02 (H5*) Vue第二天
目录:
1:全局过滤器的使用
2:局部过滤器
3:自定义键盘码
4:自定义指令
5:自定义私有指令
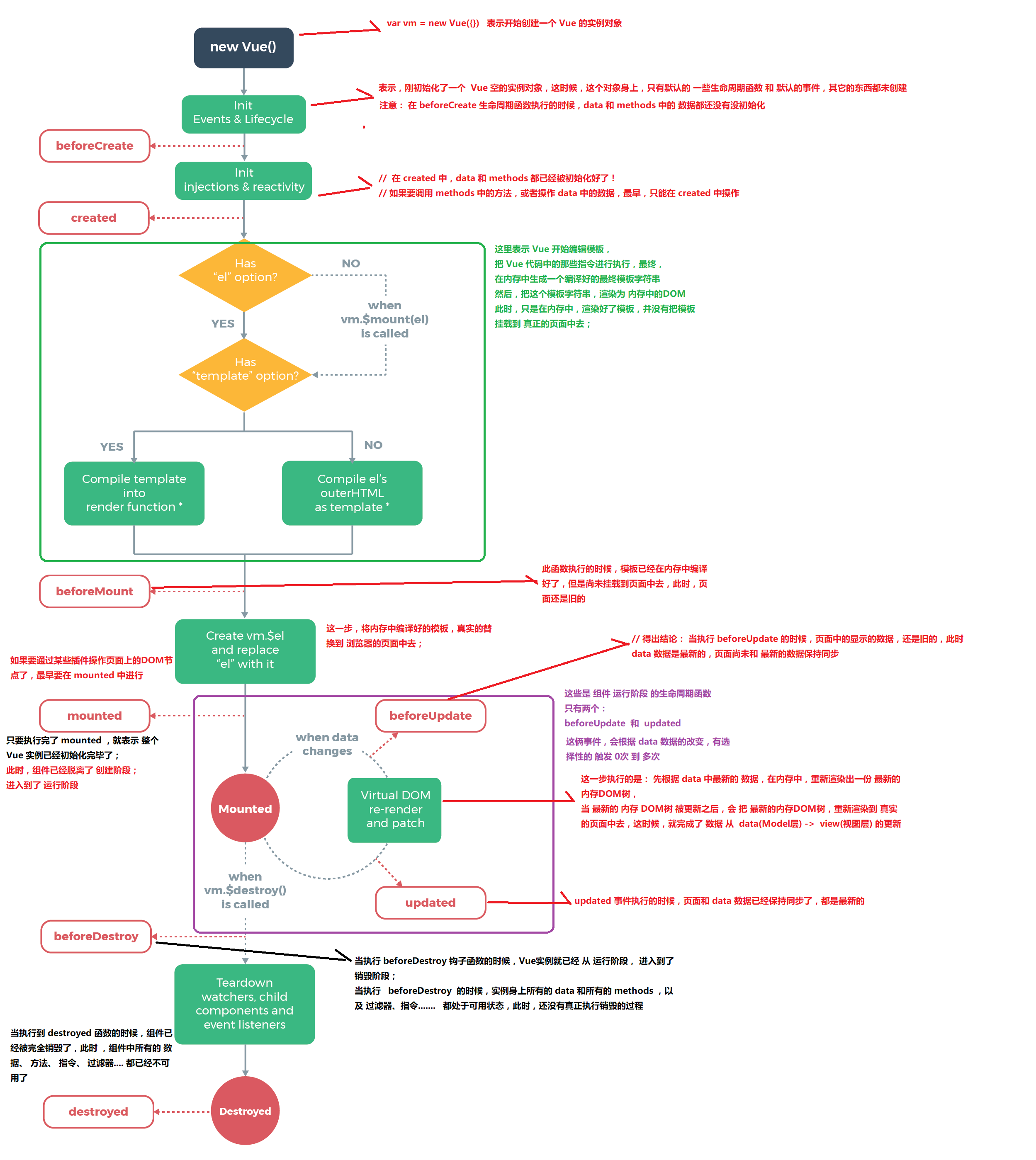
6:Vue生命周期。
7:网络请求
1:全局过滤器的使用
2:局部过滤器
3:按键修饰符号
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
自定义全局键盘码:
4:自定义全局指令
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
5:自定义私有的指令
6:Vue的生命周期

7:vue-resource
小技巧:
1:在Vue中尽量不要使用jQuery。
2:在Vue中,使用时间绑定机制,为元素指定处理函数的时候,如果添加了小括号,就可以传递参数了。
3:循环遍历:foreach some filter indexOf.
4:数组添加是push,删除元素是splic。
注意:
1:在Vue中,已经实现了数据的双向绑定,每当我们修改了data的数据,Vue会默认监听到数据的变动,自动把最新的数据,应用到页面上。
02 (H5*) Vue第二天的更多相关文章
- 总结Vue第二天:自定义子组件、父子组件通信、插槽
总结Vue第二天:自定义子组件.父子组件通信.插槽 一.组件: 组件目录 1.注册组件(全局组件.局部组件和小demo) 2.组件数据存放 3.父子组件通信(父级向子级传递数据.子级向父级传递数据) ...
- H5学习第二周
怎么说,在各种感觉中h5学习的第二周已经过来了,先总结一下,感觉学习h5是一件让我爱恨交加的事,学会一些新的知识并把它成功运行出来的时候是非常激动和兴奋的,但是有时候搞不懂一个标签或者属性的时候,就有 ...
- vue聊天室|h5+vue仿微信聊天界面|vue仿微信
一.项目简介 基于Vue2.0+Vuex+vue-router+webpack2.0+es6+vuePhotoPreview+wcPop等技术架构开发的仿微信界面聊天室——vueChatRoom,实现 ...
- 【02】 Vue 之 数据绑定
2.1. 什么是双向绑定? Vue框架很核心的功能就是双向的数据绑定. 双向是指:HTML标签数据 绑定到 Vue对象,另外反方向数据也是绑定的.通俗点说就是,Vue对象的改变会直接影响到HTML的标 ...
- 03 (H5*) Vue第三天
目录: 1:Vue-resource中的全局配置. 2:Vue动画2部曲 3:animate动画 4:钩子函数动画 5:组件三部曲,推荐使用template标签来创建组件模板 1:Vue-resour ...
- [Markdown] 02 简单应用 第二弹
目录 4. 插入链接 4.1 Markdown 的方式 用法 1 用法 2 4.2 HTML5 的方法 用法 1 用法 2 5. 插入图片 5.1 使用网络地址 5.2 使用本地地址 5.2.1 小括 ...
- 学习Vue第二节,v-cloak,v-text,v-html,v-bind,v-on使用
v-cloak,v-text,v-html,v-bind,v-on使用 <!DOCTYPE html> <html> <head> <meta charset ...
- vue第二十单元(vux的配置中模块modules的用法)
第二十单元(vux的配置中模块modules的用法) #课程目标 1.什么是module? 2.怎么用module? 3.样板代码目录结构 #知识点 #1.modules 在Vue中State使用是单 ...
- 19课 Vue第二节
事件修饰符 stop 禁止冒泡once 单次事件prevent 阻止默认事件native 原生事件(组件)keycode|name 筛选按键 组合键 : @keydown.ctrl.enter s ...
随机推荐
- QFramework 使用指南 2020(二):下载与版本介绍
目前 QFramework 有两个可供安装的版本 PackageKit:QFramework 的插件平台,可以下载只感兴趣的插件,除了 Framework 模块还有一些 Shader 案例.项目模板. ...
- Vue+springboot管理系统
About 此项目是vue+element-ui 快速开发的物资管理系统,后台用的java springBoot 所有数据都是从服务器实时获取的数据,具有登陆,注册,对数据进行管理,打印数据等功能 说 ...
- 高级脚本进阶—使用case的多功能选择性脚本
应用场景: 在应用脚本决解实际的运维问题时,单功能脚本有很多的不同应用环境,如不同的运行环境,不同的系统版本等,这时,就需要对脚本的功能进行选择,一个脚本实现多功能多版本系统的维护,以减少沟通成本,而 ...
- keras+ ctpn 原理流程图
- 亲,麻烦给个五星好评!—RatingBar
引言 上一篇的CheckBox已经让大家越来越接近实战演练了,本章我们继续分享干货给大家,今天介绍一个实用的UI控件RatingBar(星级评分条),对于使用过电商APP(某东,某宝等)的小伙伴们来说 ...
- 宝塔安装Lsky Pro图床教程
欢迎访问我的个人博客皮皮猪:http://www.zhsh666.xyz Lsky Pro图床是一个支持本地.阿里云 OSS.腾讯云 COS.七牛云.又拍云等储存方式的基于PHP的开源图床. 项目主页 ...
- egret之红包满屏随意飘动
在做这个需求之前,我们假设屏幕上同时飘动的红包数最大为10 ) { let redBag = GameUtil.createBitmapByName("Red_bag_png"); ...
- ThreadPoolExecutor执行任务,异常日志缺失问题
之前在使用自定义线程池异步执行耗时任务时,一直记着如果业务方法抛出异常没有捕获,那么是看不到日志框架输出的异常日志的,所以总是在业务方法中包裹一层try-catch捕获可能发生的异常.也未去深入为什么 ...
- dmg文件转iso格式
1. 简介 dmg是MAC苹果机上的压缩镜像文件,相当于在Windows上常见的iso文件. dmg格式在苹果机上可以直接运行加载,在Windows平台上需要先转换为iso格式. 2. 转换工具 本文 ...
- HDU 4289 Control 最小割
Control 题意:有一个犯罪集团要贩卖大规模杀伤武器,从s城运输到t城,现在你是一个特殊部门的长官,可以在城市中布置眼线,但是布施眼线需要花钱,现在问至少要花费多少能使得你及时阻止他们的运输. 题 ...
