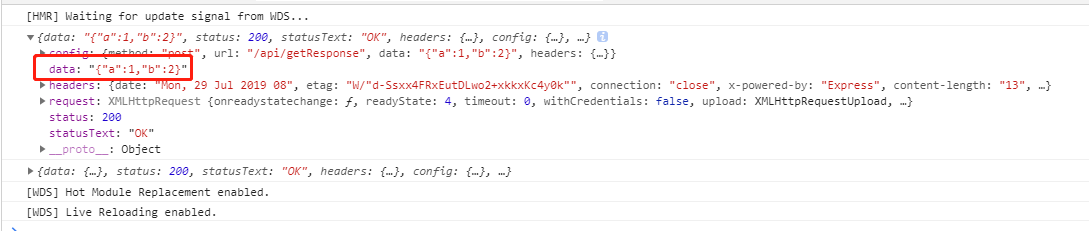
在第6篇文章的最后遗留问题中,我们还看到如果我们不去设置 responseType 的情况下,当服务端返回给我们的数据是字符串类型:

data: "{"a":1,"b":2}"
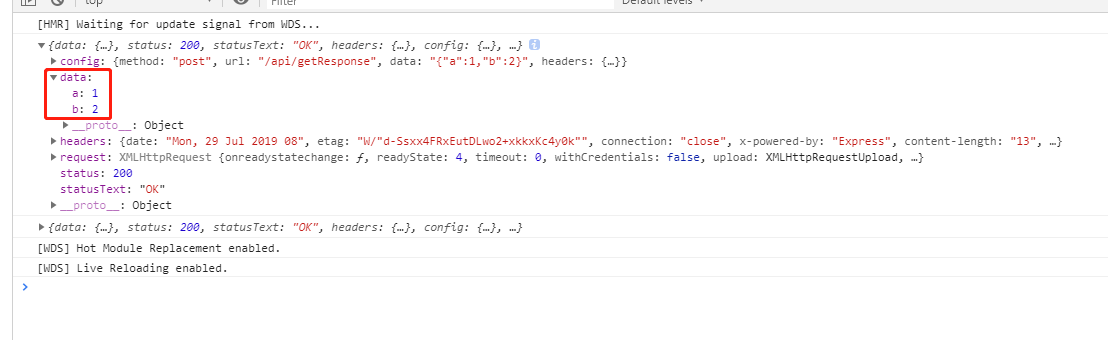
而我们应该将其默认的转化成对象的形式:
{
a: 1,
b: 2
}
所以,接下来我们就要将字符串处理成对象形式。
2. 实现transformResponse函数
根据需求分析,我们要实现一个 transformResponse 工具函数。我们在src/helpers/data.ts中实现该函数:
export function transformResponse(data: any): any {
if (typeof data === "string") {
try {
data = JSON.parse(data);
} catch (e) {
// do nothing
}
}
return data;
}
3. 利用transformResponse函数处理响应data
函数实现好之后,我们就可以用它来处理返回的响应data了,在src/index.ts中:
function axios(config: AxiosRequestConfig): AxiosPromise {
processConfig(config);
return xhr(config).then(res => {
return transformResponseData(res);
});
}
function transformResponseData(res: AxiosResponse): AxiosResponse {
res.data = transformResponse(res.data);
return res;
}
OK,处理好之后我们再次运行第6篇文章中的demo,观察返回的响应data。
4. 查看结果
运行demo后,我们从控制台的打印信息中看到data已经成功转化成对象形式了。

OK,至此,我们重构的axios的基础功能就已经实现完毕了,后面,我们将会继续补充丰富。
(完)
使用Typescript重构axios(八)——实现基础功能:处理响应data的更多相关文章
- 使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(四)——实现基础功能:处理post请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(五)——实现基础功能:处理请求的header
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(六)——实现基础功能:获取响应数据
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(七)——实现基础功能:处理响应header
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(九)——异常处理:基础版
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 我在用的翻译软件 -> 微软翻译+网易有道词典+谷歌翻译
Windows网页翻译 因为微软翻译相对来说翻译网页更为准确,我也喜欢用谷歌的Chrome浏览器,但是我没找到微软翻译的扩展,这里只能放弃 这个需要配合Microsoft Edge浏览器进行使用,也是 ...
- 利用npm安装/删除/查看包信息
查看远程服务器上的包的版本信息 npm view webpack version //查看npm服务器上包webpack的最新版本 npm view webpack versions //查看服务器上 ...
- SQL SERVER 数据库中查看文本字段中的数据长度LEN() 函数的使用方法
SQL LEN() 语法 SELECT LEN(column_name) FROM table_name Id LastName FirstName Address City 1 Adams John ...
- webstrom 永久激活方法 ,长期可用
打开hosts文件:C:\Windows\System32\drivers\etc 在最后一行添加 0.0.0.0 account.jetbrains.com 打开webstorm,选择Activat ...
- 秘制CSP模板
不定期更细中...... 声明1:由于js的问题导致VIEW CODE按钮只能点"I"附近才能展开代码 声明2:为了排版的美观,所有的解释以及需要留意的地方我都放在代码中了 声明3 ...
- 利用pyecharts将数据可视化
可视化展示在数据分析领域中是一个至关重要的点,好的可视化展示对我们的结果分析有更好的支持作用. 一.问题 在数据分析的时代里面我们需要将数据的可视化展现出来,更加方便用户的观察.如下图 有些时候我们需 ...
- 网关服务自定义路由规则(springcloud+nacos)
1. 场景描述 需要给各个网关服务类提供自定义配置路由规则,实时生效,不用重启网关(重启风险大),目前已实现,动态加载自定义路由文件,动态加载路由文件中的路由规则,只需在规则文件中配置下规则就可以了 ...
- RF读取excel
pip install robotframework-ExcelLibrary (安装ExcelLibrary库) 关键字: Open Excel 打开excel Get Column Count 获 ...
- CEILING保留n位小数向上取整
number=3.1415926 CEILING(number*POWER(10,n))/POWER(10,n) 思路为:乘以10的n次方得到要保留的小数部分并转换为整数,再用CEILING向上取整, ...
- powerCat进行常规tcp端口转发
实战中,我们也会遇到需要我们进行端口转发的情况,比如已经拿下的目标机1是在dmz区,而目标1所在内网的其他目标只能通过目标1去访问,这时候我们就需要端口转发或者代理来进行后渗透.这次就要介绍一个加强版 ...
