Chrome DevTools调试微信X5内核页面
起因:公司最近在做一个双十一的H5宣传页面,大概需求就是模拟微信视频来电,接通视频后弹出某某明星的视频巴拉巴拉@#%!!!~。看到需求我的第一反应是So easy,正当我码代码码的开心的时候,难题他来了!
问题:由于微信的X5内核对video标签做了限制,video播放后会处于最顶层,这使得视频上的挂断按钮就无法显示,所以就尝试着使用Chrome DevTools分析代码
准备工作:Chrome浏览器,安卓手机,数据线,梯子
一、在Chrome地址栏中输入chrome://inspect ,出现以下界面:

二、手机微信端打开http://debugx5.qq.com,会出现以下几种情况:
①:若出现无法打开debugx5!(debug5页面仅在使用了X5内核时有效,由于当前没有使用X5内核,无法打开 debug5!尝试进入 Debug tbs安装或打开Ⅹ5内核),

则点击进入 Debug tbs安装或打开Ⅹ5内核 ,进入后出现如下界面:

点击“安装线上内核”,安装完成后会弹出提示框,点击重启。
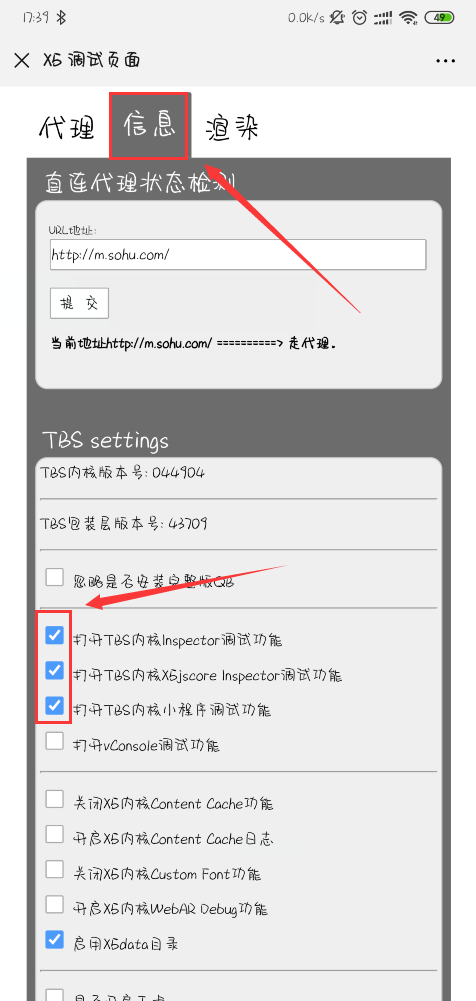
②、若出“X5调试页面”则进入第三步;
三、勾选以下选项(必须勾选,否则在Chrome中无法出现调试页面)

四、手机打开USB调试连接电脑,并勾选手机上弹出的USB调试提示;
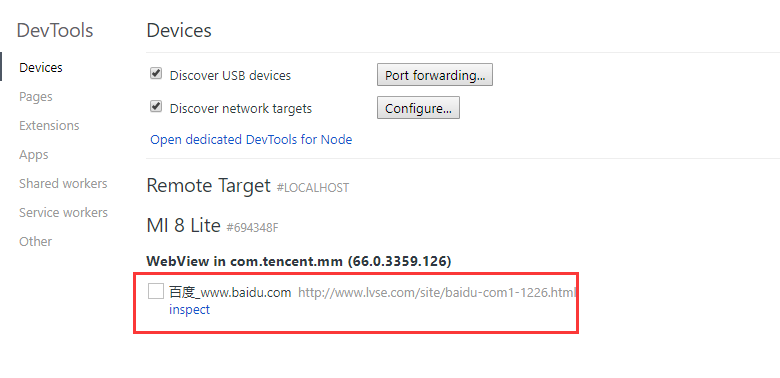
五、用手机微信访问需要调试的页面,在Chrome中就可以看到当前手机访问的页面:

六、连接梯子,点击inspect即可看见当前手机访问的页面。(若未连接梯子则会出现HTTP/1.1 404 Not Found,因为chrome inspect需要加载 https://chrome-devtools-frontend.appspot.com 上的资源,所以需要翻墙。)
七、结束
虽然分析了微信X5的video,but还是没有解决问题,网上查了很多资料也没能完美的解决问题,所以记录一下调试过程,方便日后参考。
Chrome DevTools调试微信X5内核页面的更多相关文章
- Chrome Inspect调试微信出现空白页面的解决方法
首先,需要打开手机的USB调试和微信的TBS 调试开关. 如果不打开TBS开关,Inspect时会检测不到任何微信的H5页面 使用微信扫码下方二维码,打开TBS调试开关: 普通网页: 小程序: 微信扫 ...
- 20个Chrome DevTools调试技巧
译者按: Chrome DevTools很强大,甚至可以替代IDE了! 原文: Art of debugging with Chrome DevTools 译者: Fundebug 为了保证可读性,本 ...
- 用Chrome devTools 调试Android手机app中的web页面。
(1) 手机要满足Android系统为4.4或更高版本,低版本不支持这种方式.(2) 确保App已经开启了webview的debug调试模式,由Android工程师协助.(2) 用usb数据线连接好手 ...
- Android通过Chrome Inspect调试WebView出现404页面的解决方法
无论是调试Web页面还是调试Hybrid混合应用,只要是调试Android的webview,都需要使用Chrome://inspect进行调试.但是国内开发者会出现404 Not Found错误: 解 ...
- 使用 Chrome DevTools 调试 JavaScript
参考网址如下: http://www.css88.com/archives/8175 https://jingyan.baidu.com/article/67508eb423d2929ccb1ce45 ...
- Nodejs 使用 Chrome DevTools 调试 --inspect-brk
参考链接: https://cnodejs.org/topic/5a9661ff71327bb413bbff5b https://github.com/nswbmw/node-in-debugging ...
- 微信x5内核很鸡贼啊
最近在写一个支付项目,然后要打通微信和支付宝支付,本来后端联调的时候直接调用weixin://wxpay/bizpayurl?XXXX接口就行的,完全走着通,然后到项目验收了就炸了,点不进去了,最后改 ...
- Chrome Inspect调试微信出现404,需要FQ
要么FQ,要么买个程序 见连接 http://www.cnblogs.com/slmk/p/7591126.html
- WebView 与PC机Chrome配合调试
参考自http://www.cnblogs.com/terrylin/p/4606277.html 移动端WebView开发调试:Chrome远程调试 Chrome DevTools调试移动设备Bro ...
随机推荐
- Node.js入门教程 第五篇 (Express框架)
Express框架 Express是适用于Node.js web的框架,提供了大量实用功能,例如路由功能及http功能. Express 框架核心特性: 可以设置中间件来响应 HTTP 请求. 定义了 ...
- MIPI CSI2-TX接口基于FPGA实现
MIPI CSI2-TX用途: 跟海思的3559A芯片进行图像数据传输: MIPI CSI2-TX接口特性: xilinx 7系列芯片最大支持1.25Gbps: 最大支持lanes数量为4: 支持的图 ...
- Hive 官方手册翻译 -- Hive DML(数据操纵语言)
由 Confluence Administrator创建, 最终由 Lars Francke修改于 八月 15, 2018 原文链接 https://cwiki.apache.org/confluen ...
- wamp server mysql数据库中事件不执行的解决办法
先看看看event 事件是否开启 直接执行下列语句即可, show variables like '%sche%'; 如没开启,则开启. (需要数据库超级权限) set global event_sc ...
- 基于Prometheus和Grafana的监控平台 - 环境搭建
相关概念 微服务中的监控分根据作用领域分为三大类,Logging,Tracing,Metrics. Logging - 用于记录离散的事件.例如,应用程序的调试信息或错误信息.它是我们诊断问题的依据. ...
- Linux C++轻量级开发指南
作为一名产品开发,一套顺手的集成开发环境必不可少.大多数时候,开发经理将精力投入在产品需求分析上而忽视了研发质量甚至连基本的集成开发环境都没有统一.当然,如果你们的项目仅仅需要部署在单一的环境中或没有 ...
- Unreal Engine 4 系列教程 Part 5:制作简单游戏
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- 一个关于内联优化和调用约定的Bug
很久没有更新博客了(博客园怎么还不更新后台),前几天在写一个Linux 0.11的实验 [1] 时遇到了一个奇葩的Bug,就在这简单记录一下调试过程吧. 现象 这个实验要求在Linux 0.11中实现 ...
- 7.HTTP协议
1.什么是url? 1.1 URL是统一资源定位符,表示的是一个资源,(图片 文字 视频 音频 等等) 单个资源介绍--图片 那URL的组成部分是由协议, 域名:端口, 路径和文件名 1.2 url组 ...
- StopWatch任务计时器
介 绍: StopWatch 是用来计算程序块的执行时间工具, 目前有好多框架都有实现提供此工具(实现结果都区别不大), 本文介绍org.springframework.util.StopWatc ...
