(十)WebGIS中地理坐标与屏幕坐标间的转换原理
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.前言
地图本身是拥有坐标的,一般可以大致分为平面坐标和经纬度坐标,在这里我们统称为地理坐标,比如北京,(115.9°E ,39.6°N)和(506340,304400)均是其地理坐标,只是表示形式不同而已。
我们在上一章讲解了矢量图层中数据的来源,最后提出了一个还未解决的问题,即当我们获得了矢量数据后,如何在屏幕中将这些数据里的地理(Geometry)坐标转换为屏幕坐标,从而在屏幕端Canvas里的各个UIComponent(要素)中绘制出来?
这一章我们将对此转换做出讲解。
2.转换前提
实现屏幕坐标能与地理坐标进行转换的前提是:
1).知道屏幕的最左上角所对应的真实的地理坐标(screenGeoBounds.left, screenGeoBounds.top)。
2).知道此时的地图所在级别上每个瓦片所对应的实际地理长度(sliceLevelLength)。
3).知道瓦片的大小,即一个瓦片所拥有的屏幕像素(tileSize)。
3.如何获得这些前提参数
3.1 tileSize参数的获取
由于此参数为固定参数,所以获取十分简单,与实际中的瓦片大小一致即可。
3.2 sliceLevelLength参数的获取
此参数需要经过一定的算法才能获得,具体算法和原理可以在第三章《通过地理范围获取瓦片行列号》中得到详细的讲解。我这里直接给出公式:
resolution=scale*inch2centimeter/dpi;
sliceLevelLength=tileSize*resolution;
英文代表如下意思:
inch2centimeter:英寸转里面的参数。
Dpi:一英寸所包含的像素。
Resolution:单位像素所代表的实际单位长度。
3.3 screenGeoBounds的获取
此参数的实际意思是屏幕坐标上(0,0)所对应的地理坐标(screenGeoBounds.left, screenGeoBounds.top)。而screenGeoBounds却同时是不确定,动态变化的一个参数值。因为随着地图的平移、放大、缩小操作,此screenGeoBounds均会发生变化。
参考第三章内容(我们整个系统中,第三章的内容均是重点),我们可以知道,每一次我们触发瓦片请求时,都会重新计算出此时的屏幕四角坐标所对应的实际地理坐标。
并且,在以后章节中跟大家探讨WebGIS功能,当讲解地图平移功能时,我们还能了解到,事实上每次地图平移事件发生时,我们的屏幕四角坐标也会加减相同的地理平移量。
4.转换公式
下面我将给出基于tileSize、sliceLevelLength、screenGeoBounds三个参数的地理坐标与屏幕坐标互相转换的公式。
4.1 屏幕坐标转换为地理坐标
geoXY.x = screenGeoBounds.left + screenX * sliceLevelLength / tileSize;
geoXY.y = screenGeoBounds.top - screenY * sliceLevelLength / tileSize;
4.2 地理坐标转换为屏幕坐标
screenXY.x = (geoX - screenGeoBounds.left)/(sliceLevelLength/ tileSize);
screenXY.y = (screenGeoBounds.top - geoY)/(sliceLevelLength/ tileSize);
4.3 公式的简单解说
两个转换公式均是首先算出在屏幕上的一个像素所对应的单位地理长度后,再根据转换需求进行需要的转换。所需要注意的是,在真实的地图上,Y代表的是纬度,其越往上纬度越大,而在屏幕上,Y越往上走反而越小。所以仔细观察两种转换公式中关于纬度和屏幕Y坐标的转换就能发现这一点。
5.WebGIS中基于坐标转换公式的用法
这两个转换公式很多时候是配合使用的。比如有这样一个需求:鼠标点击在地图上后需要查询出鼠标点击处的要素属性信息,并且将该查询到的要素在地图上画出来(其实此需求是一个I查询的需求)。
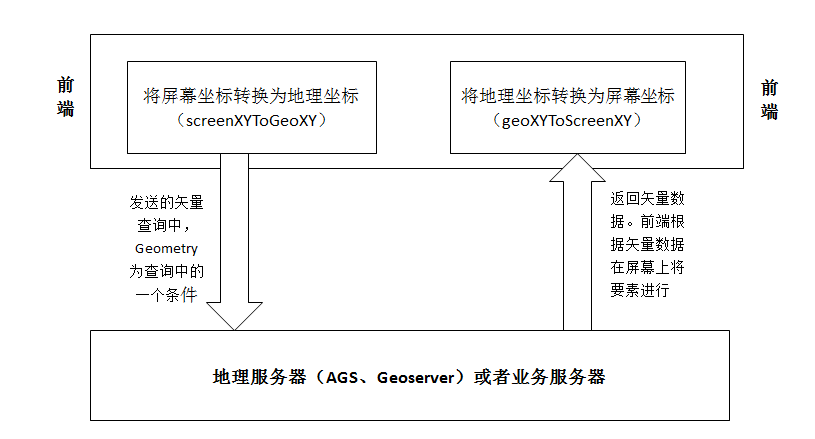
我们的实现方法是先将鼠标点击处的屏幕坐标转换为地理坐标,然后加上tolerance后拼成一个Geometry范围,从前端发出I查询的请求URL,通过地理服务器得到返回的矢量数据,再在前端将矢量数据中的地理坐标转换为屏幕坐标,根据此屏幕坐标在UIComponent里绘出要素,并将矢量数据中携带的Atrributes进行解析作为查询所得的属性数据。
以下为此过程的流程图:

6.总结
在此章中,我们知道了如何将得到的矢量数据里的地理坐标转换为屏幕坐标,接下来我们要做的事情是在UIComponent中基于得到的屏幕坐标,绘制出要素的shape。在了解了矢量数的据获得方式以及矢量数据的用法后,在后面的两章里我们终于可以进行要素的设计和矢量图层的设计了。欢迎大家持续关注。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

(十)WebGIS中地理坐标与屏幕坐标间的转换原理的更多相关文章
- (转) GIS 中地理坐标和屏幕坐标的标准转换方法
from :http://www.cnblogs.com/WonKerr/archive/2010/01/01/Coord_Transform.html 在GIS中,当你拿到一个图层的地理坐标后,如果 ...
- Java中String和byte[]间的转换浅析
Java语言中字符串类型和字节数组类型相互之间的转换经常发生,网上的分析及代码也比较多,本文将分析总结常规的byte[]和String间的转换以及十六进制String和byte[]间相互转换的原理及实 ...
- Java中String和byte[]间的 转换浅析
Java语言中字符串类型和字节数组类型相互之间的转换经常发生,网上的分析及代码也比较多,本文将分析总结常规的byte[]和String间的转换以及十六进制String和byte[]间相互转换的原理及实 ...
- (二十)WebGIS中图层树功能的设计和实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 在GIS的桌面工具中,比如arcgis desktop或者S ...
- Java中String和byte[]间的 转换
数据库的字段中使用了blob类型时,在entity中此字段可以对应为byte[] 类型,保存到数据库中时需要把传入的参数转为byte[]类型,读取的时候再通过将byte[]类型转换为String类型. ...
- (十一)WebGIS中要素(Feature)的设计
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 在GIS中元素一般分为点元素,线元素,面元素以及symbol ...
- (十六)WebGIS中偏移补偿量引发的问题之探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 在上一章里讲解地图平移功能的实现时,我在最后提出了两个问题: ...
- (十五)WebGIS中平移功能的设计和实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 这一章我们将详细讲解WebGIS工具栏中另一个基础工具——平 ...
- (十二) WebGIS中矢量图层的设计
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 在前几章中我们已经了解了什么是矢量查询.屏幕坐标与地理坐标之 ...
随机推荐
- dnslog注入
使用Powershell反弹Meterpreter Shell cloudeye在windows下的应用 今天突发奇想的一个姿势,算不上什么技巧,分享一下吧. 看到有人问过.http://zone.w ...
- 2016huasacm暑假集训训练五 G - 湫湫系列故事——减肥记I
题目链接:http://acm.hust.edu.cn/vjudge/contest/126708#problem/G 这是一个01背包的模板题 AC代码: #include<stdio.h&g ...
- PHP基础知识之遍历
遍历对象的时候,默认遍历对象的所有属性 class MyClass{ public $var1 = 'value 1'; public $var2 = 'value 2'; publ ...
- Ajax请求
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- 安卓调用百度地图api 错误 mcode参数不存在
自己的手机app里用到了百度地图sdk,希望根据手机获得的坐标来逆向到百度地图的坐标. 根据api文档拼写了url,因为是移动端,说是要添加mcode参数,然后我的url看起来如下: http://a ...
- 浅谈Excel开发:十一 针对64位Excel的插件的开发和部署
自Office 2010版本开始有了32位和64位之分,对Excel来说,32位的Excel和64位的Excel在性能上的主要区别是64位的Excel能够处理2G及2G以上的大数据集. 随着64位操作 ...
- Step by Step 创建一个WCF Service
原创地址:http://www.cnblogs.com/jfzhu/p/4025448.html 转载请注明出处 (一)创建WCF Service (1)创建WCF Service类库 创建一个Cla ...
- 【PRINCE2是什么】PRINCE2认证之七大原则(2)
我们先来回顾一下,PRINCE2七大原则分别是持续的业务验证,经验学习,角色与责任,按阶段管理,例外管理,关注产品,剪裁. 第二个原则:吸取经验教训. PRINCE2要求项目团队吸取以前的经验教训,在 ...
- Docker实践:安装wordpress
本文将示例如何使用Docker来安装wordpress.使用三种方法: 1.基于官方的wordpress镜像使用docker run实现: 2.基于官方的wordpress镜像使用fig命令编排工具实 ...
- php后台修改人员表信息
显示info人员表里所有内容 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
