react antd Table动态合并单元格
示例数据
原始数组
const data = [
{
key: '0',
name: 'John Brown',
age:22,
address: 'New York No. 1 Lake Park',
tags: ['nice', 'developer'],
},
{
key: '1',
name: 'John Brown',
age: 42,
address: 'London No. 1 Lake Park',
tags: ['loser'],
},
{
key: '2',
name: 'John Brown',
age:22,
address: 'New York No. 1 Lake Park',
tags: ['nice', 'developer'],
},
{
key: '5',
name: 'Joe Black',
age: 3,
address: 'Sidney No. 1 Lake Park',
tags: ['cool', 'teacher'],
},
{
key: '6',
name: 'Joe Black',
age: 342,
address: 'Sidney No. 1 Lake Park',
tags: ['cool', 'teacher'],
},
{
key: '7',
name: 'Joe Black',
age: 62,
address: 'Sidney No. 1 Lake Park',
tags: ['cool', 'teacher'],
},
];
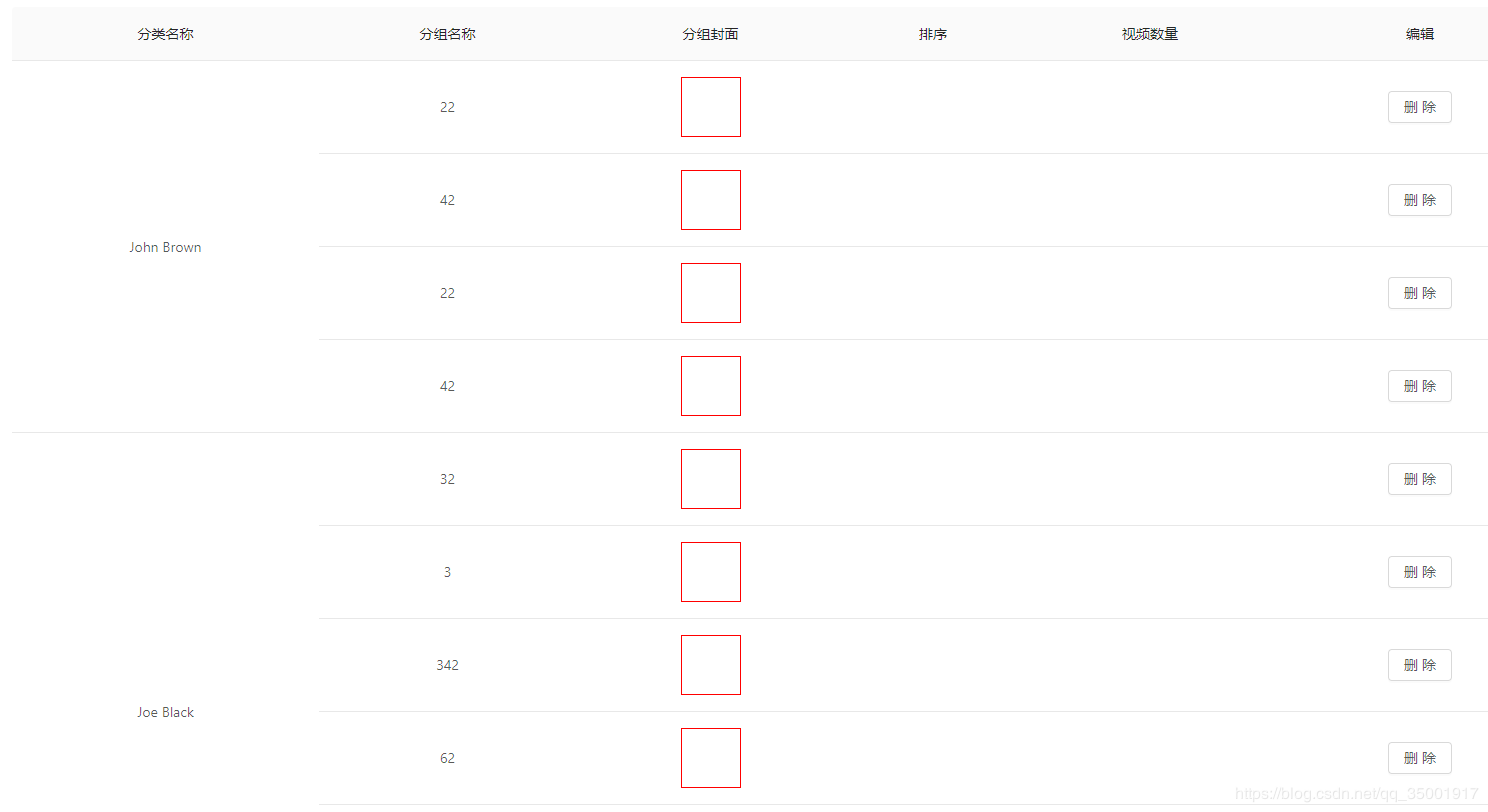
原始数据 使用Table展示如下

name是本文实例需要合并的字段
数据字段包括key``name``age``address``tags等假数据,目的是实现将具有相同name的元素合并为一个数组,然后将这些数组展开成为符合antd Table渲染条件的新数组,如下:

合并结果如下

合并单元格解决方案
合并函数
//合并数组单元格
createNewArr=(data)=>{
return data.reduce((result, item) => {
//首先将name字段作为新数组result取出
if (result.indexOf(item.name) < 0) {
result.push(item.name)
}
return result
}, []).reduce((result, name) => {
//将name相同的数据作为新数组取出,并在其内部添加新字段**rowSpan**
const children = data.filter(item => item.name === name);
result = result.concat(
children.map((item, index) => ({
...item,
rowSpan: index === 0 ? children.length : 0,//将第一行数据添加rowSpan字段
}))
)
return result;
}, [])
}
使用方法
const columns = [
{
title: '分类名称',
dataIndex: 'name',
key: 'name',
render(_, row) {
return {
children: row.name,
props: {
rowSpan: row.rowSpan,
}
}
}
},
]
//Table传入数据之前对数据做处理
<Table columns={columns} dataSource={this.createNewArr(data)}/>
作者:黄仕达
编辑人:苑百琦
Ps:引用请标明出处,感谢!
本文由博客一文多发平台 OpenWrite 发布!
react antd Table动态合并单元格的更多相关文章
- html table动态合并单元格 js方法
<script> $(document).ready(function(){ function mc(tableId, startRow, endRow, col) { var tb = ...
- EasyUI-DataGrid动态合并单元格
js /** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList 要合并的列,用逗号分隔(例如:&qu ...
- JQuery EasyUI DataGrid动态合并单元格
/** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList ...
- easyui 自动动态合并单元格
.......onLoadSuccess : function(data) { if (data.rows.length > 0) { //调用mergeCellsByField()合并单元格 ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- css table之合并单元格
colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列:合并列的时候 colspan="2",此行的 ...
- JSP动态合并单元格
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <table ...
- display:table表格合并单元格
直接上代码: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEn ...
- vue 动态合并单元格、并添加小计合计功能
1.效果图 2.后台返回数据格式(平铺式) 3.后台返回数据后,整理所需要展示的属性存储到(items)数组内 var obj = { "id": curItems[i].id, ...
随机推荐
- Gitlab CI 集成 Kubernetes 集群部署 Spring Boot 项目
在上一篇博客中,我们成功将 Gitlab CI 部署到了 Docker 中去,成功创建了 Gitlab CI Pipline 来执行 CI/CD 任务.那么这篇文章我们更进一步,将它集成到 K8s 集 ...
- vue,element列表大数据卡顿问题,vue列表渲染慢,element表格渲染慢,表格渲染慢(卡),表格全选卡
https://github.com/livelyPeng/pl-table 一个表格组件(完美解决万级数据渲染卡顿问题),流畅渲染万级数据并不会影响到el-table的原有功能 分析: 前端UI框架 ...
- 从Go语言编码角度解释实现简易区块链——实现交易
在公链基础上实现区块链交易 区块链的目的,是能够安全可靠的存储交易,比如我们常见的比特币的交易,这里我们会以比特币为例实现区块链上的通用交易.上一节用简单的数据结构完成了区块链的公链,本节在此基础上对 ...
- $nextTick 页面局部刷新 延迟加载
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick 本人写 ...
- 对于谷歌开源的TensorFlow Object Detection API视频物体识别系统实现教程
本教程针对Windows10实现谷歌近期公布的TensorFlow Object Detection API视频物体识别系统,其他平台也可借鉴. 本教程将网络上相关资料筛选整合(文末附上参考资料链接) ...
- WebApi HttpUtils
public class HttpUtils { private static final String TAG = "uploadFile"; * ;//超时时间 /** * 通 ...
- animate.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- SpringBoot之响应式编程
一 Spring WebFlux Framework说明 Spring WebFlux 是 Spring Framework 5.0 中引入的新 reactive web framework.与 Sp ...
- PHP比较IP大小
function cmpLoginIP($a, $b) { return bindec(decbin(ip2long($a['loginIp']))) > bindec(decbin(ip2lo ...
- Vue运用
目录结构: ├── README.md 项目介绍 ├── index.html 入口页面 ├── build 构建脚本目录 │ ├── build-server.js 运行本地构建服务器,可以访问 ...
